多言語サイトとは、複数の言語でコンテンツを提供するウェブサイトのことを指します。グローバルに展開する企業や、多言語を話すユーザーを対象としたサービス、観光や国際交流を促進する公的機関などが主に利用しています。ユーザーが自分の理解しやすい言語で情報を得られるため、アクセシビリティの向上やユーザー満足度の向上に寄与します。

複数言語のサイトってどうやって作ればいいんだか...
昨今、インバウンドがどうのこうのと、訪日外国人が増えてるみたいなニュースを見ますよね。
そのため、特にホテルのような宿泊施設のサイトには言語切り替えが実装されてることが多い気がします。
自分には関係ないと思っていても、受注した仕事で「英語Verもお願いします!」と言われるかもしれませんよ。

多言語サイトで良く見る作り
言語選択メニューを設置

多言語サイトで良く見る、ヘッダーなどにセレクトボックスを配置し、言語切り替えを実装する方法です。
いつでも言語を切り替えられ、選択すると即座にその言語で表示されます。
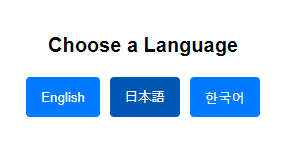
初回訪問時の言語選択画面

ユーザーがサイトに初めてアクセスした際に、言語選択画面が表示されるサイト。これにより、ユーザーは自分に適した言語でサイトを閲覧できます。
正直そんなに見ないような、でもたまに見るような。。
ブラウザの言語設定を検出
ユーザーのブラウザ設定を検出して自動的に適切な言語を推定し、それに応じてコンテンツを表示します。ユーザーは必要に応じて言語を変更することもできます。
まあどんな方法にしろ。
選択された言語を表示するという作りは同じですよね。

多言語サイトの作成方法
前置きはこれくらいにして、チャッチャと作成方法のご紹介。

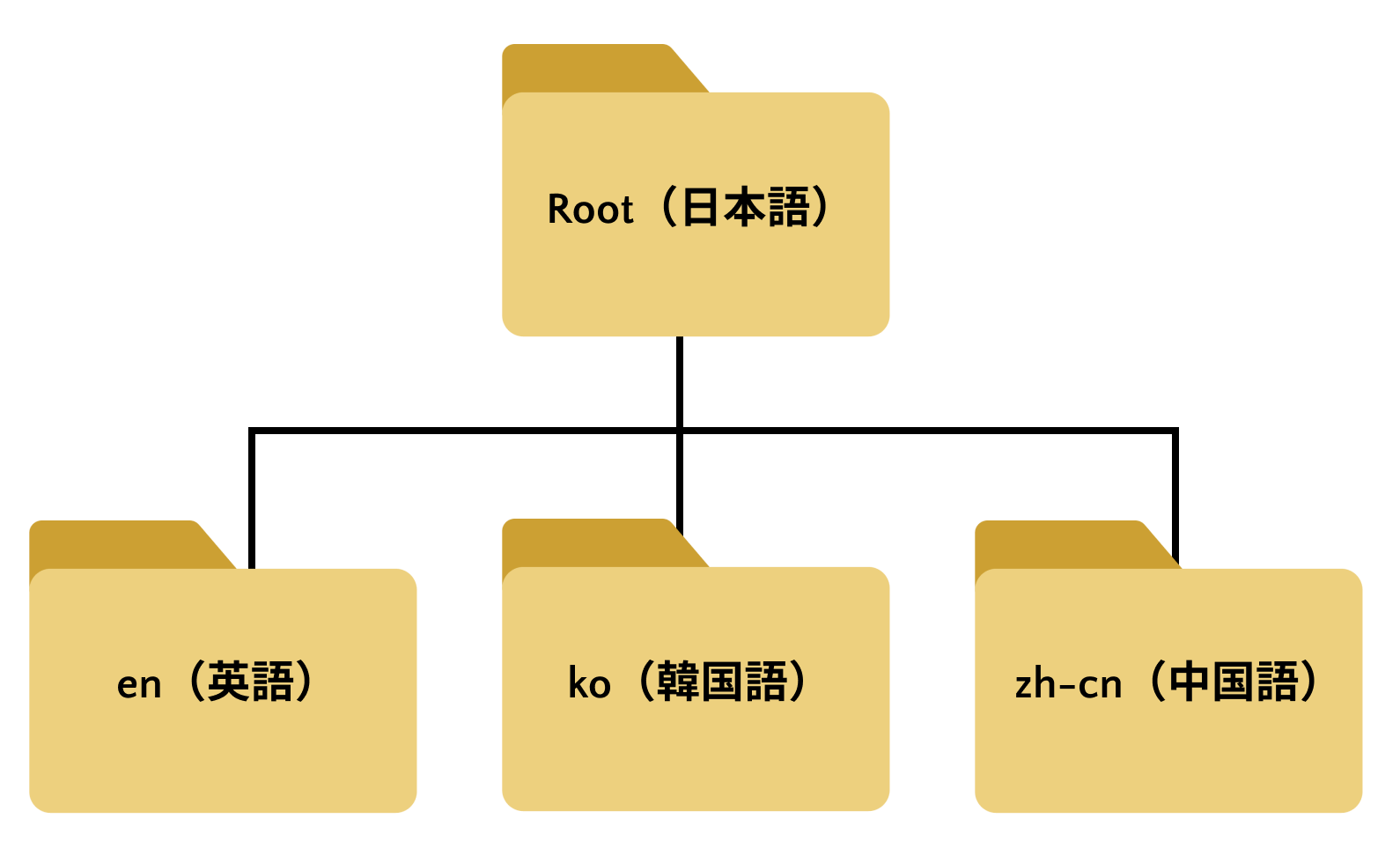
言語ごとにフォルダを分ける
まずは最もポピュラーな、言語ごとにコンテンツをフォルダ分けする方法です。
サイトのルートディレクトリに、言語コードに基づくフォルダを作成します。
例えば、英語のコンテンツは /en/ フォルダに、韓国語のコンテンツは /ko/フォルダに格納します。

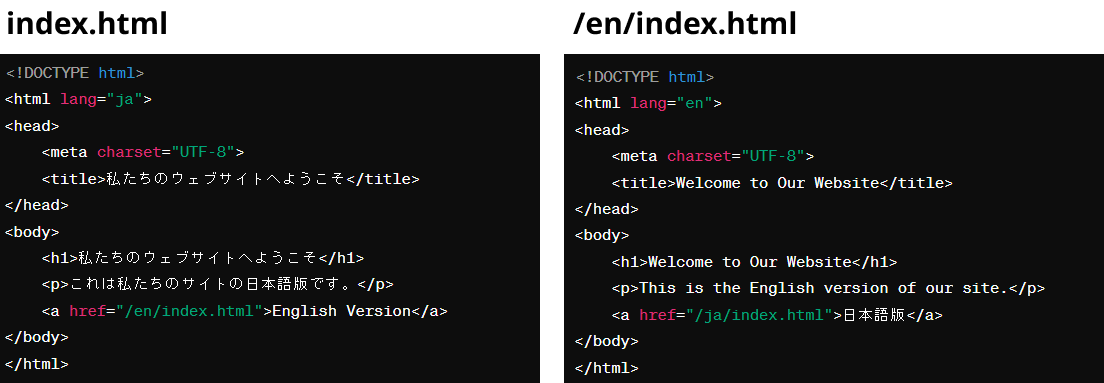
各言語フォルダ内には、index.html を含め、サイトの各ページに対応するHTMLファイルを作成します。
画像やCSSに関しては、基本的に同じものを使用することになるので、その当たりのファイルはRootフォルダに置いて共通で読み込めば良いと思います。
これにより、サイトのメンテナンスが容易になり、SEOの最適化にも役立ちます。

メリットとデメリット
●言語ごとにコンテンツを分けることで、ウェブサイトの構造が明確になり、管理が容易になります。
●言語ごとにファイルが違うので、カスタマイズが容易。
●言語別のURLが存在するため、ユーザーが自分で言語を切り替える際に直感的でわかりやすい。
●各言語のコンテンツが独立しているため、言語別の検索エンジン最適化(SEO)が可能です。
●更新が必要な場合に各言語版を個別に更新する必要がある。
●言語ごとにフォルダとコンテンツを複製するため、ウェブサイトの全体的なリソース使用量が増加します。
●言語切り替えがサイト内のあらゆるページで一貫して機能するように設計する必要があり、サイトのナビゲーション設計が複雑になる可能性がある。
言語ごとにHTMLファイルを作成するので、管理が簡単です。
ただ、ファイル量が多くなるのと、デザイン等の修正が発生した場合に、それぞれの言語ごとに修正するという手間が掛かります。

JavaScriptで表示を切り替える方法

続いてJavaScriptで表示を切り替える方法のご紹介。
セレクトボックスで言語を切り替えたときに、changeイベントを実装し表示を切り替えています。
フロントで完結しており、サーバーへのリクエストもないので即座に言語を切り替えることができます。
See the Pen Untitled by kokusyo (@kokusyo) on CodePen.
ソース解説
HTML
今回は、data属性を使用してキーとそれぞれの言語データとHTMLタグを結びつけます。
言語を入れ替えたい箇所全てにdata属性を使用して、キーを設定しましょう。
その箇所のBlock名などを設定すると分かりやすいかと思います。
<div class="language-select-wrapper">
<select class="language-select" id="language">
<option value="ja">日本語</option>
<option value="en">English</option>
<option value="ko">한국어</option>
</select>
</div>
<p data-lang-key="lead01">こんにちは、世界!</p>
<p data-lang-key="lead02">私たちのウェブサイトへようこそ。</p>
<a href="contact.html" data-lang-key="contact">お問い合わせ</a>JavaScript
// 言語データの準備
const languageData = {
'en': {
'lead01': 'Hello, World!',
'lead02': 'Welcome to our website.',
'contact': 'Contact us'
},
'ja': {
'lead01': 'こんにちは、世界!',
'lead02': '私たちのウェブサイトへようこそ。',
'contact': 'お問い合わせ'
},
'ko': {
'lead01': '안녕하세요, 세계!',
'lead02': '우리 웹사이트에 오신 것을 환영합니다.',
'contact': '문의하기'
}
};
// セレクトボックスのchangeイベント設定
const langs = document.getElementById('language');
langs.addEventListener('change', (e) => {
changeLanguage(e.target.value);
});
// changeイベントで実行する関数
// セレクトボックスから渡された値と言語データのキーを元に
// それぞれのHTMLタグに翻訳したテキストを設定する。
const changeLanguage = function(lang) {
let elements = document.querySelectorAll('[data-lang-key]');
elements.forEach(function (element) {
let key = element.getAttribute('data-lang-key');
let text = languageData[lang][key];
element.textContent = text;
});
}今回は3か所くらいしか入れ替える物がないサンプルだからいいけど、本当はページ内の全てののテキスト、さらに他ページは他ページでさらに用意しないといけません。

メリットとデメリット
● ページの再読み込みなしに、ユーザーのアクションに応じて即座に言語を切り替えることができる。
●サーバーサイドの処理を必要とせず、フロントエンドだけで多言語対応が実現できる。
●ユーザー的にもストレスなしで利用できる。
●動的に切り替えるため、フォルダ事に言語を分ける方法と比べ、SEO的に劣る。
●多言語のテキストデータをすべて初期読み込み時にロードするため、ページの読み込み速度に影響を与える可能性がある。
●複数の言語に対応するテキストを全て一つのJavaScriptファイル内に含めると、そのファイルが非常に大きく、複雑になり、管理や修正が多少面倒。
サーバーサイド(PHP)で表示を切り替える方法

サーバーサイド(PHP)で言語を切り替える方法を実装する際は、ユーザーの言語選択を受け取り、その選択に基づいて適切な言語ファイルをロードしてコンテンツを表示します。
サンプルを用意しましたので動きはこちらから確認ください。
JavaScriptと同じくセレクトボックスの切り替えで、言語が切り替わりますが、サーバーにリクエストを送り、再読み込みしている点が、JavaScriptとの違いです。
ソース解説
PHP
ユーザーの言語選択をGETメソッドで受け取り、受け取ったパラメータに基づいて適切な言語ファイルをロードしてコンテンツを表示します。
必要な言語ファイルだけを読み込むので、無駄がありませんね。
<?php
// デフォルト言語を設定
$language = 'ja';
// セレクトボックスからの言語選択を取得(フォーム送信後)
if (isset($_GET['language'])) {
$language = $_GET['language'];
}
// 選択された言語に基づいて言語ファイルをロード
include($language . '.php');
?>
<!DOCTYPE html>
<html lang="<?php echo $language; ?>">
<head>
<meta charset="UTF-8">
<title><?php echo $messages['greeting']; ?></title>
</head>
<body>
<!-- 言語選択セレクトボックス -->
<!-- getメソッドでサーバーへセレクトボックスで選択した値を送信しています。 -->
<form action="index.php" method="get">
<div class="language-select-wrapper">
<select name="language" onchange="this.form.submit()" class="language-select">
<!-- リクエストを送った言語が初期値で選択されるようにする -->
<option value="ja" <?php if($language === 'ja') echo 'selected'; ?>>日本語</option>
<option value="en" <?php if($language === 'en') echo 'selected'; ?>>English</option>
<option value="ko" <?php if($language === 'ko') echo 'selected'; ?>>한국어</option>
</select>
</div>
</form>
// ロードされた言語ファイルを出力する
<h1><?php echo $messages['greeting']; ?></h1>
<p><?php echo $messages['welcome']; ?></p>
<a href="contact.php"><?php echo $messages['contact']; ?></a>
</body>
</html>次に各言語のテキストを定義するファイルです。
言語ごとに作成しました。
<?php
$messages = array(
'greeting' => 'こんにちは、世界!',
'welcome' => '私たちのウェブサイトへようこそ。',
'contact' => 'お問い合わせ',
);
?><?php
$messages = array(
'greeting' => 'Hello, World!',
'welcome' => 'Welcome to our website.',
'contact' => 'Contact us',
);
?><?php
$messages = array(
'greeting' => '안녕하세요, 세계!',
'welcome' => '우리 웹사이트에 오신 것을 환영합니다.',
'contact' => '문의하기',
);
?>今回サーバーへのリクエストをGETメソッドで行っています。
言語設定をURLに含めることで、ユーザーが言語設定付きのページを直接アクセス、ブックマークできるようになり、ウェブサイトの利用者にとって便利だからです。
また、SEOの観点からもGETメソッドを使用した言語切り替えが推奨されることが多いです。

メリットとデメリット
●サーバーサイドでの処理により、各言語のコンテンツが固有のURLを持つことができ、検索エンジンによるより良いインデックス化とSEO最適化が可能です。
●JavaScriptが無効になっているブラウザでも機能する。
●コンテンツの言語切り替えがサーバーサイドで完結するため、クライアント側の処理負荷を減らすことができます。
●各言語ファイルを分けることで、言語ごとのコンテンツ管理が簡単になり、更新や新言語の追加もしやすい。
●言語を切り替えるたびにページの再読み込みが発生し、ユーザー体験に影響を与える可能性がある。
●大規模なサイトでは、複数の言語ファイルの管理が煩雑になる可能性があります。
●JavaScriptを用いたクライアントサイドの言語切り替えに比べ、動的に生成されるコンテンツの言語切り替えが複雑になることがある。
多言語サイトの作成に関しての小ネタ
htmlのlang属性も変更しよう
言語を切り替えた際は、htmlタグのlang属性も変更するようにしましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
↓ 英語へ切り替え
<!DOCTYPE html>
<html lang="en">
<head>変更しなかったとしても画面的には、ちゃんと表示されるとは思います。
ただ、次のような理由からlang属性も変更することが望ましいです。
- スクリーンリーダーとその他の支援技術は、
lang属性を使用してコンテンツを正しい言語で読み上げます。言語が正しく設定されていないと、テキストの発音が不正確になる可能性があり、特に多言語コンテンツがある場合にはユーザー体験に大きな影響を与えます。
lang属性は、検索エンジンがページの言語を識別するのに役立ちます。これにより、検索結果がユーザーの言語や地域に適合しやすくなり、関連性の高いトラフィックをウェブサイトに導くことができます。
特定の言語にだけスタイルを当てる
特定の言語にだけスタイルをあてたり、フォントサイズを小さくしたりなどしたいことがあると思います。
特に日本語から、英語に直したときなど文字数が多くなってしまい、デザインに収まりきらないことなどがあります。
そんな時は、htmlのlang属性を元にそれぞれの言語にスタイルを適用することができます。
/* 英語の言語設定の場合のスタイル */
html:lang(en) {
background-color: #f0f0f0;
color: navy;
}
/* 日本語の言語設定の場合のスタイル */
html:lang(ja) {
background-color: #fff0f0;
color: darkred;
}ユーザーのデフォルト言語の検出
navigator.languageを使用してユーザーのブラウザが優先する言語を検出することができます。
言語を検出して、PHPやJavaScriptを使用した言語切り替えと組み合わせることで、自動でユーザーの言語で表示できます。
document.addEventListener('DOMContentLoaded', function() {
// ユーザーのブラウザ言語設定を取得
let userLanguage = navigator.language || navigator.userLanguage;
// ユーザーの言語に基づいて挨拶文を設定
let greetingText;
if (userLanguage.startsWith('ja')) {
greetingText = 'こんにちは、世界!';
} else if (userLanguage.startsWith('en')) {
greetingText = 'Hello, World!';
} else {
// デフォルトの挨拶文
greetingText = 'Welcome!';
}
// 挨拶文をウェブページに表示
document.getElementById('greeting').textContent = greetingText;
});右から左に読む言語もある
あまりなじみがないかもしれませんが、日本語や英語と違い右から左に読む言語があります。
アラビア語やヘブライ語がそれにあたりますが、さすがにそこまでの言語に対応することはほぼないと思います。
ですが、私は一度だけありました。某ゲームのマニュアルサイトみたいなやつでした。(何書いてるか全く分からないので大変でした)
そんな言語の時は、CSSのdirectionプロパティを指定しましょう。
この、directionプロパティはテキストの流れの方向(左から右、または右から左)を指定するために使用されます。
このプロパティは、特にアラビア語やヘブライ語のように、読み書きの方向が右から左(RTL: Right-To-Left)である言語のテキストを適切に表示する際に重要です。
といってもアラビア語対応なんてほぼないと思うので、こういうのあるんだなくらいでいいんじゃないでしょうか?(感想)
body {
direction: rtl;
}
 調べても解決せず、学習が止まりがち
調べても解決せず、学習が止まりがち