
「textarea」に初期を設定する方法。
さらにその初期値を改行する方法をご紹介します。
Webフォームの中核をなすtextareaは、ユーザーからの詳細なフィードバックやコメントを収集するために不可欠です。この記事では、textareaの初期値の設定方法と、改行を含むテキストの扱い方に焦点を当てます。

textareaの初期値の設定
通常テキストボックスに初期値を設定する場合は、value属性を使用すれば簡単に初期値が設定できます。
<input type="text" value="初期値として入力">ただ、textareaにはvalue属性はありません。
textareaの初期値は、textareaタグの開始と終了の間に直接テキストとして記述します。
<textarea name="example" rows="4" cols="50"> 初期値としてこのテキストが表示されます。 </textarea>textarea内での改行
問題は、この初期値を改行して表示したい場合です。
ためしに、普通にテキストエディタで改行してみます。
<body>
<form action="">
<textarea name="example" rows="4" cols="50">
初期値としてこのテキストが表示されます。
初期値としてこのテキストが表示されます。
初期値としてこのテキストが表示されます。
初期値としてこのテキストが表示されます。
</textarea>
</form>
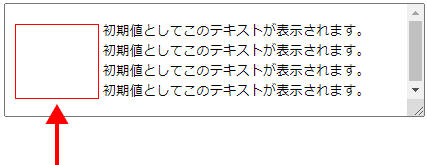
</body>結果がこちら。

どういう。。。ことだってばよ。。。
エディタ上のスペースがそのまま入ってしまっています。

<body>
<form action="">
<textarea name="example" rows="4" cols="50">
初期値としてこのテキストが表示されます。
初期値としてこのテキストが表示されます。
初期値としてこのテキストが表示されます。
初期値としてこのテキストが表示されます。
</textarea>
</form>
</body>
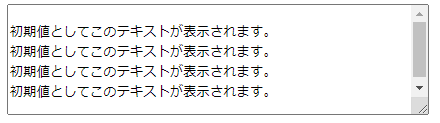
スペースを全部消せばこの問題は解決しますが、見づらくなるので他の方法を考えます。

JavaScriptを使用した改行
JavaScriptを利用して動的にtextareaの値を設定する方法です。\nを使って改行を挿入する方法が一般的です。
JavaScriptで動的に入れるため、多少面倒+テキストが他ファイルになるという欠点はあります。
See the Pen Untitled by kokusyo (@kokusyo) on CodePen.
<textarea name="example" id="exampleTextarea" rows="4" cols="50"></textarea>document.getElementById('exampleTextarea').value = "これは一行目です。\nこれは二行目です。\nこれは三行目です。\nこれは四行目です。";HTMLエンティティを使用した改行
HTMLエンティティを使用した改行方法です。
HTMLエンティティは、HTML文書内で特殊文字を表現するために使われるコードや名称です。
これらは、HTML、XMLなどのマークアップ言語で、タグを構成する記号(例えば < や >)や、文書に直接挿入が困難な特殊文字(例えばスペースや引用符)を表すために設計されています。
HTMLエンティティ (LF)と (CR)も、textarea内での改行に使用できます。これらのエンティティは、HTML内で直接改行を挿入する場合に役立ちます。
See the Pen Untitled by kokusyo (@kokusyo) on CodePen.
<textarea name="comments" rows="5" cols="40"> これは一行目です。 これは二行目です。 これは三行目です。 </textarea>placeholderも改行する
「placeholder」も同じ方法で改行が可能です。
むしろこちらの方が使用頻度高いかもしれませんね。
<textarea name="example" id="exampleTextarea" rows="4" cols="50" placeholder=""></textarea>document.getElementById('exampleTextarea').placeholder = "これは一行目です。\n - これは二行目です。\n - これは三行目です。 \n- これは四行目です。";以上 テキストエリアの初期値と、その改行方法でした。
あまり使用頻度は高くないかもしれませんが、忘れたころにこの方法が役立つかもしれません。


 初学者のスタートダッシュに最適
初学者のスタートダッシュに最適