
MVに動画埋め込んでるサイトって結構あるよね
あれ なんかオシャレな感じがして個人的に好きです

videoタグを使用して埋め込む
サイトに動画を埋め込むには「video」タグを使用します。
「video」タグだけでも、動画を埋め込むことができますが、「p」タグや「figure」タグを親要素にすることで、サイズが調整し易くなるので、囲っておきましょう。
<figure class="video_wrap">
<!-- srcに動画へのパスを記述 -->
<video src="./video.mp4"></video>
</figure>
<style>
/* 動画を親要素のサイズに合わせる */
.video_wrap video {
width: 100%;
}
</style>埋め込んだ動画が下記になります。
videoタグの属性値
videoタグに属性値を指定することによって、動画の挙動などを制御する事が可能です。
主に使用する属性値を解説致します。
muted
<!-- muted 属性 -->
<video muted src="./video.mp4"></video>「muted」属性を指定することによって、デフォルトでミュート状態になります。
ユーザビリティ的にも大切な属性であり、この属性を指定しておかないと、動画を再生した瞬間に音が鳴り始めてしまいます。
注意もなく音が鳴るとびっくりしますし、電車や職場など音がなると好ましくない場所でサイトを見てるユーザもいるかもしれません。特に指定がない限り「muted」属性を指定しておきましょう。
autoplay
<!-- autoplay 属性 -->
<video autoplay muted src="./video.mp4"></video>「autoplay」属性は、動画を自動再生する設定です。
読込が完了した時点で動画が自動再生されます。
chrome等のブラウザでは、一緒に「muted」属性も指定しないと自動再生されないので、「muted」属性も一緒に指定しておくと良いでしょう。
controls
<!-- controls 属性 -->
<video controls src="./video.mp4"></video>再生ボタン、音量やシークバーなどのコントロールを表示します。
表示されるコントローラーは、ブラウザなどによって異なります。

controlslist
「controls」属性で表示されるコントロールを制御します。
video要素に表示するかどうかを選択することができます。
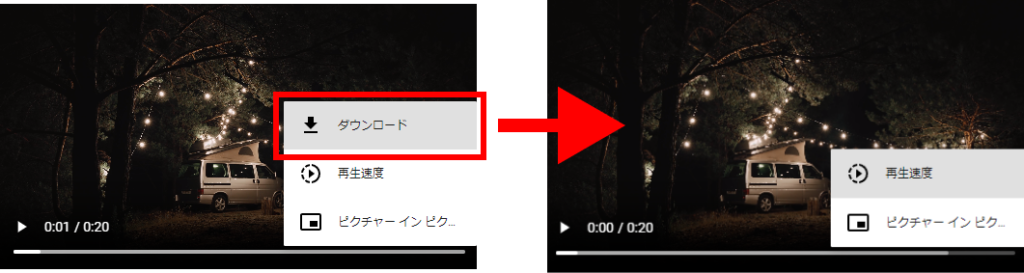
controlslist="nodownload"
cromeなどのブラウザでは、ビデオのダウンロードが表示されます。
「controlslist="nodownload"」を指定すると、ビデオのダウンロードを無効できます。
著作権的にも簡単にダウンロードできるのは好ましくないので指定しておくと良いでしょう。

controlslist="nofullscreen"
動画の全画面表示を無効にします。
分かりづらいですが、フルスクリーンボタンがグレーになって押せなくなっています。

poster
<!-- posterp属性 -->
<video poster="./img.png" controls src="./video.mp4"></video>動画のサムネイルを指定します。
動画が読み込まれるまで表示される画像です。
サムネイルに指定したい画像へのパスを設定します。
基本的に動画は読み込みに時間が掛かりますので、「poster」属性を使用して、サムネイルを設定しておきましょう。
preload
<!-- posterp属性 -->
<video preload="auto" controls src="./video.mp4"></video>動画ファイルを事前読込するかどうかを設定できます。
前述の通り、動画ファイルは画像ファイルに比べて容量が大きく読込に時間がかかります。
preload属性を使用することによって、スムーズに動画を再生することが可能になります。
| none | 事前読込を行わない |
| metadata | 動画のメタデータのみ事前読込を行う |
| auto | 動画ファイルの事前読込を行う |
まとめ
以上 videoタグでの動画埋め込みでした。
私はたま~にvideoタグを使用しますが、毎回「あれ?どうするんだっけ?」と忘れてしまっていつも調べています。
また、最近はyoutube等の動画を埋め込んでいるサイトも多いですよね。
youtube動画の埋め込みは下記記事にまとめてますので、こちらをご確認ください。

 初学者のスタートダッシュに最適
初学者のスタートダッシュに最適