HTMLで画像を並べたときや画像の下に謎の隙間ができて困った経験はありませんか?
特に初心者には原因がわかりづらく、どの解決策を使えば良いのか迷う場面が多い問題です。
この記事では、画像の隙間ができる原因とその対処方法をわかりやすく解説します。
これを読めば、もう画像の隙間に悩むことはありません!
画像の下の隙間の解決
皆さんはimgタグの下に謎の隙間ができたって経験ありませんか?
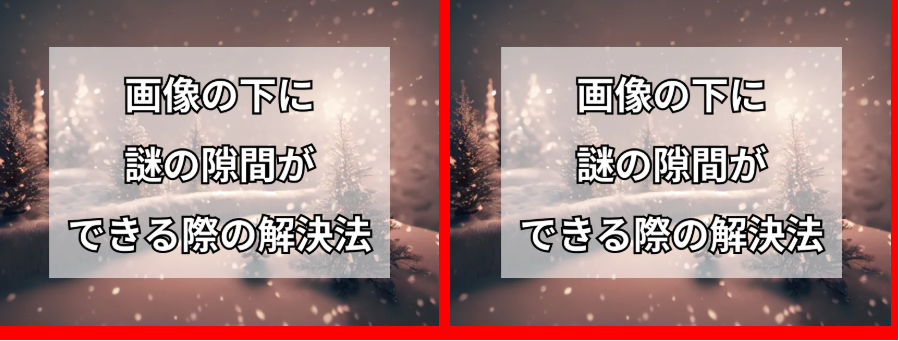
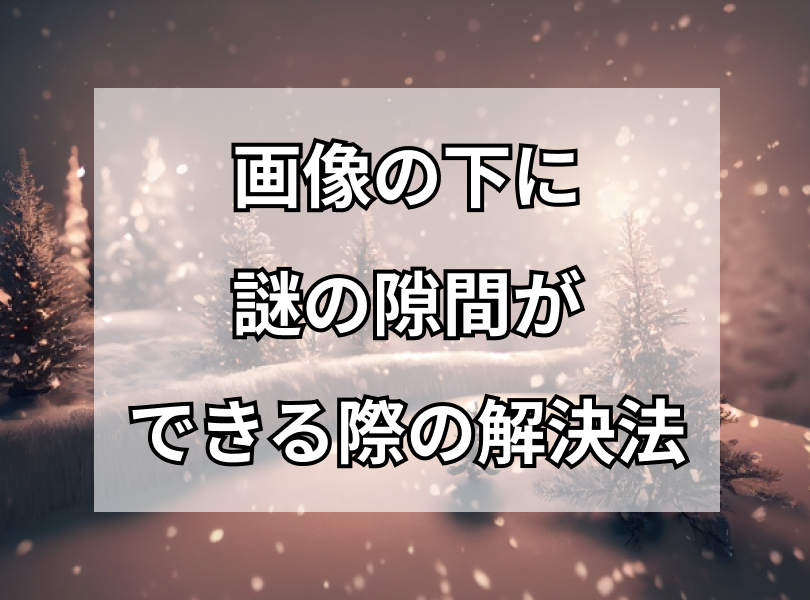
例として下記の画像を見てください。
隙間が分かりやすいように赤の背景を設定しています。

<p class="image-wrapper">
<img src="image1.jpg" alt="Image 1">
</p>
<style>
.image-wrapper {
width:300px;
background-color: red;
}
.image-wrapper img {
width:100%;
}
</style>画像の下に隙間ができる原因とは?
インライン要素としての<img>タグ
結論から申し上げますと、imgタグは初期値ではインライン要素です。
そのインライン要素では「vertical-align」プロパティの初期値が「baseline」になっていることが原因です。baselineは文字の下部ラインに合わせる設定なので、画像の下に余計な隙間が生まれるのです。
画像下の隙間を解消する方法
vertical-alignを変更する
一つ目は「vertical-align」プロパティの値を「middle」や「bottom」などに変更することです。
これで隙間がなくなります。

.image-wrapper img {
vertical-align: middle;
}imgタグをblock要素に変更する
imgタグをblock要素に変更する方法です。
inline要素でなくなるので、「vertical-align」プロパティは無効になります。
個人的にはリセットCSSなどに記入してblock要素にするのがおすすめです。
そうすればいちいち「vertical-align」など気にしなくてもよくなります。
img {
display: block;
}CSSでline-height: 0を適用する
親要素にline-height: 0を指定すると、インライン要素間の隙間をなくすことができます。
<style>
.image-wrapper {
line-height: 0;
}
</style>
<p class="image-wrapper">
<img src="image1.jpg" alt="Image 1">
</p>画像を横並びした時の隙間の解決
先述した通り、画像に隙間ができる主な理由は<img>タグがインライン要素であるためです。
インライン要素は文字と同じ扱いを受けるため、次のようなホワイトスペース(空白)が隙間として現れます。
<img src="image1.jpg" alt="Image 1">
<img src="image2.jpg" alt="Image 2">複数の画像を改行して書くと、その改行が「空白」として解釈されます。

画像下の隙間を解消する方法
CSSでdisplay: blockを指定する
この方法では、画像が縦に並びます。横並びにする場合は、CSSのflexboxやgridを組み合わせて使います。
img {
display: block;
}ホワイトスペースを削除する
HTMLコード内のホワイトスペース(空白や改行)を削除します。これは最も直接的な方法です。
<!-- 修正前 -->
<img src="image1.jpg" alt="Image 1">
<img src="image2.jpg" alt="Image 2">
<!-- 修正後(ホワイトスペース削除) -->
<img src="image1.jpg" alt="Image 1"><img src="image2.jpg" alt="Image 2">また、改行部分をコメントアウトでつなげる方法も有効です。
<img src="image1.jpg" alt="Image 1"><!--
--><img src="image2.jpg" alt="Image 2">font-size:0を指定する
font-size:を0にすることでも、ホワイトスペースは削除可能です。
<style>
.image-wrapper{
font-size: 0;
}
</style>
<p class="image-wrapper">
<img src="image1.jpg" alt="Image 1">
<img src="image2.jpg" alt="Image 2">
</p>CSSでgridまたはflexboxを使用する
そもそも画像を並べるときはflexboxなどを使用しましょう。
その方が、色々応用やカスタマイズもできます。
<style>
.image-wrapper {
display: flex;
}
</style>
<div class="image-wrapper">
<img src="image1.jpg" alt="Image 1">
<img src="image2.jpg" alt="Image 2">
</div>まとめ
HTMLで画像の隙間をなくす方法はいくつかありますが、最適な解決策は使用するレイアウトや状況によって異なります。まずは簡単な方法から試し、必要に応じて柔軟な手法に切り替えていきましょう。
この記事で紹介した解決策を使えば、画像の隙間問題はスムーズに解消できます!

 初学者のスタートダッシュに最適
初学者のスタートダッシュに最適