
CSSの使用していないセレクタは、視認性を悪くするし、わずかだけど容量も増えるしで良いことは一つもないよ。
一つ一つ目視で確認していくのは大変なので、【Coverag】機能を利用しよう。

【Coverag】で未使用セレクタを見つける方法
【Coverag】機能「Chrome」の検証ツールの一機能です。
Coverag(カバレッジ)は日本語で、報道、取材(範囲)、対象、範囲 などの意味になります。
要は、現在表示しているページにおいて、どれだけのCSSを使用しているか(網羅率)という感じです。
実際に見た方が早いので、早速やっていきましょう。
Chrome検証ツールを開く
まずは、chromeで検証ツールを開きます。
「F12」、もしくは「右クリック→検証」で開きます。

Coverag機能を選択する
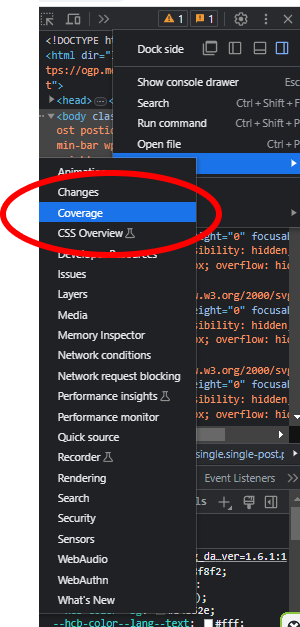
検証ツールを開いたら、下記の順番で「Coverag」機能を選択します。
- 右上の縦三つの丸(トリコロン)
- 「more tools」
- 「Coverag」

Coverag機能をスタートさせる
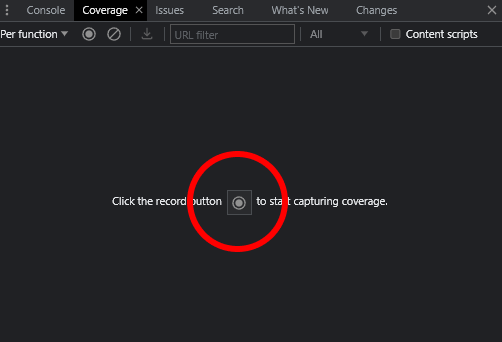
Coverag機能を開いたら、真ん中の二重丸のボタンを押してスタートさせます。

表示を確認しよう!
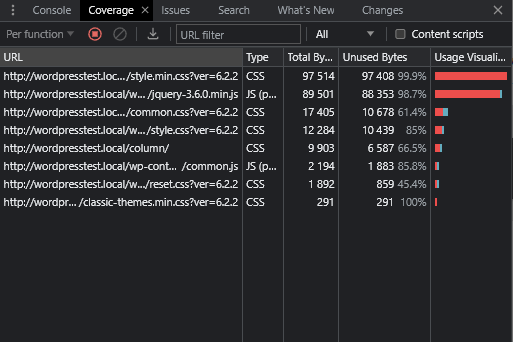
スタートさせると、現在読み込まれている、JS・CSSが表示されます。
・左の「URL」は、読み込まれているファイルのURLとファイル名
・「Type」はファイルの種類
・「Total Bytes」はファイル容量
そして大切なのは右の二つの項目になります。。
・「Unused Bytes(未使用バイト)」は使用してない部分のバイト数と%で表したもの。
・一番右端の、赤と青の棒グラフは、それをグラフで視覚的に表したものになります。
赤が多いほど、そのファイルの中で使用してないものが多いということになります。

実際に使用してないセレクタを確認しよう!
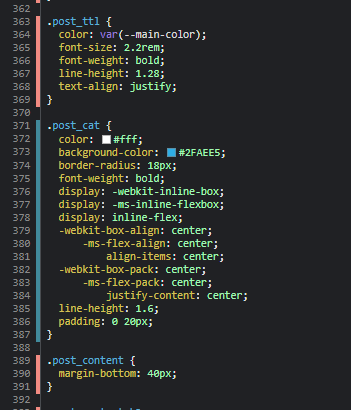
上記の画面からファイル名をクリックすると、ファイルの中身が表示されます。

左に、赤と青の線が入ってるよね。
青が現在表示に使用している部分。
赤は表示に際して使用してない部分になるよ。


なら赤の部分は全て削除すればいいね!!
というわけでも無いんだよなあ

Coverag機能の注意点
Coverag機能はあくまでも現在のページを表示するのに使用しているものを確認する機能になります。
つまり、下記のようなことが考えられます。
・現在のページで使用していなくても他ページで使用している可能性がある。
・メディアクエリで指定されている部分も赤で表示される。

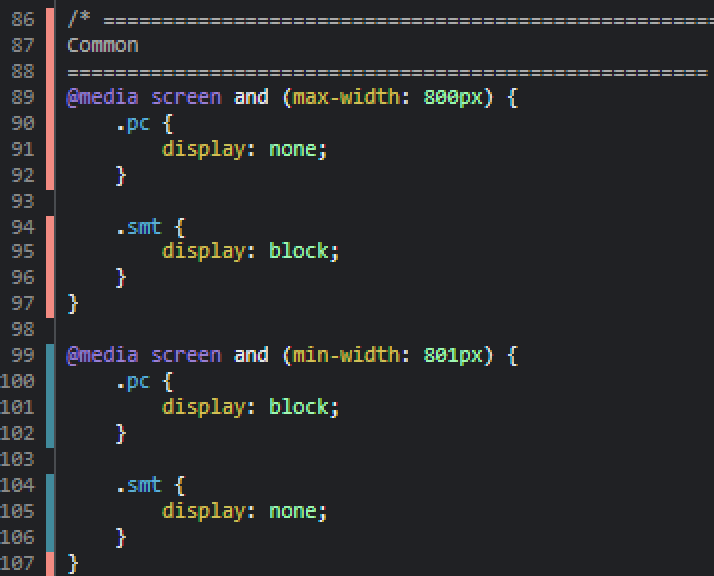
上の画像はざっくり、PC表示とスマホ表示に関するメディアクエリだよ。
画面幅が801px以上の時は、スマホ表示のセレクタが。
画面幅が800px以下の時は、PC表示のセレクタが。
未使用として判定されるよ。


赤だからと言ってなんでもかんでも消しちゃだめってことだね。
まとめ
以上 検証ツールの一つ【Coverag】機能の使用方法でした。
納品前などに確認し、不要な記述は消しておきましょう。

 初学者のスタートダッシュに最適
初学者のスタートダッシュに最適