
インラインブロック要素で横並びにしたら、謎の隙間が出来たよ~
marginもpaddingも指定してないのになんで~?
これは改行によって発生しているんだ。
対処方法を説明していくね。

inline-blockに発生する謎の隙間
まずは、下記の図をご覧ください。
これは、inline-block要素3つを横に並べたものです。
やはり隙間が空いてますね。
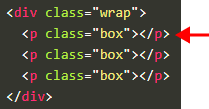
ちなみに、cssは下記のとおりです。
marginもpaddingも指定されていませんね。
<div class="wrap">
<p class="box"></p>
<p class="box"></p>
<p class="box"></p>
</div>
<style>
.box {
display: inline-block;
width: 50px;
height: 50px;
background-color: red;
}
</style>原因は、それぞれのbox要素を改行していることが原因で、恐らくこれはhtmlの仕様だと思われます。

謎の隙間の解決方法
親要素に「font-size:0」を指定する
親要素に「font-size:0」を指定すれば、隙間は消えます。
/* 3つのboxの親要素であるwrapクラスに指定 */
.wrap {
font-size: 0;
}実際に指定してみました。
謎の隙間は消えました。
改行部分をコメントアウトする
改行部分をコメントアウトします。
これなら、改行していないことになるので、htmlの見た目も保ちつつ隙間を削除することができます。
<div class="wrap">
<p class="box"></p><!--
--><p class="box"></p><!--
--><p class="box"></p>
</div>こちらでも、隙間が消えました。
この方法なら、htmlにコメントアウトする手間はありますが、cssを変更する必要がありません。
flex等で横並びにする
そもそも「inline-block」を使用しない方法です。
横並びにするのならば、flex等でも使用でき、こちらのほうが色々改変が効くので良いかもしれません。
<div class="wrap">
<p class="box"></p>
<p class="box"></p>
<p class="box"></p>
</div>
<style>
.wrap {
}
.box {
width: 50px;
height: 50px;
background-color: red;
}
</style>
まとめ
以上 「inline-block」に出来る謎の隙間についてでした。
最近はあまり「inline-block」で横並びすることはないかもしれないので、あまりこの現象に遭遇することはないかもしれませんね。

 初学者のスタートダッシュに最適
初学者のスタートダッシュに最適