ワードプレスでカスタムフィールドを使用する際に使える神プラグイン「Advanced Custom Fields」
カスタムフィールドを自在にカスタマイズできる超便利なプラグインです。
今回は、「Advanced Custom Fields」の使い方を解説します。
このプラグインでワードプレスでできることの幅が広がります。
覚えて、ワードプレスの作成に活用しましょう。
Advanced Custom Fields の追加方法
まずは、「Advanced Custom Fields」をインストールしましょう。
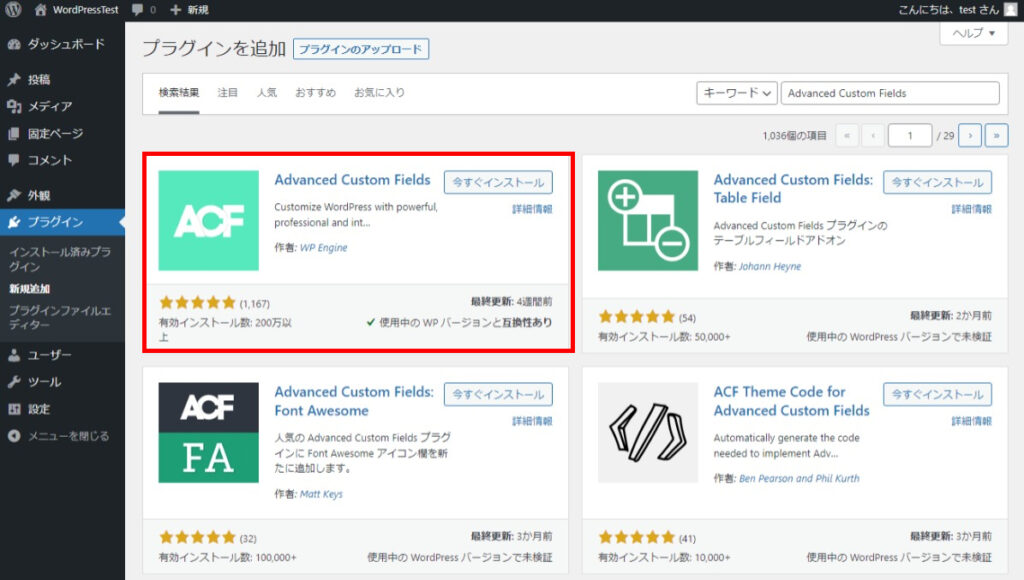
ワードプレスのサイドメニューから「プラグイン」→「新規追加」
右上の検索ボックスに「Advanced Custom Fields」を入力。

赤枠で囲んだ緑色のプラグインをインストール→有効化しましょう。
Advanced Custom Fields の使い方 設定方法
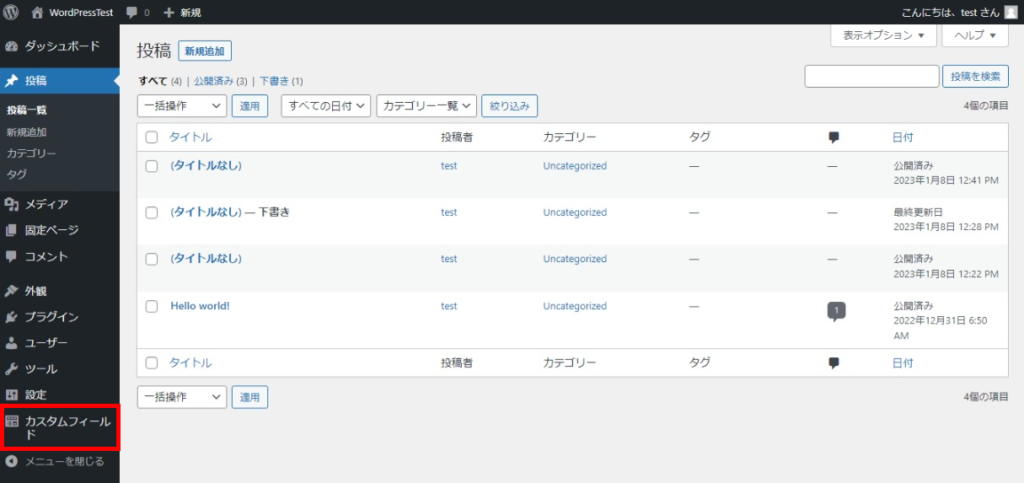
「Advanced Custom Fields」を有効化すると、サイドメニューに「カスタムフィールド」メニューが表示されますので、選択します。

新規フィールドグループを追加
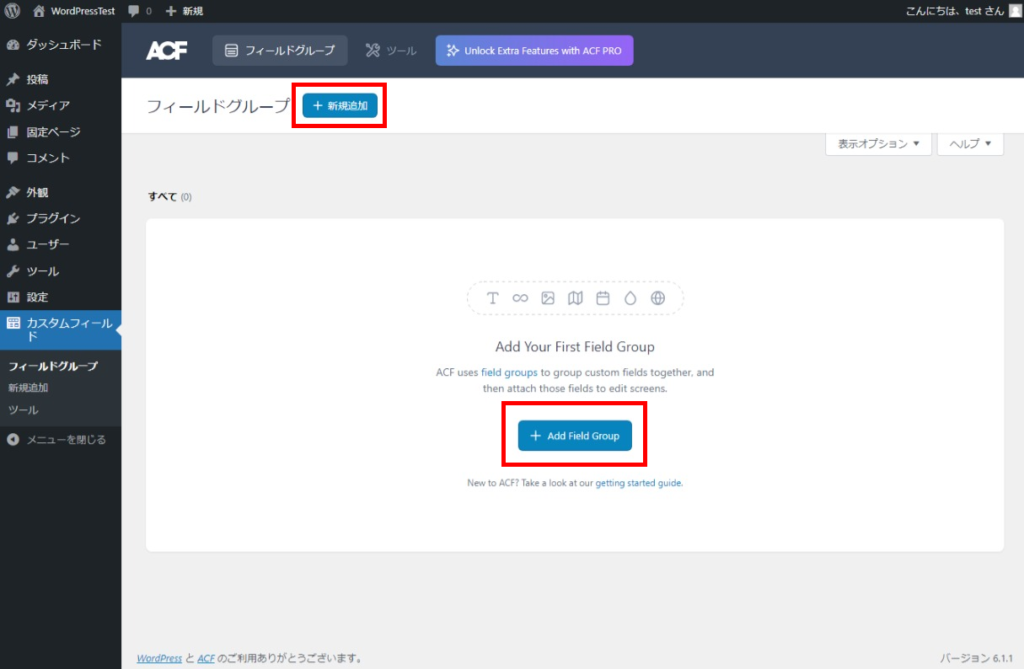
まずは、フィールドグループを作成します。
フィールドグループとは、そのままカスタムフィールドをグループ分けするためのグループです。
(例えば、メニューグループ、店舗グループみたいなイメージです。)
上部の「新規追加」、もしくは、「Add Field Group」を選択。

カスタムフィールドの作成
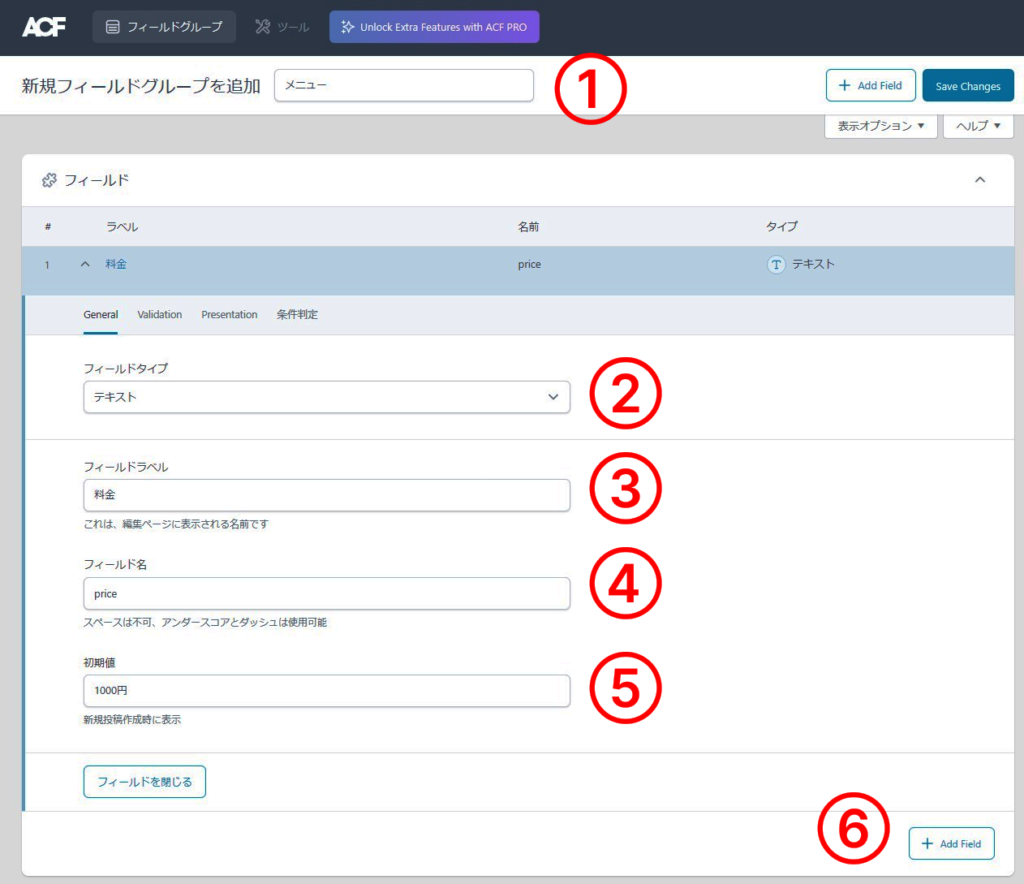
ここから実際にカスタムフィールドを作成していきます。

①フィールドグループ名を入力「例:メニュー」
②フィールドタイプを選択します。
こちらについては、種類が豊富なので、後ほど解説します。
今回はシンプルなテキストを選択します。
③フィールドラベル:入力画面に表示されるラベル。「例:料金」
④フィールド名:出力する際に必要となる値です。
英数字のみ「例:price」
⑤初期値:入力する際に表示される初期値「例:1000」
⑥Add Field:カスタムフィールドをさらに追加できます。
「例:味の評価フィールドを追加する」をさらに追加など
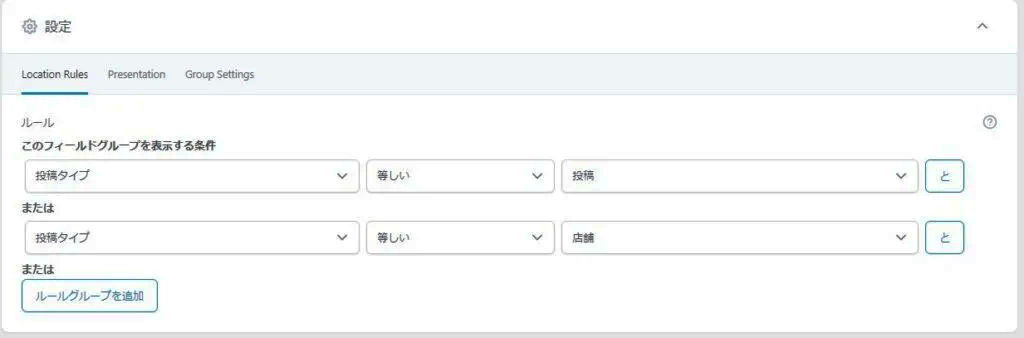
カスタムフィールドをどこで使用するかを設定する
画面の下にスクロールすると、「設定」があります。
ここで、作成するカスタムフィールドをどこで使用するかを設定します。
今回は、通常の投稿に加え、別に作成した「店舗」という投稿で使用するように設定しました。

ここまで来たら、右上の「Save Changes」を押して保存しましょう。
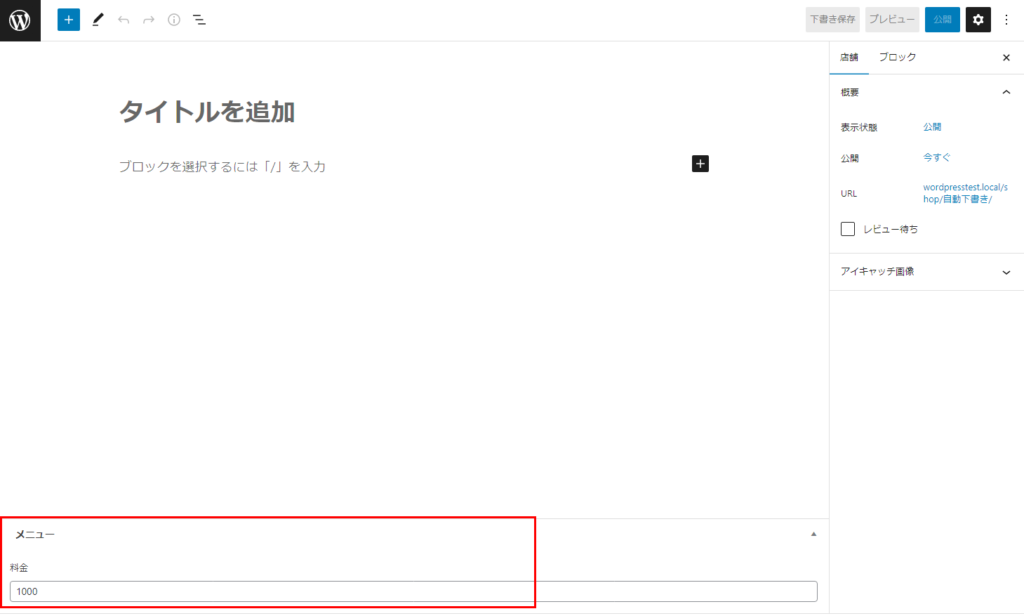
カスタムフィールドの入力画面を見てみる
実際に投稿画面に表示されてるかを確認してみます。

「メニュー」フィールドグループの「料金」フィールドが表示されていますね。
初期値も表示されています。
Advanced Custom Fields その他設定
「Advanced Custom Fields」には様々なオプションが用意されています。
よく使うものを説明いたします。
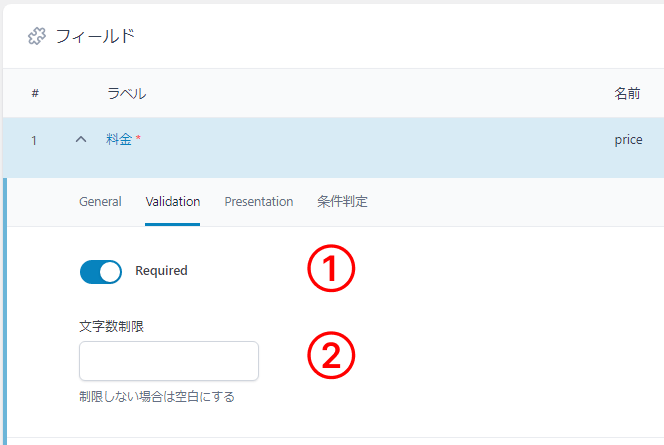
Validation タブ
カスタムフィールドのバリデーションを設定できます。

①必須入力の切り替え
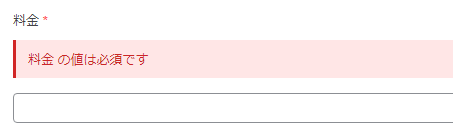
必須入力にすると、空欄のまま公開しようとすると、下記のようにエラーが表示され、公開できません。
必ず入力させたい時に有効。

②文字数制限:入力文字数を入力3桁までなら3と入力
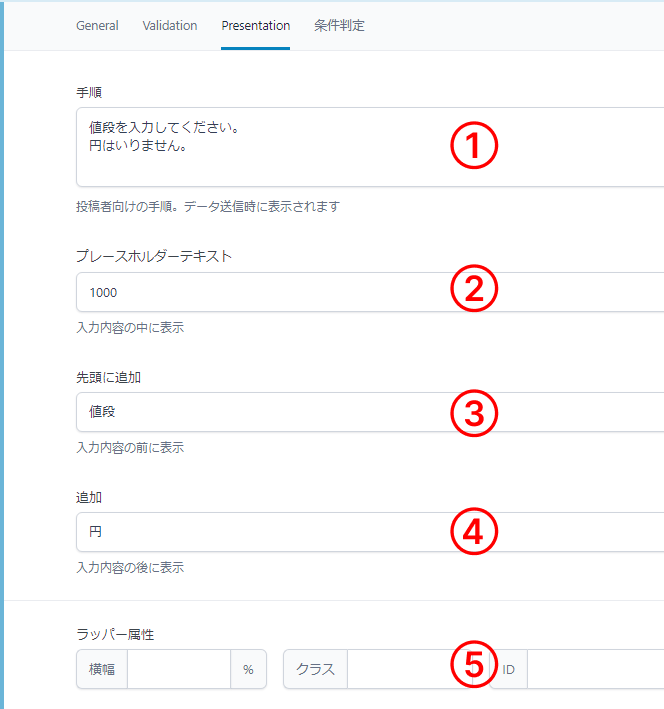
Presentation タブ
Presentationタブは、カスタムフィールドの入力画面の表示やデザインを変更する設定です。
WordPressを作成するのは、私たちですが実際に運用するのは、サイトの担当者などになります。
そのため、こちらの設定で入力を分かりすくサポートしましょう。

①手順:入力に関する説明などを入力。入力フィールドの上に表示されます。
②プレースホルダーテキスト:初期値と似てますが、入力例を表示できます。
③先頭に追加:入力フィールドの前に表示されるラベル。
④追加:入力フィールドの後ろに表示されるラベル。
⑤ラッパー属性:さらに細かくデザインなどを設定できますが、あまり使う機会はないと思います。
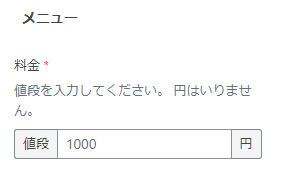
項目を入力した結果が下記の画像になります。
どのように入力すれば良いか分かりやすくなりました。

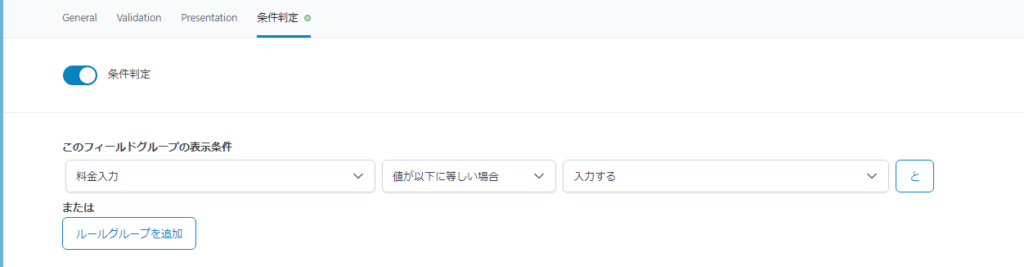
条件判定 タブ
カスタムフィールドの入力を表示するかどうかを条件式で設定することができます。

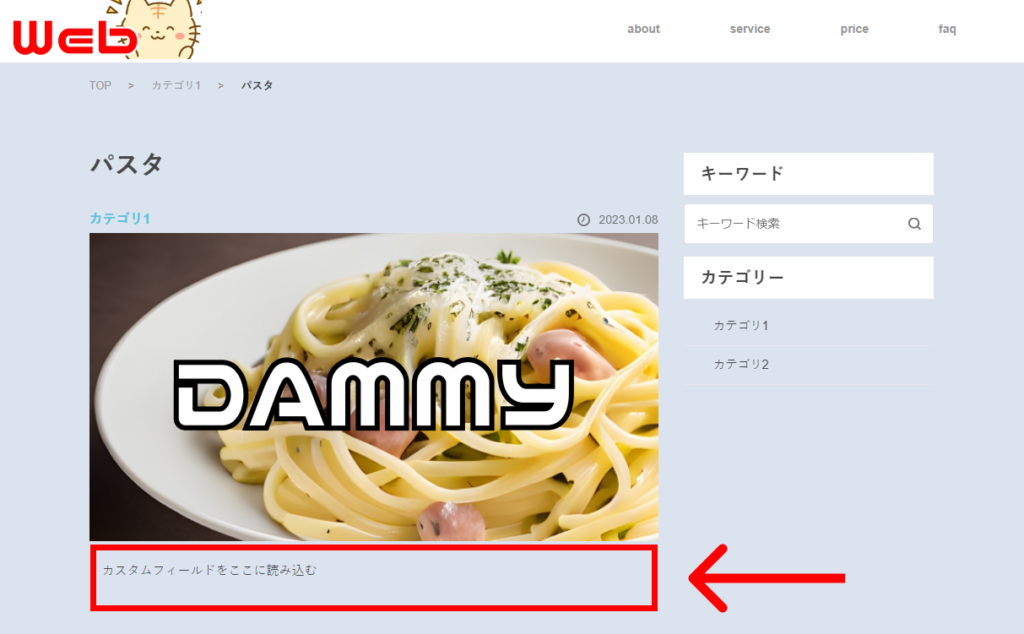
フィールドの読込方法
投稿画面にカスタムフィールドの入力画面を表示することができました。
次は、入力したカスタムフィールドを画面に表示する方法を解説します。

赤枠で囲んだ部分に、カスタムフィールドを読み込んでみましょう。
ACFで作成したカスタムフィールドの値を読み込むのは「get_field()」を使用します。
呼び出したいフィールド名を指定し、「echo」で出力します。
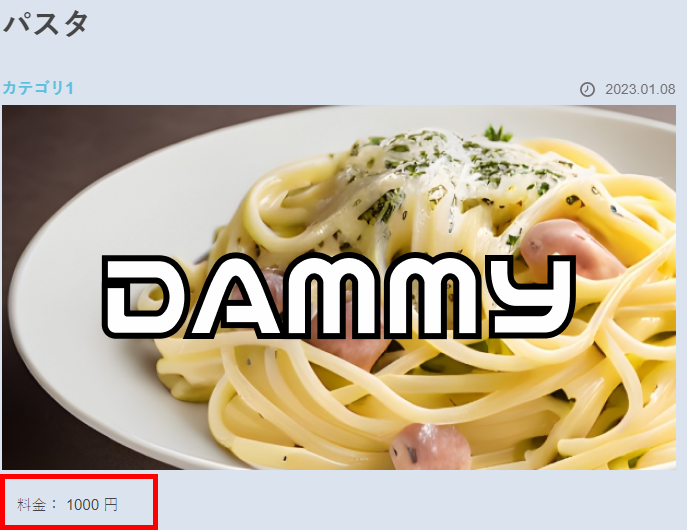
料金:<?php echo get_field('price'); ?>円
入力した値が表示されました。
簡単ですね。
フィールドタイプの種類について
テキスト以外にも設定できるフィールドタイプが多くあります。
その中でもよく使用するものをご紹介いたします。
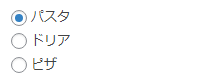
ラジオボタン
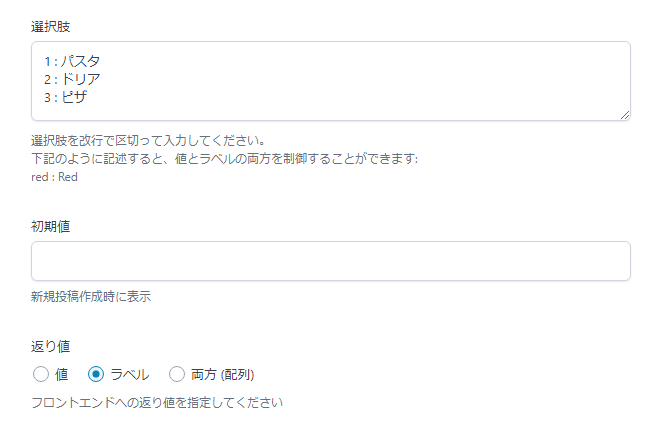
ラジオボタンで項目選択式にできます。

「値 : ラベル」の順に入力し、項目は改行で区切ります。
返り値の値は、「get_field()」を使用した際の返り値を選択します。
例)ラベルを選択すると、「パスタ」、値を選択すると「1」が返ってきます。

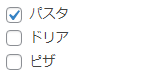
チェックボックス
チェックボックス式にできます。
基本はラジオボタンと同じです。

ただ、チェックボックスは複数の値を選択できるので、返り値は配列になります。
<?php
$check = get_field('price');
foreach ($check as $value) {
echo $value['value'].":".$value['label'];
}
?>
セレクトボックス
セレクトボックスで選択式にできます。

複数選択にチェックを入れると、項目を複数選択できます。

画像
投稿に画像を追加することができます。
画像と言えば、アイキャッチがありますがそれ以外にも追加で画像を登録できるようになります。

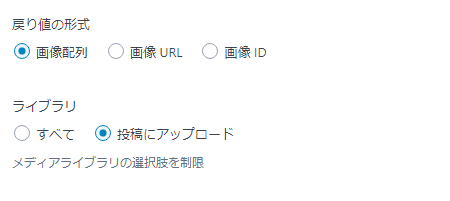
画像フィールドの設定

戻り値は3つ選択できます。
・画像配列
・画像URL
・画像ID
画像配列
画像配列を選択すると、画像の名前、投稿日時、alt属性など様々な情報が取得できます。
<?php
// 画像配列を取得
$chara = get_field('chara'); ?>
<!-- 画像のURLとalt属性を取得する -->
<img src="<?php echo $chara['url']; ?>" alt="<?php echo $chara['alt'];?>">画像URL
画像のURLだけを取得できるので、ただ表示させたいだけならこちらで良いと思います。
<?php $chara = get_field('chara'); ?>
<!-- 画像のURLを取得する -->
<img src="<?php echo $chara; ?>">画像ID
画像IDを取得します。
表示させたい場合は、テンプレートタグの「wp_get_attachment_image()」を使用します。
<?php $chara = get_field('chara');
//第二引数は画像サイズ
echo wp_get_attachment_image( $chara , 'thumbnail' ); ?>投稿オブジェクト
投稿や固定ページ、カスタム投稿などの他ページの投稿を取得できます。
今回は例として、店舗というカスタム投稿を作成して、表示します。

投稿オブジェクトフィールドの設定

・投稿タイプでフィルター
取得する投稿タイプを選択
・タクソノミーで絞り込み
取得ssる投稿のカテゴリを選択
・戻り値の形式
オブジェクトで返すか、IDで返すか。
通常は投稿オブジェクトを選択します。
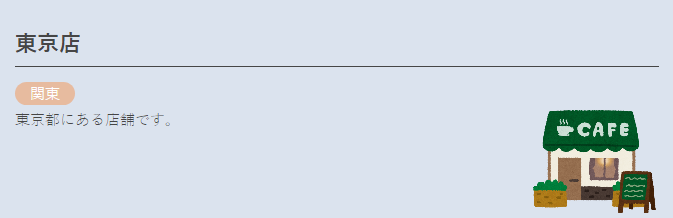
投稿オブジェクトの取得
投稿オブジェクトの戻り値は、下記参照。
https://wpdocs.osdn.jp/%E3%82%AF%E3%83%A9%E3%82%B9%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/WP_Post
<?php $store_obj = get_field('store');
//パーマリンク ?>
<a href="<?php echo get_the_permalink($store_obj->ID); ?>">
<?php
//投稿名
echo $store_obj->post_title;
//カスタムタクソノミー
$term = get_the_terms($store_obj->ID,'store_cat');
echo $term[0]->name;
//アイキャッチ
echo get_the_post_thumbnail( $store_obj->ID,'サイズ');
?>
</a>
このように他ページの記事や、カスタム投稿の内容を取得し、表示できるので大変便利です。
まとめ
以上 超便利なプラグイン「Advanced Custom Fields」についてでした。
ここでは紹介しなかった様々なフィールドがありますので、是非ご自分で触って色々試してみてください。
ワードプレスの知識をさらに深めたい場合は、書籍での学習がオススメです。
書籍ならいつでも見返せるし、手元に置いておけますよ。
そんなワードプレスのオススメ書籍をご紹介します。


 調べても解決せず、学習が止まりがち
調べても解決せず、学習が止まりがち