皆さんWordPressの作成やっておりますか?
最悪メモ帳さえあれば作成できるHTMLやCSSと違い、WordPressを作成するには、PHPが動作するWebサーバーや、データを保存するデータベースサーバーが必要になります。

サーバーがなんだと言われても意味わかりませんよね。
正直私もサーバー周りのことに関しては全く分かりません。(笑)
そのためWordPressの勉強はハードルが高そうに思えますが、そんな面倒な環境を簡単に作成してくれるソフトが
「Local(Local by Flywheel)」 です。
Localを使用してWordPressの勉強して他のコーダーさんと差をつけましょう!
Local(Local by Flywheel) とは?

Local(Local by Flywheel)とは、ナンバーワンのローカルWordPress開発ツール(公式調べ)です。
面倒なサーバー周りの知識がなくても自分のパソコンに簡単にWordPress作成の環境を整えてくれます。
Local(Local by Flywheel)をオススメする理由
WordPres環境が速攻作れる
おススメする理由は何といってもこれです。
後ほど解説しますが、いくつか項目を選択するだけで30秒ほどでWordPressが開始できます。
この気軽さがいいですね。
複数の環境が作れる
複数の環境が作成できるので、その数だけWordPressの開発を同時に行えます。
簡易的にPHPを動かす環境としても利用できる
これは私だけかもしれませんが、WordPressを削除して、簡易的なWebサーバーとしても利用しています。
PHPが動作するのでPHPの開発環境としても使用できます。
開発した環境を外部に共有できる
ローカルで開発した環境を他の人に共有して見てもらうことができます。
ローカル環境を共有するってなんか不思議ですね。
無料で利用できる
有料プランもあるようですが、ほぼ無料で利用できます。
私も3年使用してますが、「ここから先は有料機能です!」なんてのは見たことがないですね。
Local(Local by Flywheel)をインストールする
早速インストールしてみましょう。
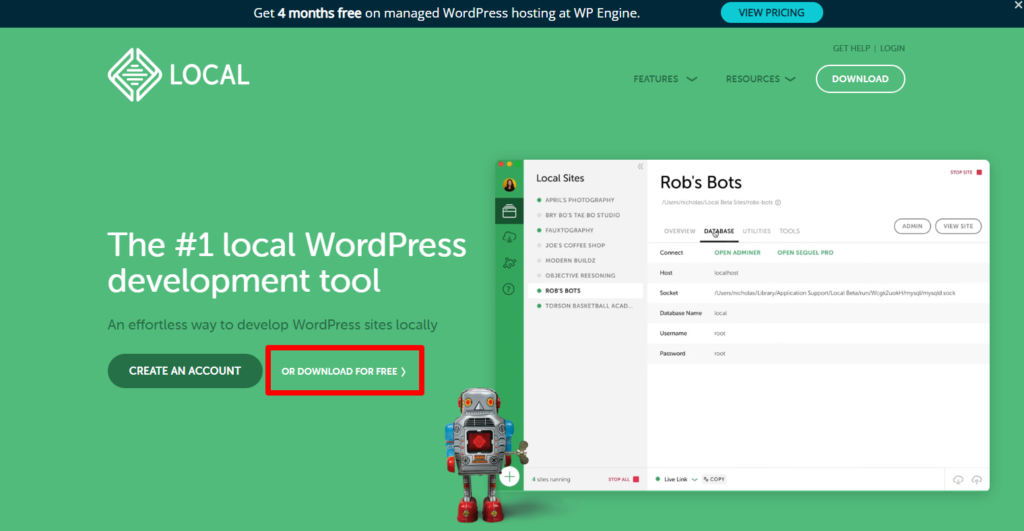
まずは、公式サイトにアクセスします。
トップページが開いたら右側のボタン「OR DOWNLOAD FOR FREE」をクリック

Local(Local by Flywheel)をダウンロード
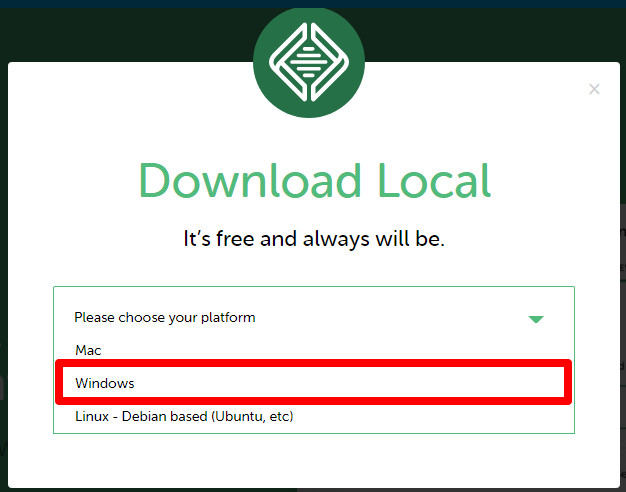
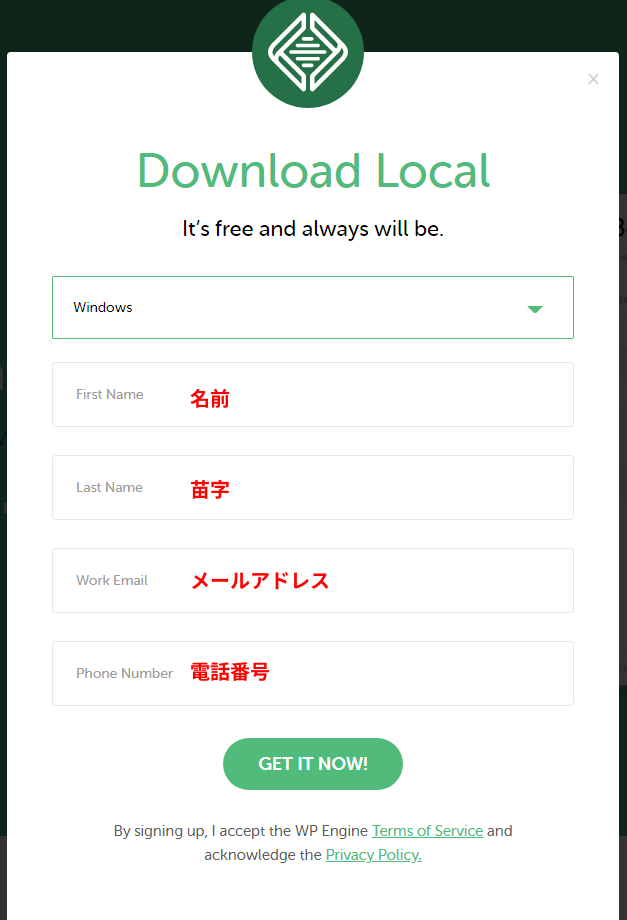
次に、ダウンロードするプラットフォームを選択します。
今回は「Windows」をベースに進めます。
Macをお使いの方はMacをお選びください。手順は同じです。

プラットフォームを選択すると、上から名前、苗字、メールアドレス、電話番号の入力画面が表示されます。
必須なのはメールアドレスのみなので、入力に抵抗がある方は、メールアドレスだけ入力して先へ進むこともできます。
入力したら「GET IN NOW!」を押してダウンロードできます。。


ダウンロードしたファイルを実行する

ダウンロードしたファイルを実行しましょう。
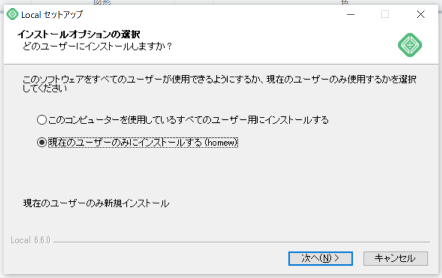
実行するとインストールオプションの選択になります。
どちらでも大丈夫ですが、自分しか使わないなら「現在のユーザーのみインストール」で問題ないです。
後は、インストールするフォルダ選択になりますが、デフォルト以外の場所が良ければ変更して次へ進みます。

以上でインストール完了です。
「Localを実行」にチェックが入っていれば、完了を押すとそのまま立ち上がります。

Local(Local by Flywheel)を実行する
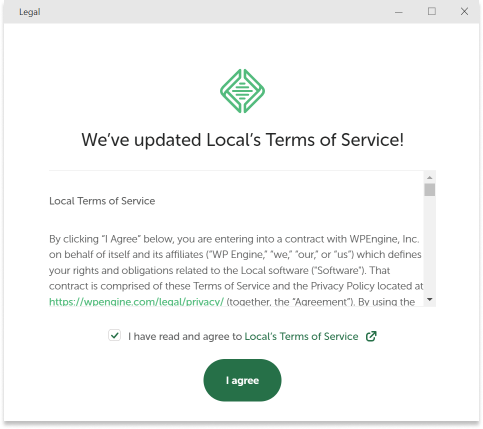
Localを実行するとまず、利用規約が表示されます。
チェックを入れて、「i agree(同意する)」をクリック。

その後、確認画面が2つ出てきますが、エラーやバグが起こった際にレポートを送信するかを聞かれています。
「no, thanks」を押して先へ進みます。


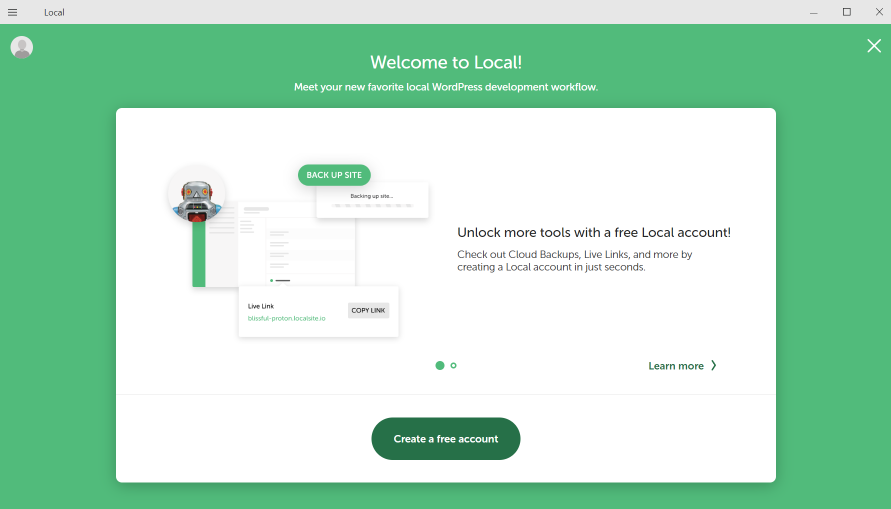
アカウント作成についてのTIPSが出ます。
アカウント作成で機能がさらにアンロックされますが、作らなくても使えるので右上のバツ印で閉じます。

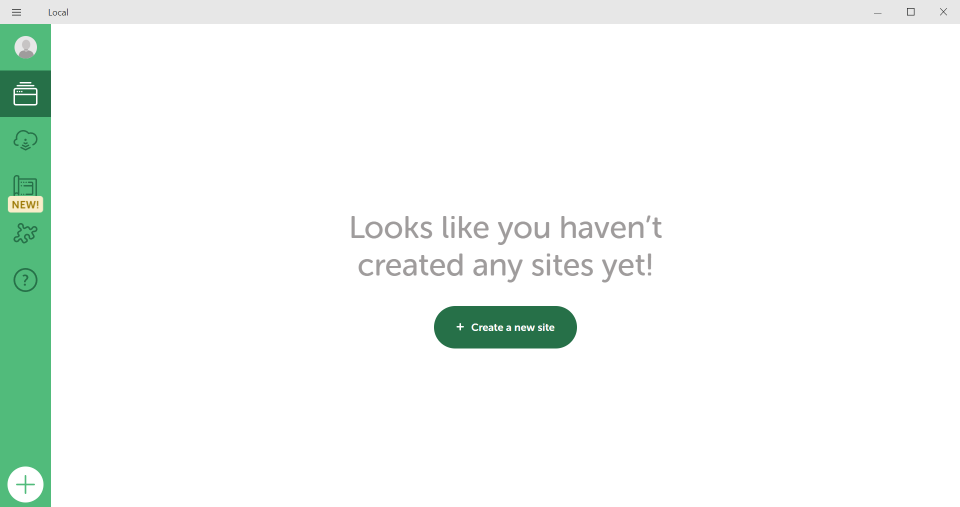
これで作成の準備が整いました。

WordPressサイトを作成する
準備が整いましたので、実際にWordPressサイトを作成していきましょう。
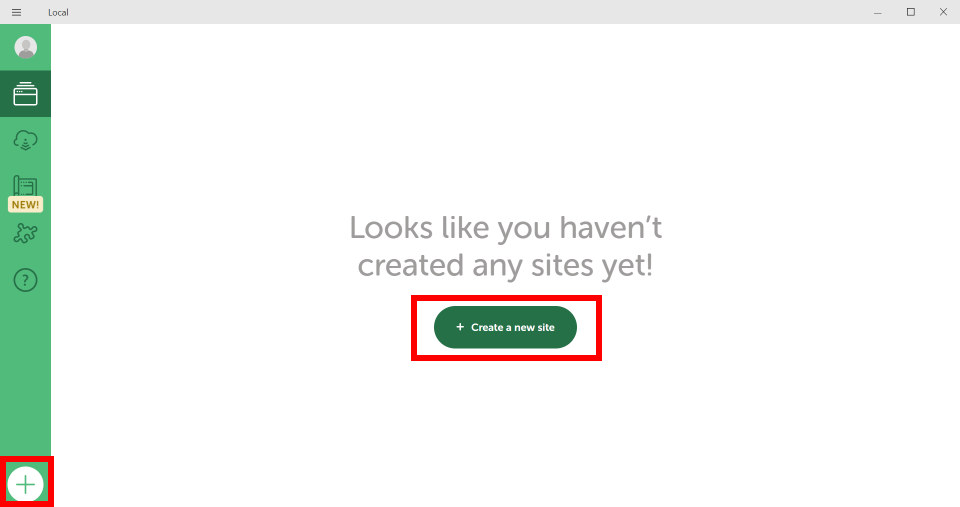
左下の「+マーク」もしくは、真ん中の「Create a new site」をクリック。

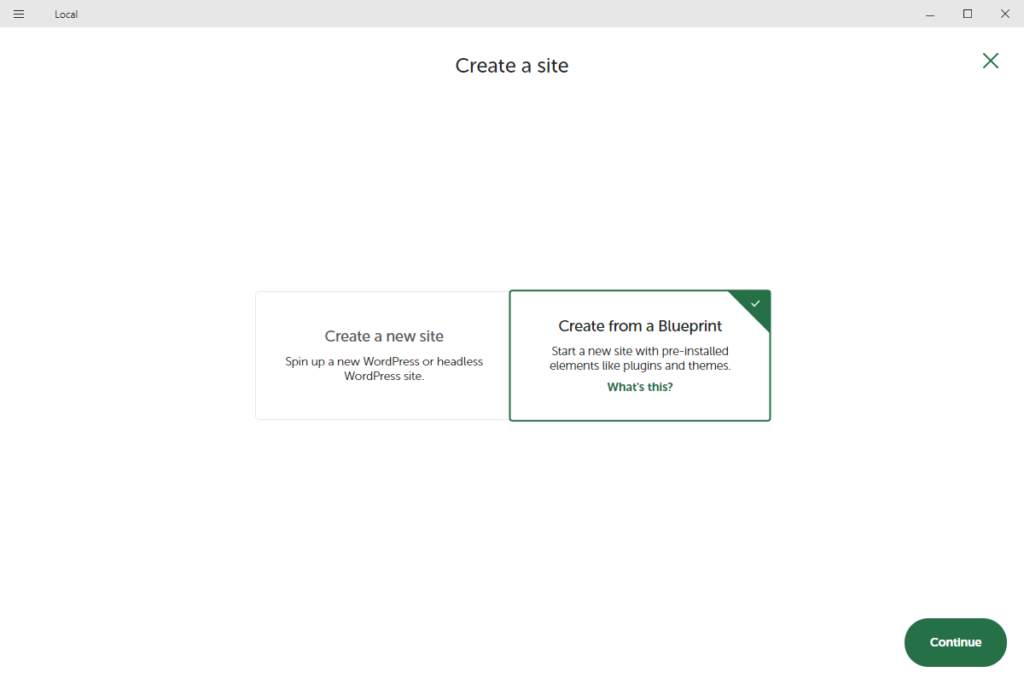
次に、「Create a new site」と「Create from a Blueprint」の二つが選択できます。
Create a new site
新規のWordPressサイトを作成します。
Create from a Blueprint
あらかじめ保存しておいたひな形から、テーマやプラグインなどをインストールした状態で作成して、環境構築を時短できます。
最初は「Create a new site」を選択します。

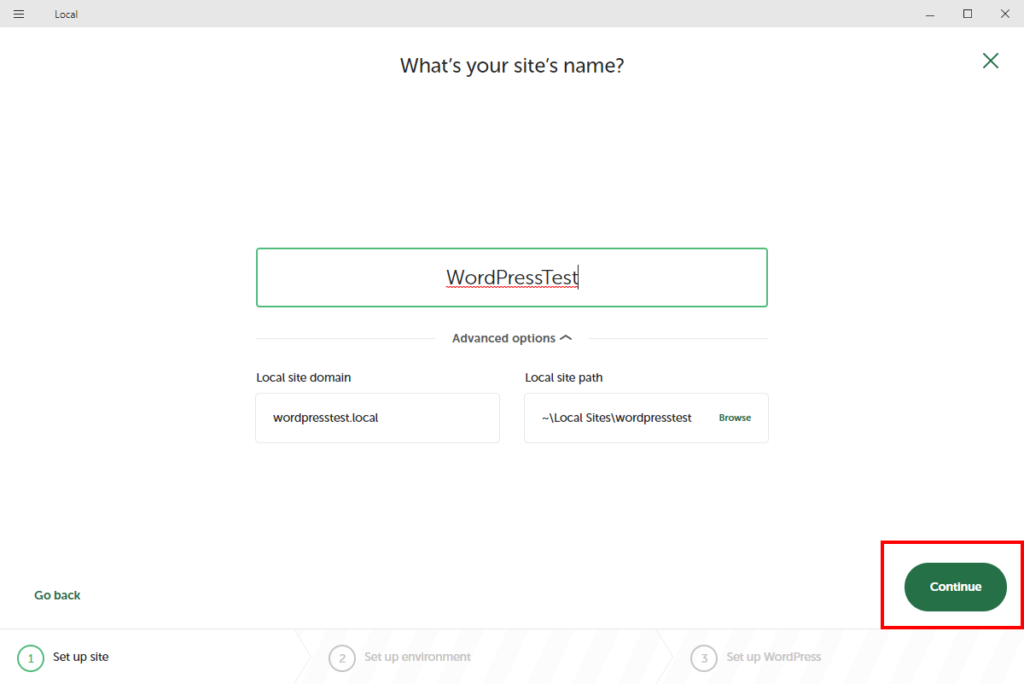
サイト名入力
サイト名を入力します。
お好き名前で構いませんが、ここで入力した名前がURLになります。
例)http://wordpresstest.local/

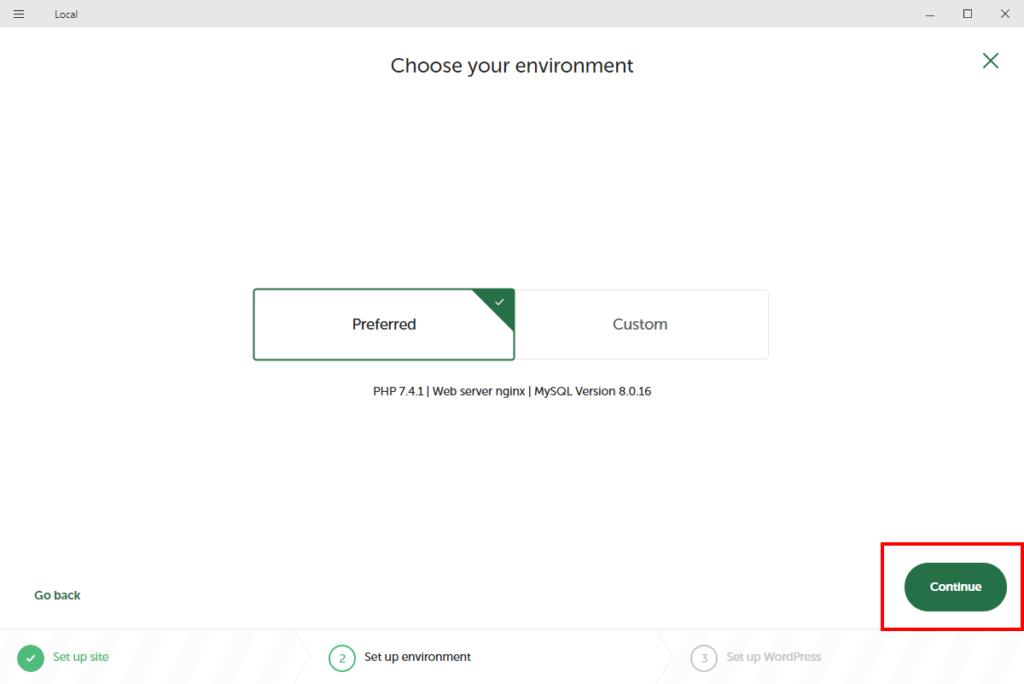
環境の選択
構築する環境を選択します。
ここで本番環境と同じバージョンを選択できますが、特に指定がなければ「Preferred(推奨)」をクリックして「Continue」を押して次へ。

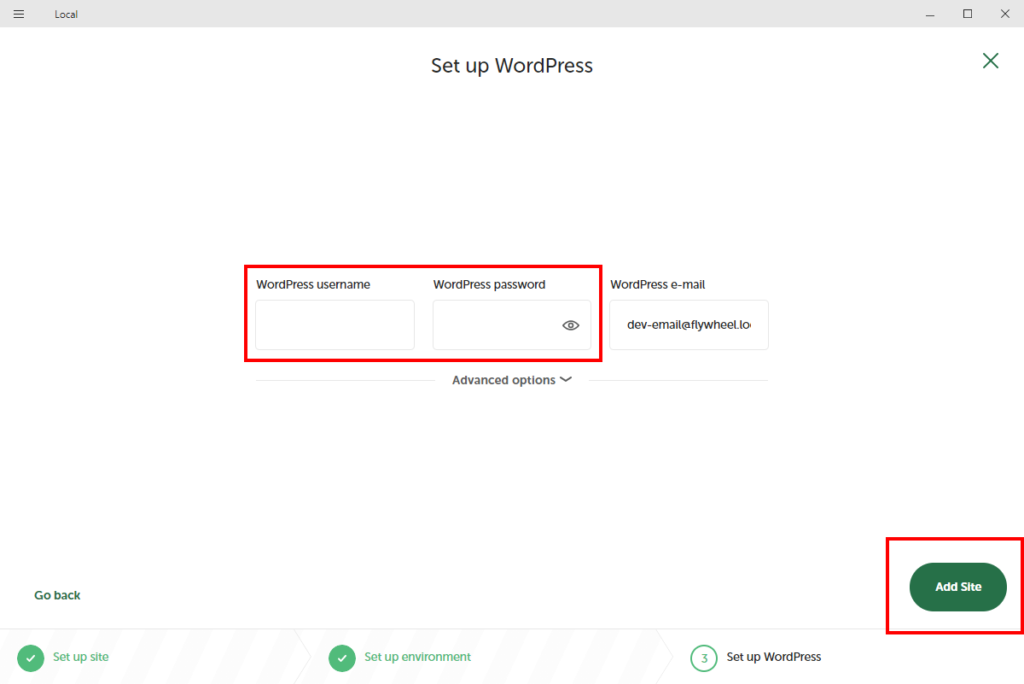
ログイン情報を入力
ユーザー名とパスワードを入力します。
こちらで入力した情報はログイン時に必要になりますので、メモを取っておきましょう。
「Add Site」で完了です。

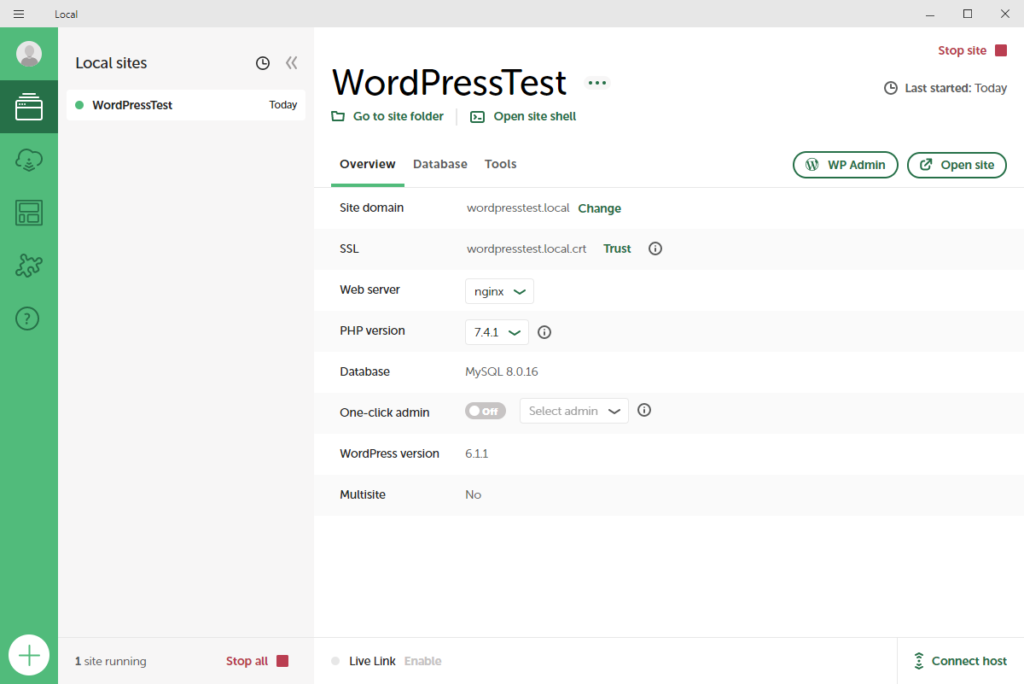
WordPressサイトの作成完了
「Add Site」を押してしばらく待つと、サーバーが立ち上がった状態で作成完了します。

Local(Local by Flywheel)を使ってみよう
サイトの稼働と停止
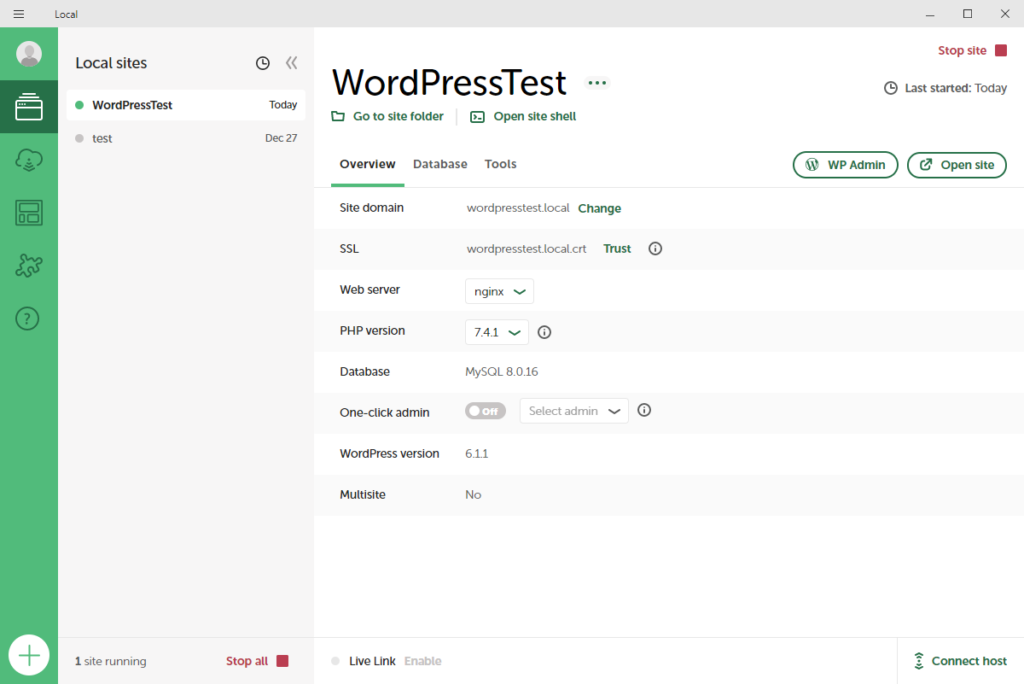
左の「Local sites」の部分が作成したサイトの一覧になります。
緑の●が現在稼働中のサイトで、灰色の●が停止中のサイトになります。
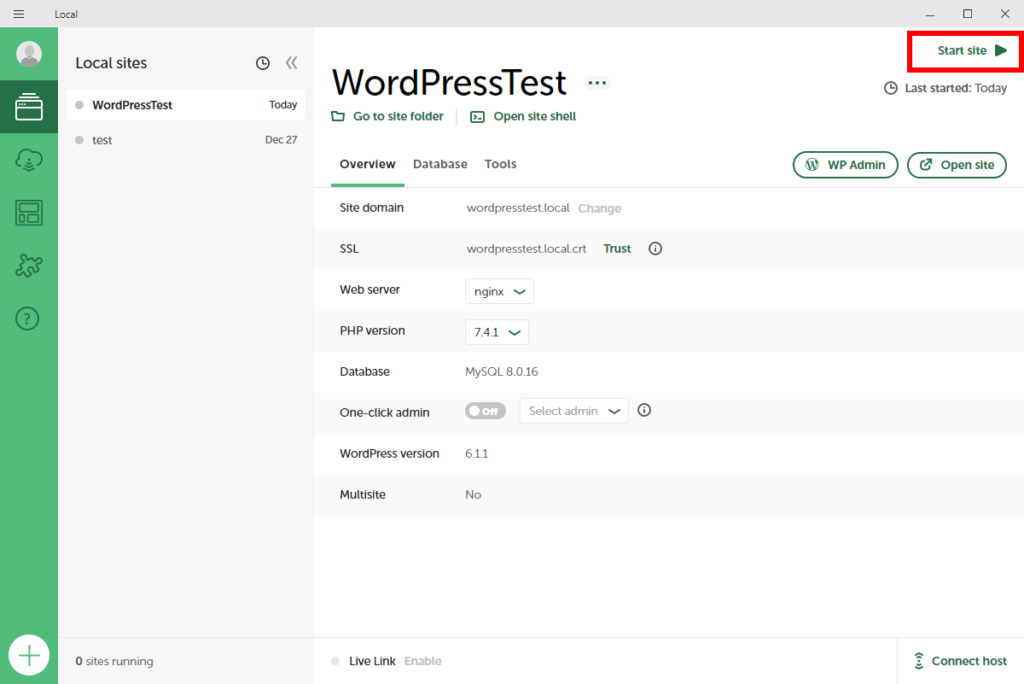
サーバーの稼働と停止は右上の「Stop Site」、「Start site」で切り替えることができます。
使用が終わったら、「Stop Site」しておきましょう。


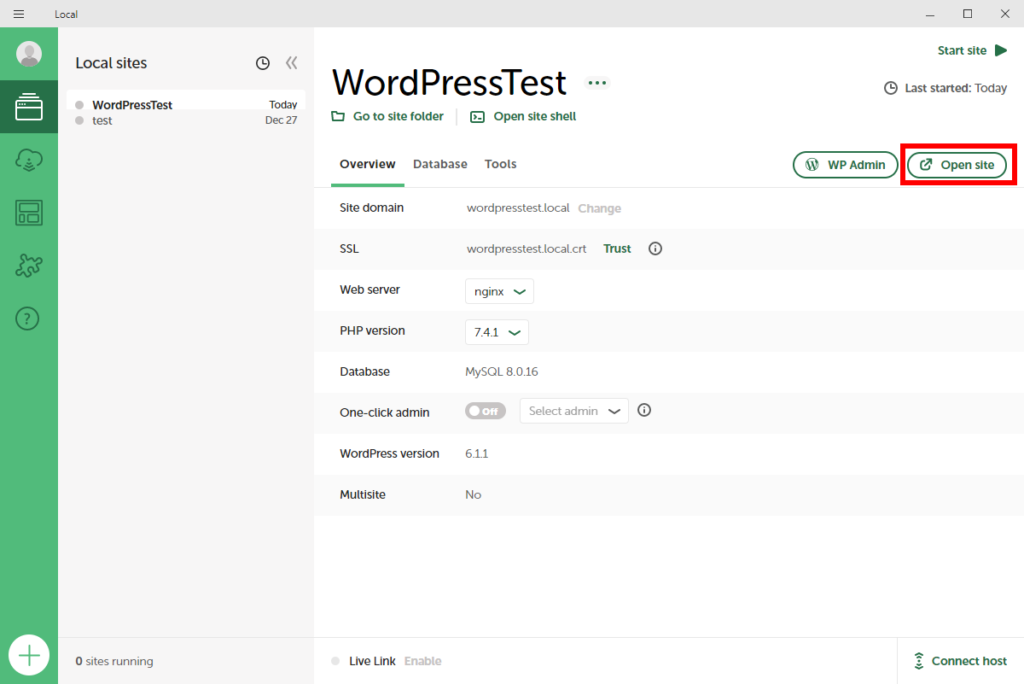
作成したサイトを見る
作成したサイトを開くには、「Open Site」を押します。

まだ何も触ってないのでデフォルトのテーマで表示されます。
寂しいですね。

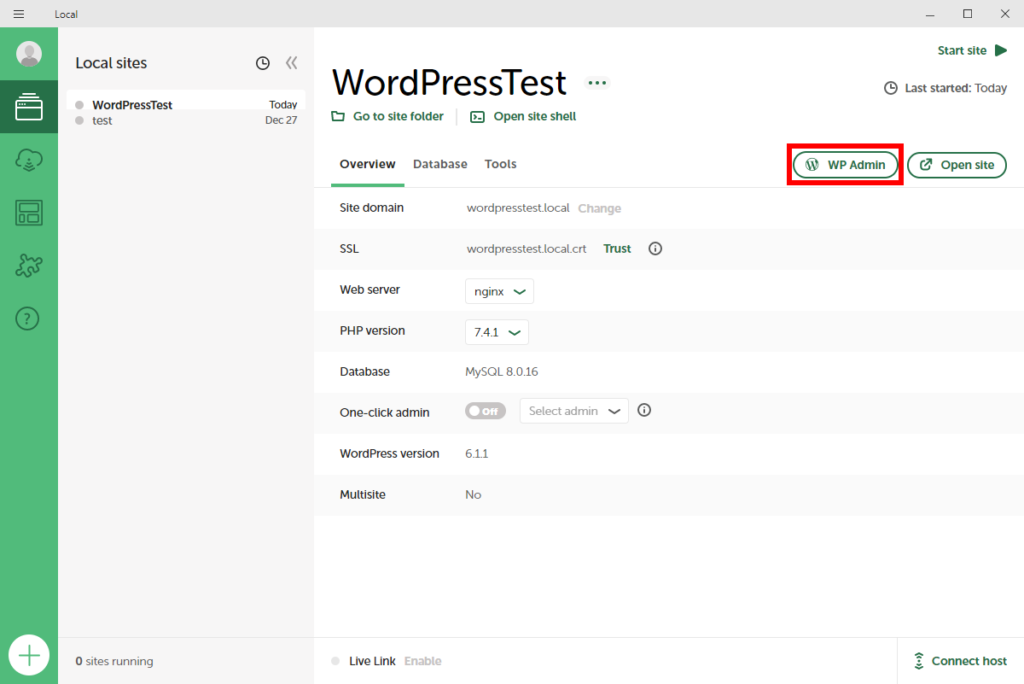
WordPressの管理画面を開く
WordPressの管理画面を開くくには、「WP Admin」を押します。

サイト作成時に入力したユーザー名とパスワードを入力してログインします。

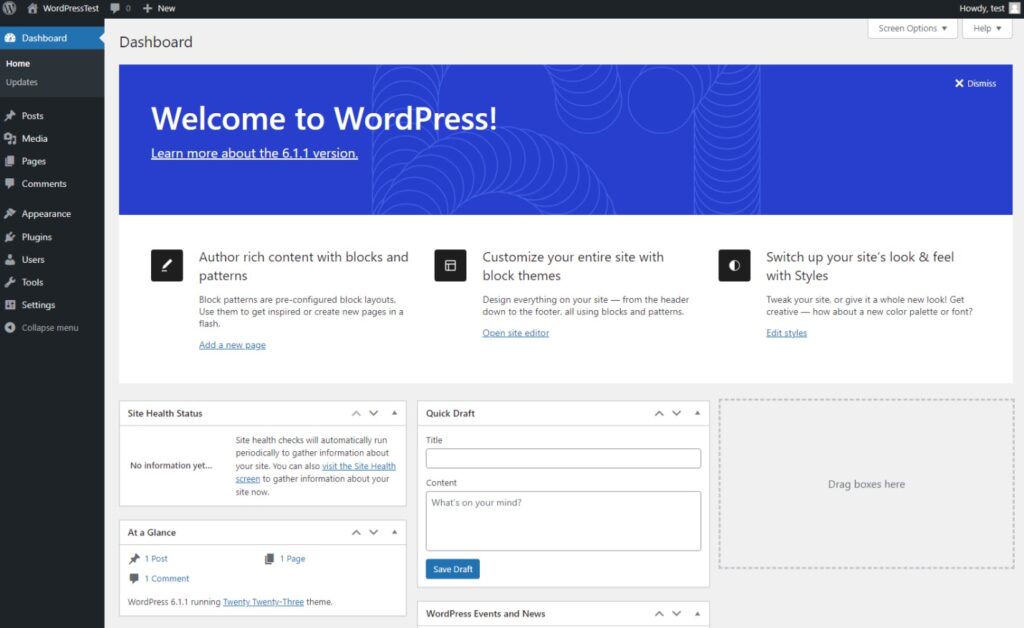
管理画面に入ることができました。

まとめ
以上 Local(Local by Flywheel)のインストール方法と使用方法でした。
ローカル環境なので、いろいろ思い切って触ってみましょう。
WordPressは結構、エラーとか起こして焦ってしまいますがローカルなので気軽無くどんどん触っていきましょう。
WordPressのエラーに関する記事も今後書いていこうと思いますのでご参考ください。