ブロックエディタで投稿を作成する際、見出しなどにスタイルが当たっていないと見づらかったり、どのレベルのタイトルを指定するのかぱっと見で分からなくなります。
下記はデフォルトのエディタですが、これにエディタ用のスタイルを当てる方法を解説致します。

ブロックエディタ用のスタイルを作成する
まずは、エディタ用のスタイルを作成します。
名称はなんでもいいですが、「editor-style.css」が一般的です。
editor-style.cssに以下のCSSを設定してみました。
実際に作成する際は、通常のスタイルシートの見出しなどと同じもの設定すれば良いと思います。
また、作成したファイルはテーマファイル内に置きます。
cssフォルダ内でも、style.cssと同じ階層など分かりやすい場所に置くと良いと思います。
h2 {
display: block;
background: #ffcbdf;
padding: 0.5em;
margin: 0 0 0.5em;
color: #333;
line-height: 1.0;
font-weight: 600;
font-size: 18px;
}functions.php に追加のスタイルを設定する
「functions.php」にエディタ用のスタイルシートを追加する処理を記述します。
functions.phpはテーマの核となるファイルなので、エラーを起こすとサイトが表示されなくなります。
事前にバックアップをしておきましょう。
function editor_styles_setup() {
// ブロックエディタ用スタイルを使えるようにする
add_theme_support( 'editor-styles' );
// ブロックエディタ用CSSの読み込み
add_editor_style( 'editor-style1.css' );
}
//アクションフック登録
//after_setup_themeはfunctions.php が読み込まれた時に実行されます
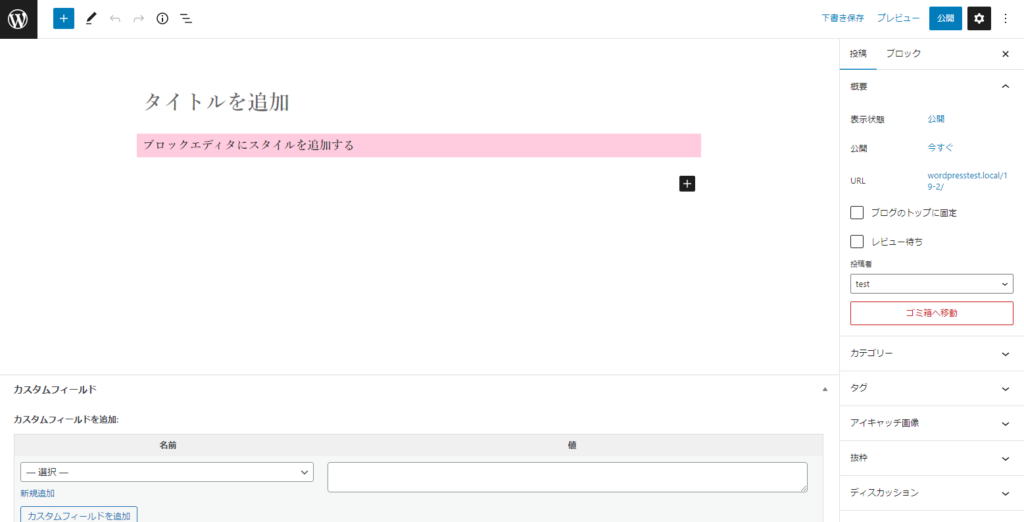
add_action( 'after_setup_theme', 'editor_styles_setup' );これでエディタにスタイルが適用されます。
スタイルが当たっていないのと比べると実際の投稿後のイメージが分かりやすくて良いですね。

WordPressその他のおすすめ記事です。
カテゴリを一覧表示する方法を解説してますので、こちらもご参考ください。


 初学者のスタートダッシュに最適
初学者のスタートダッシュに最適