
ニャンコ
HTMLエラーチェッカーを入れておけばコーディングのミスを減らすことができるよ
HTMLエラーチェッカーのインストール方法
HTMLエラーチェッカーは、タグの閉じ忘れや、タグの間違いなどを検出してくれるChromeの拡張機能です。
コーディング中のChromeでの表示確認は必須なので、Chromeが入っていないコーダーはいないと思いますので、そこは問題なしですよね。
導入方法は物凄く簡単です。
Chromeの拡張機能インストールページより簡単に導入できます。
下記ボタンよりインストールページへ飛べます。(アフィリエイトでも何でもないので安心してクリックしてください(笑))
HTMLエラーチェッカー
拡張機能のページを開いたら、右の「Chromeに追加」ボタンを押します。

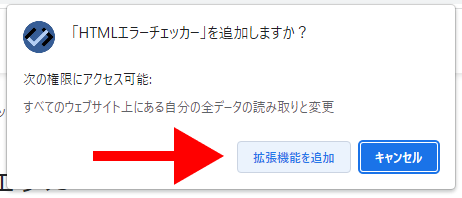
ダイアログが開かれたら「拡張機能を追加」ボタンを押すとインストールされます。


HTMLエラーチェッカーの使用方法
さっそくインストールしたHTMLエラーチェッカーを使用してみましょう。
チェックしたいページをChromeで開く
まずは、HTMLの構文をチェックしたいページをChromeで開きます。
Chromeの右上から拡張機能を選択する
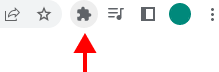
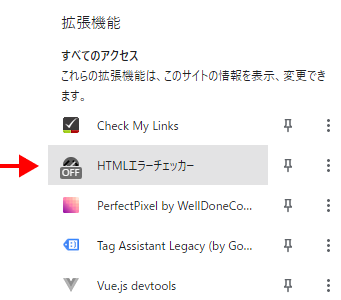
URL横の拡張機能ボタンを押して拡張機能一覧を開き、HTMLエラーチェッカーを選択する。


タグに間違いがない場合
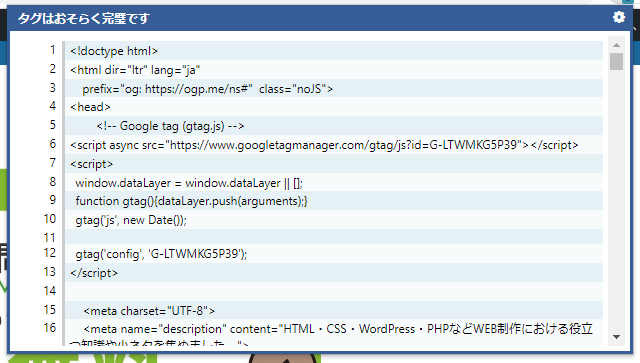
タグ構成に間違いがない場合は、青色の画面になります。
「タグはおそらく完璧です」と書いてるのはちょっと自信なさげで面白いですね。
ただ、私が今まで使用した限りエラーチェッカーが間違ってたことはないので安心して大丈夫です。

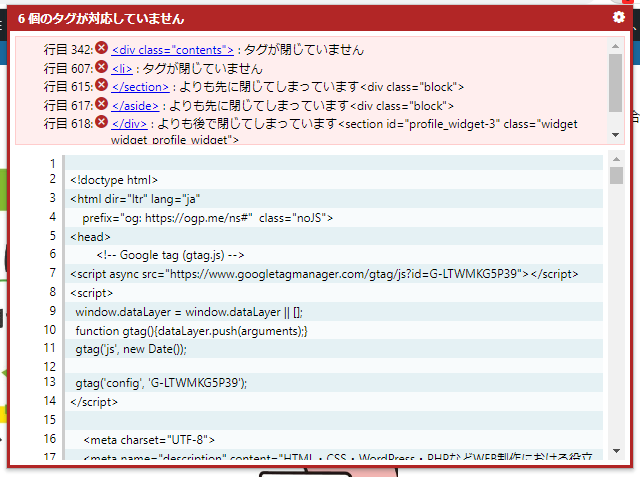
タグに間違いがある場合
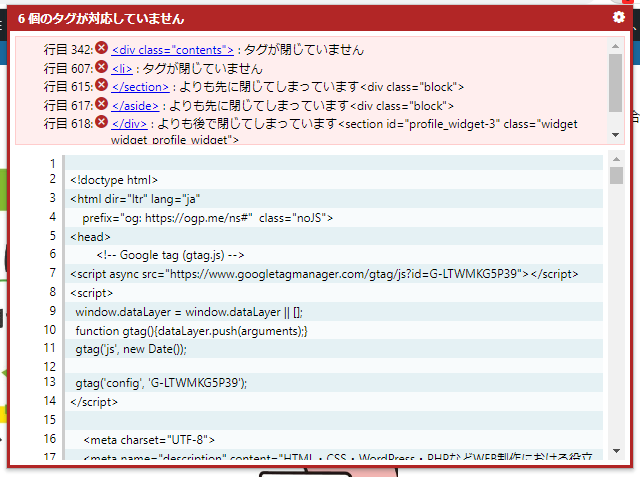
タグ構成に間違いがある場合は、赤色の画面で表示されます。
また、おかしいところを何行目と表示もしてくれます。
青色のリンク部分を押すとその行に飛んでくれます。

いっぱいあるように見えるけど、実はタグが一つ抜けてるだけで一気に直ったりするときもあるよ。
どこがおかしいかエラーメッセージを見ながら直していこうね。

ワンコ
HTMLエラーチェッカーの使用タイミング
HTMLエラーチェッカーは一瞬で結果が表示されますので、いつ使用してもいいでしょう。
オプションで、常にエラーをチェックすることも可能です。
ただ、絶対に使用した方が良いのはコーディングが終わったタイミングや、納品前のタイミングに再チェックはした方が良いでしょう。
私がエラーチェッカーを使用して、よくあるミスは<span>タグを多用してる箇所の閉じ忘れや、divが連続した場合の閉じ忘れ等が多かったです。
表示は完璧でも実は、タグが抜けているなどの事が結構あります。
HTMLエラーチェッカーを使用してミスのないコーディングを心掛けましょう。

副業・案件獲得
2025/5/5
【ガチレビュー】完全無料のスクール「ZeroPlus Gate(ゼロプラスゲート)」を実際に受講してみた【評判・口コミ】
「プログラミングを始めたいけど、未経験だとついていけるのか不安…」「無料のスクールってどれくらい学べるの?」そんな疑問を抱えている方は多いのではないでしょうか? この記事では、完全無料のプログラミングスクール『ZeroPlus Gate(ゼロプラスゲート)』を実際に受講した体験をもとに、初心者でも本当に学べるのか、どんな内容なのかを詳しく解説します。 この記事を読むとわかること: ZeroPlus Gate(ゼロプラスゲート)のカリキュラムの内容と特長 実際の受講体験で感じたメリットとデメリット 初心者が ...
ReadMore

副業・案件獲得
2024/10/3
侍テラコヤを実際に受講したガチ本音レビュー【評判】
スクール概要 侍テラコヤ 侍テラコヤは、プログラミング学習の課題を解決するために設立されたオンライン学習プラットフォームです。高額なプログラミングスクールに通うのが難しい方や、独学でエラー解決に苦労して挫折してしまう方に最適な環境を提供しています。月額2,980円から利用可能で、サブスク型なので合わないと思ったときにいつでも解約可能です。オンラインレッスンやQ&A掲示板を通じて、現役エンジニアに質問や相談ができるのも大きな特徴です。 ・月額2,980円からの安価な月額定額制・作りながら学べる教材が ...
ReadMore

副業・案件獲得
2024/6/17
30代からキャリアチェンジ!無料で学べるプログラミングスクール4選
30代からのプログラミングは遅くない! まず初めにこれを言いたいです。30代からプログラミングを始めるのは遅い? いやいや、30代からプログラミングを始めるのは遅くありません。 なぜ、そう言い切れるのかというと、私が実際そうだったからです。 プログラミングを勉強し始めて4か月で転職を果たした私がいうので、間違いありません。そんな私も受講した無料プログラミングスクールもあるので、ご紹介致します。 無料で学べるプログラミングスクールが存在する プログラミングは現代社会における重要なスキルの一つとなっており、多 ...
ReadMore

副業・案件獲得
2024/1/21
プログラミングスクール【70%OFF】その方法を解説
最近プログラミングスクールのサイトを見ると、受講費用の70%OFF(上限56万円)という表記をよく見ますね。これは、「リスキリングを通じたキャリアアップ支援事業」の一環ですが、私はこのことについてあまり知りませんでした。なので、今回はこの「リスキリングを通じたキャリアアップ支援事業」についてと、補助金を受け取るための条件などを調べてみました。スクールに入校を考えている方は、絶対利用した方がいい制度なので是非最後までお読みください。 「リスキリングを通じたキャリアアップ支援事業」って何? まず、リスキリング ...
ReadMore

副業・案件獲得
2024/3/3
オンライン学習動画「Schoo」体験レポート
おすすめ 登録・生放送授業が無料!オンライン学習動画サービス 7000本の授業が見放題!社会人向けオンライン学習動画【Schoo(スクー)】 7000本の授業が見放題!オンライン学習動画【Schoo(スクー)】 総合評価 : 「参加型生放送授業」と、「8,000本以上の録画授業」で動画学習「WEBアプリケーション開発【入門】」や「HTML・CSS基礎」などWEB制作講座も多彩!参加型生放送授業は無料、録画授業は月/980円と格安で学べる! ●365日配信される参加型生放送授業が無料●チャットで業界の気軽に ...
ReadMore















 初学者のスタートダッシュに最適
初学者のスタートダッシュに最適