
最近AIの技術の進歩が凄いよね。
プログラムにも応用できるみたいだし、使い方覚えたいよね
我々WEB制作者界隈もひやひやもんだよね。
でもAIを恐れるんじゃなく、逆にAIを利用してやる!
という気持ちでやっていこう!!

ChatGPTを使ってみよう
早速ChatGPTを使用してみましょう。
ChatGPTを使用するには、ユーザ登録が必要です。
まずは、下の公式サイトからユーザ登録を完了させましょう。
■ChatGPTサイト
https://openai.com/blog/chatgpt
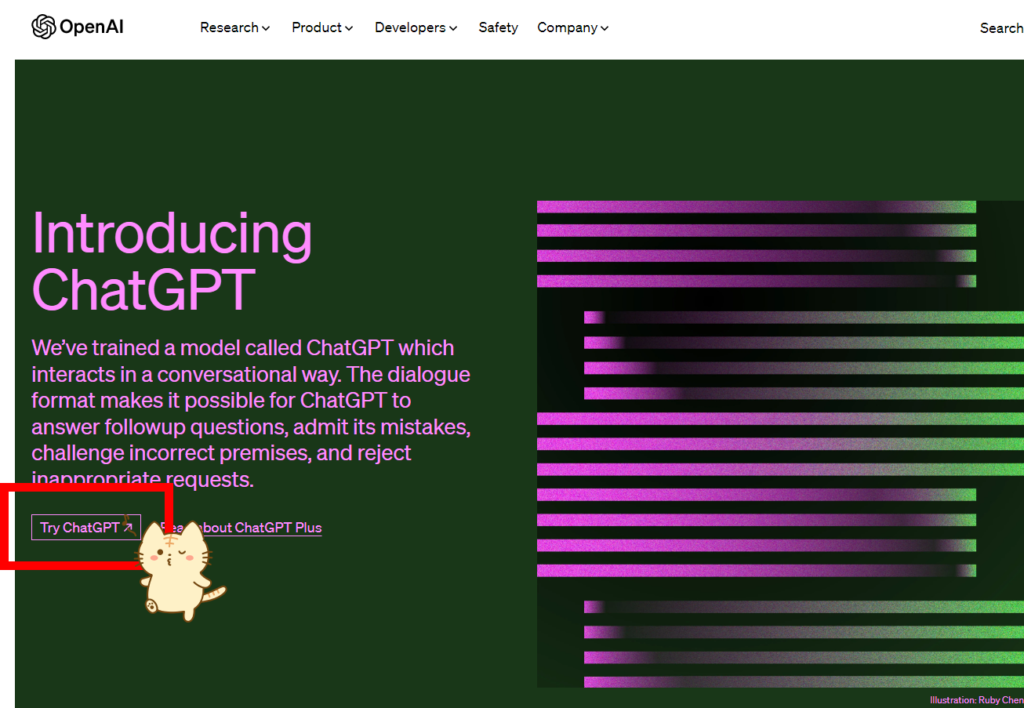
●サイトを開いたら画面左下にある「Try ChatGPT」を押します。

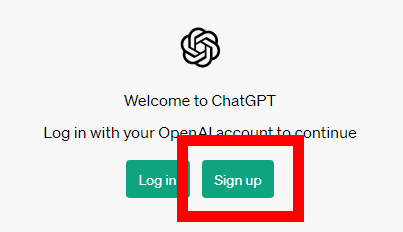
●「Sign up」(登録)で登録へ進む。

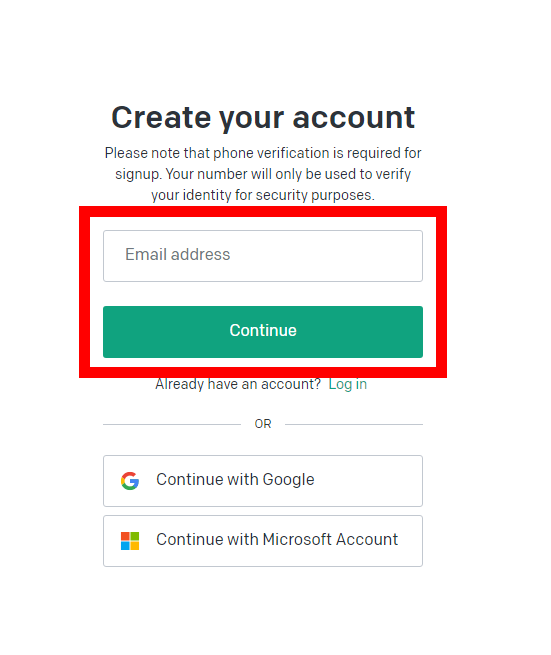
●Eメールアドレスを入力して、「Continue」で次へ

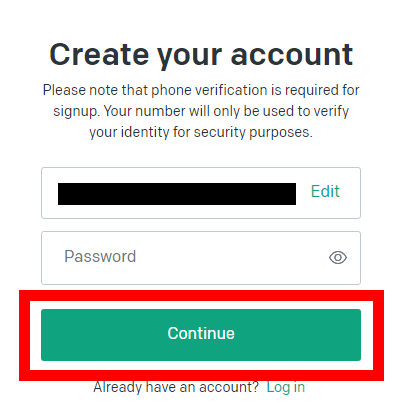
●ログイン用のパスワードを入力して次へ

●「Verify email address」(Eメールアドレスの確認)を押すと、入力したアドレス宛にメールが届きます。
そこに記載されたURLをクリックして開く。

●メールのURLを開くと下記の画面が開きます。
名前と電話番号と生年月日を入力して次へ

●電話番号を入力します。
電話番号を入力するのは、抵抗がありますが、電話番号当てにSMSメッセージが届くため正しい番号の入力が必要です。

●入力した電話番号あてにSMSメッセージでコードが届くので、届いたコードを入力。

●これで登録完了です。
早速下記赤枠の部分に質問したいことを入れてみましょう。
質問は日本語で大丈夫です。

ChatGPTにWEB制作のことを聞いてみよう
せっかくなので、WEB制作について聞いてみました。

ChatGPTでwebコーダーは廃業する?
ChatGPTの登場によって、一部のウェブコーディングタスクは効率化される可能性がありますが、完全にウェブコーダーが不要になるわけではありません。以下の理由から、ウェブコーダーの存在は重要です。
- カスタマイズと専門知識: ChatGPTは一般的なウェブコーディングタスクに対応できますが、複雑な要件やカスタマイズは限定的です。ウェブコーダーは高度なカスタマイズや専門知識を持ち、特定のニーズに合わせたウェブサイトの開発や設計が可能です。
- デザインの実装: ウェブコーダーはデザインからコードへの実装を担当します。デザインの細部やレスポンシブデザインの最適化、ユーザビリティの向上など、デザインと技術の結びつきを実現します。
- パフォーマンスとセキュリティの最適化: ウェブコーダーはパフォーマンスとセキュリティの最適化に専門知識を持っています。ウェブサイトの高速化やセキュリティ対策は、ユーザーエクスペリエンスと信頼性に直結する重要な要素です。
- プロジェクト管理とチームコラボレーション: ウェブコーダーはプロジェクトの管理やチームとの協力を担当します。デザイナーやコンテンツ制作者、マーケティング担当者など、複数の関係者とのコミュニケーションやタスクの調整が必要です。
- カスタマーサポートと保守: ウェブサイトの運営やトラブルシューティング、カスタマーサポートもウェブコーダーの役割です。ユーザーからの問い合わせやバグ修正、システムのアップデートなどに対応します。
以上の理由から、ChatGPTは一部のタスクを効率化するツールですが、ウェブコーダーの専門知識と役割は依然として需要があります。

なんだか、めちゃめちゃ長文が返ってきましたね。。。
でもやっぱりコーディングの一部はChatGPTで効率化される可能性は高そうですね。
細かいカスタマイズやデザインの調整や、チームとの連携などもあるため、コーダー自体はまだまだ必要ではありそうですが。。
でも今後AIを利用したコーディングの時短はますます盛んになりそうです。
今のうちからAIを活用して乗り遅れないようにしましょう。
ChatGPTにコードを出力させよう
では、次に本題のhtml、cssのコードを出力させましょう。
出力した内容が気にいらない場合は、ChatGPTに指摘をすれば、修正して出力しなおしてくれます。
色々条件をつけて試してみましょう。
gridを使用したカードレイアウトを作って!
まずはレスポンシブなカードレイアウトをgridで作成してみます。
吹き出しの中は、ChatGPTに質問した内容そのままになります。
【要件】を箇条書きで指示しています。

html・cssのコードを生成してください
要件
・コンテンツのメイン幅は最大1000px
・gridを使用したカード型レイアウト
・カードのレイアウトは上から、画像、日付、タイトル、本文
・レスポンシブ対応で作成
・PC時は3列、タブレットは2列、1列で作成
・BEMで作成
・画像はリンク切れにならないようにダミー画像を入れておいてください
以下は、要件に基づいて生成されたHTMLとCSSのコード例です。このコードは、BEM (Block Element Modifier) を使用してカード型のレイアウトを作成し、レスポンシブデザインに対応しています

出力されたページがこちらになります。
https://sample.web-create-kokusyo.com/sample03/
ちゃんと要件どうりになっていますし、レスポンシブになっています。
崩れもなく奇麗ですね。 これは合格です!
出力されたものをコピーして細かい修正を行えばそのまま使えそうです。
ちなみに出力されたコードは、ここには貼りませんのでサンプルページのコードを検証ツールなどで確認して貰えばと思います。
色んなデザインのボタンを作って!
次はいろんなデザインのボタンを作ってもらいます。

html・cssのコードを生成してください
要件
・様々な色のボタンを10種類作成して、並べてください。
・デザインは全て異なるものにしてください
・矢印などの装飾を入れたりなどボタンだと認識されやすいデザインにする
・装飾は画像ではなく、before、afterを使用し、cssで作成する
・ボタンはレスポンシブに作成
・ボタンの幅は300px
・メインコンテンツ幅は最大1000px
以下は修正されたHTMLとCSSコードです。ボタンのデザインは異なるものになり、矢印や装飾がCSSのbeforeやafterを使用して作成されています。それぞれのボタンは異なる色とデザインを持ち、要件に合致しています。

出力されたページがこちらになります。
https://sample.web-create-kokusyo.com/sample03/
うん、うん これは。。。
微妙ですね(笑)
もっと、指示の仕方を変えたり工夫する必要がありそうです。
headタグの中身を作って!
headタグの中身をChatGPTに作成してもらいます。

htmlのコードを生成してください
要件
・タグの中身を出力してください。
・サイドのURLは「https://web-create-kokusyo.com/」で作成をする。
・SEO対策を意識したタグを出力する。
・レスポンシブ対応になるようにする
・SNS用のタグも入れる
以下は、要件に基づいて生成されたHTMLコードです

<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Web Create Kokusyo - ウェブクリエイト国書">
<meta name="keywords" content="ウェブ制作, SEO対策, レスポンシブ">
<meta name="author" content="Web Create Kokusyo">
<title>Web Create Kokusyo - ウェブクリエイト国書</title>
<!-- SNS用のタグ -->
<meta property="og:title" content="Web Create Kokusyo - ウェブクリエイト国書">
<meta property="og:description" content="Web Create Kokusyoはウェブ制作に特化したサイトです。">
<meta property="og:image" content="https://web-create-kokusyo.com/images/og-image.jpg">
<meta property="og:url" content="https://web-create-kokusyo.com/">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:title" content="Web Create Kokusyo - ウェブクリエイト国書">
<meta name="twitter:description" content="Web Create Kokusyoはウェブ制作に特化したサイトです。">
<meta name="twitter:image" content="https://web-create-kokusyo.com/images/twitter-image.jpg">
<link rel="stylesheet" href="https://web-create-kokusyo.com/style.css">
</head>おお 悪くないですね。
面白いのは、descriptionの中身は指定してないのに、勝手に「ウェブ制作に特化したサイト」と入ってることです。
これは、恐らく指定したURLの「web-create」の部分からweb制作のサイトと判断して入れてくれたってことかもしれません。凄い。
タブ切り替えのJSを作って!
作成できるのは、htmlやcssだけではなく、javascriptも可能です。
ということで、タブ切り替えをjavascript含めて全て出力して貰いましょう。

html・CSS・javascriptのコードを生成してください
要件
・タブ切り替えを実装お願いします。
・上にタブを横並びで表示、その下にタブコンテンツを入れてください。
・タブコンテンツはborderを表示します。
・タブとタブコンテンツはピッタリくっつけてください
・タブコンテンツの中身はダミーの記事をいれてください。
以下は、要件に基づいて作成されたHTML、CSS、JavaScriptのコードです。
このコードでは、タブ切り替えを実現するために、JavaScriptを使用してタブとタブコンテンツの表示を切り替えています。タブがクリックされたときにchangeTab関数が呼び出され、選択されたタブとタブコンテンツが表示されるようになっています。各タブコンテンツにはダミーの記事が含まれており、borderを表示しています。

出力されたページがこちら
https://sample.web-create-kokusyo.com/sample03/index3.php
ちゃんと、JavaScript含めて出力されました。
しっかりタブ切り替えが実装されています。
JavaScriptもJqueryを使わずに出力してくれてます。
function changeTab(index) {
// すべてのタブとタブコンテンツを非表示にする
var tabs = document.getElementsByClassName("tab");
var tabContents = document.getElementsByClassName("tab-content");
for (var i = 0; i < tabs.length; i++) {
tabs[i].classList.remove("active");
tabContents[i].classList.remove("active");
}
// 選択されたタブとタブコンテンツを表示する
tabs[index].classList.add("active");
tabContents[index].classList.add("active");
}ただ、フェードなどのアニメーションがなんか足りないですね。
さらに指示してみます。

上記のコードフェードの時間が短いです。 アニメーション時間を長くしてください
了解です。以下のコードは、フェードアウト/フェードインのアニメーション時間を0.3秒に設定したものです。

修正されたページがこちら
https://sample.web-create-kokusyo.com/sample03/index3-2.php
ちゃんとフェードのアニメが実装されました。
良い感じですね。
ChatGPTでのWEB制作のまとめ
以上 ChatGPTをWEB制作に利用しようでした。
知っての通りAIは日々進化しており、この記事で紹介した通りに入力しても違う答えが返ってくる可能性があります。
今はまだまだAI黎明期のため、これからどんどん進化していき、いずれデザインを一瞬でコーディングするようになるかもしれませんね。。
AIの流れは止められません。
止められないならガンガン活用して利用してやりましょう!!

 調べても解決せず、学習が止まりがち
調べても解決せず、学習が止まりがち