
sessionStorage(セッションストレージ)とは、JavaScriptを使用してWebブラウザ上にデータを保存するための仕組みの一つです。
JavaScriptを使用したWebアプリケーション開発において、データの一時的な保存が必要になることがあります。その際に便利なのが、sessionStorageとlocalStorageです。
この記事では、sessionStorageの基本的な使い方とlocalStorageとの違いについて詳しく解説し、実際にsessionStorageを使ったサンプルコードも紹介します。

sessionStorageとは
sessionStorage(セッションストレージ)は、一時的なデータ保存に便利なWeb APIです。
特定のセッション(タブやウィンドウ)に限定してデータを保存し、タブやウィンドウを閉じるとデータは消失します。
これにより、一時的なデータ保存が必要な場合に非常に便利です。
セッションストレージの特徴
- データの持続時間: データはブラウザのタブやウィンドウが開いている間のみ保持されます。タブやウィンドウを閉じるとデータは消失します。
- スコープ: セッションストレージのデータは同一オリジン内の同一タブやウィンドウ内でのみアクセス可能です。他のタブやウィンドウからはアクセスできません。
- 容量制限: 一般的に、セッションストレージの容量はlocalStorageと同様に5MBです。ただし、ブラウザによって異なる場合があります。
- セキュリティ: データはクライアント側に保存されるため、機密情報の保存には向きません。
セッションストレージの利用シーン
- フォームデータの一時保存: フォームに入力されたデータを一時的に保存し、ユーザーがページを誤ってリロードした場合でもデータを復元できます。
- ユーザーの一時的な設定: ページの表示設定やフィルター条件など、ユーザーがセッション中に変更する設定を保存するのに便利です。
- ウィザード形式の入力: 複数のステップに分かれたフォームやウィザード形式の入力プロセスで、各ステップのデータを一時的に保存します。
- 一時的なメッセージの保存: エラーメッセージや通知など、一時的に表示する必要があるメッセージを保存しておくことができます。
localStorageとの違い
sessionStorageと似た仕組みでlocalStorage(ローカルストレージ)があります。
どちらもWebブラウザ内にデータを保存するための仕組みですが、それぞれの特徴と使いどころにはいくつかの違いがあります。
保存期間
- localStorage:データは明示的に削除されるまで永続的に保存されます。ブラウザを閉じたり、PCを再起動してもデータは消えません。
- sessionStorage:データはページのセッションが続いている間だけ保存されます。ブラウザタブやウィンドウを閉じるとデータは消えます。
スコープ
- スコープ
- localStorage:同一オリジン(同じドメイン、プロトコル、ポート)のすべてのタブやウィンドウからアクセス可能です。
- sessionStorage:データはセッションごとに独立しており、同じオリジンでも異なるタブやウィンドウからはアクセスできません。
sessionStorageは一時的な保存でブラウザを閉じたりするとデータは消えます。
localStorageはブラウザに保存されるので、ユーザー側で削除するか、処理の中で削除しないかぎりデータが残り続けます。

sessionStorageの使い方
sessionStorageは、sessionStorageオブジェクトを使用してアクセスします。
localStorageと同様に、sessionStorageはキーとバリューのペアでデータを保存します。以下に基本的な操作を示します。
データの保存
データをsessionStorageに保存するには、setItemメソッドを使用します。キーとバリューは文字列である必要があります。
キーと値のペアを指定してデータを保存します
キーの名前はなんでも構いません。
// key,value を指定して保存
// sessionStorage.setItem('key', 'value');
sessionStorage.setItem('username', 'web_create');sessionStorageに保存されたデータの確認方法
sessionStorageに保存したデータはブラウザから確認可能です。
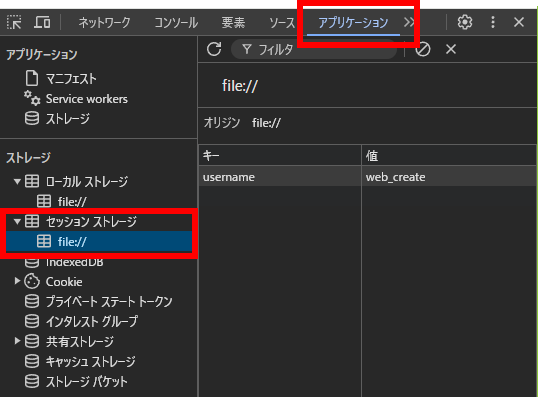
chromeの検証ツールで確認する方法をご紹介します。

検証ツールを開いたら、「アプリケーション」タブ⇒「ストレージ:ローカルストレージ」を選択。
sessionStorageに保存されたデータを確認できます。

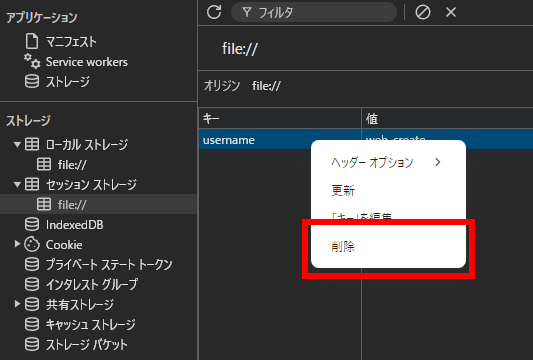
ちなみに、右クリックのメニューからlocalStorageの値を削除できます。


データの取得
保存したデータを取得するには、getItemメソッドを使用します。指定したキーに対応するバリューが返されます。
前項目で保存した、(key:'username', value:'web_create')を取得する場合は下記の通りです。
// キーを指定
let username = sessionStorage.getItem('username');
console.log(username); // 出力結果: web_createデータの削除
sessionStorageからデータを削除するには、removeItemメソッドを使用します。
引数には、削除した項目のキーを指定します。
// キーを指定して削除
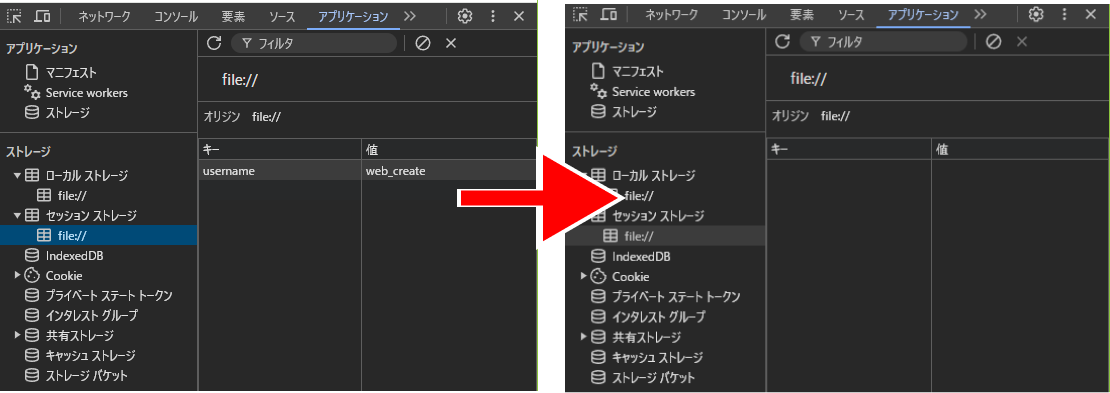
sessionStorage.removeItem('username');このコードを実行して、ブラウザを確認すると、保存されたデータが消えてることが確認できます。


全てのデータをクリア
sessionStorage内のすべてのデータをクリアするには、clearメソッドを使用します。
sessionStorage.clear();オブジェクトの格納
sessionStorageは文字列のみを格納できるため、オブジェクトを格納するにはJSON形式に変換する必要があります。
const user = { name: 'WEB太郎', age: 30 };
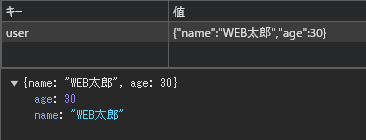
sessionStorage.setItem('user', JSON.stringify(user));検証ツールで確認すると下記のようにオブジェクトを格納することができました。

オブジェクトを取得
保存したオブジェクトを取得するには、JSON.parseメソッドを使用してJSON文字列をオブジェクトに変換します。
const user = JSON.parse(sessionStorage.getItem('user'));
console.log(user); // 出力: { name: 'WEB太郎', age: 30 }sessionStorageを使用したサンプル
sessionStorageを使用したサンプルコードを紹介します。
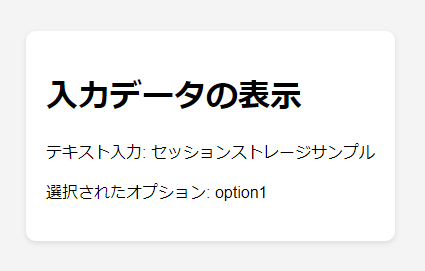
このサンプルでは、テキスト入力とラジオボタンの値をsessionStorageに保存し、次のページでその値を表示します。
画面を切り替えても、次のページに値が引き継がれることが分かると思います。

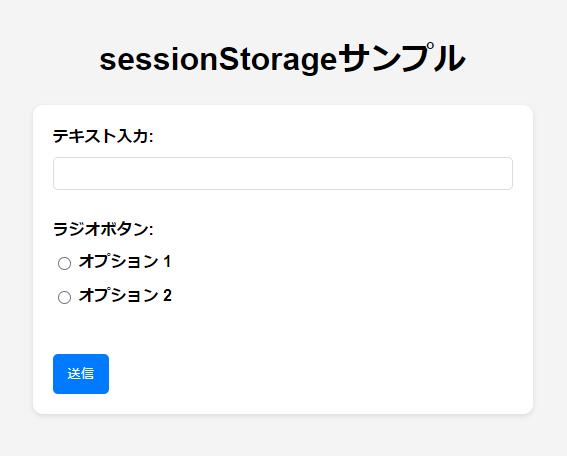
■ sessionStorageサンプル
https://sample.web-create-kokusyo.com/sample10/
コード解説

まずは、入力フォームのコードです。
スタイルに関しては、本筋ではないので省略しています。(必要な場合は、サンプルページより拾ってもらえればと思います。)
<h1>sessionStorageサンプル</h1>
<form id="inputForm">
<label for="textInput">テキスト入力:</label>
<input type="text" id="textInput" name="textInput"><br><br>
<label>ラジオボタン:</label>
<div class="radio-group">
<input type="radio" id="option1" name="radioOption" value="option1">
<label for="option1">オプション 1</label>
</div>
<div class="radio-group">
<input type="radio" id="option2" name="radioOption" value="option2">
<label for="option2">オプション 2</label>
</div><br><br>
// 送信ボタンを押すと、sessionStorageに保存する処理を実行
<button type="button" onclick="saveData()">送信</button>
</form>
<script>
function saveData() {
// フォームの値を取得
const textInput = document.getElementById('textInput').value;
const radioOption = document.querySelector('input[name="radioOption"]:checked').value;
// フォームの値をそれぞれlocalStorageに保存
sessionStorage.setItem('textInput', textInput);
sessionStorage.setItem('radioOption', radioOption);
// 表示ページへ遷移する
window.location.href = 'display.html';
}
</script>
次に、sessionStorageから値を取得して、表示する処理です。
<div id="displayContainer">
<h1>入力データの表示</h1>
<p id="displayText"></p>
<p id="displayRadio"></p>
</div>
<script>
// sessionStorageに保存されたデータを取得し、セットする
document.getElementById('displayText').textContent = 'テキスト入力: ' + sessionStorage.getItem('textInput');
document.getElementById('displayRadio').textContent = '選択されたオプション: ' + sessionStorage.getItem('radioOption');
</script>以上 sessionStorageの使用方法を解説致しました。
今回紹介したサンプルコードを参考に、ぜひ実際のプロジェクトでもsessionStorageを活用してみてください。





 調べても解決せず、学習が止まりがち
調べても解決せず、学習が止まりがち