
今回は「Node.js」をインストールする方法を解説致します
「Node.js」は、簡単にいうと「JavaScript」の実行環境です。
Node.jsをインストールすることによって、サーバーでJavaScriptが動かせたり、アプリ開発などに使用できたりします。


モダンなWeb開発には欠かせないものなのでインストールしておこう
node.jsをダウンロードする
まずは、インストーラーをダウンロードします。
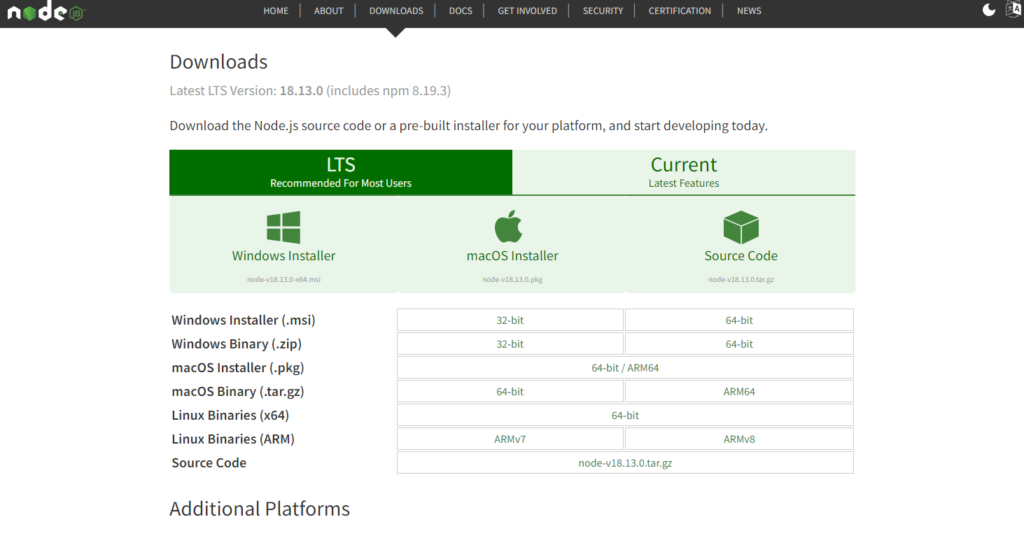
公式サイトにアクセスしましょう。
■Node.js公式サイト
https://nodejs.org/en/download/

Windows用とMac用がありますので、お使いの環境に合わせてインストーラーをダウンロードします。
Node.jsには基本的に偶数(LTS)バージョンと奇数(Current)バージョンがあります。
「v20.9.0」ならバージョンは20で偶数です。
その違いは、偶数バージョンは長期サポートされる安定型、奇数バージョンは最新の機能を盛り込んでいるが安定性のないバージョンです。
最新の機能を試したいというとき以外は、偶数バージョンを入れておけば良いでしょう。
偶数バージョンと奇数バージョン
Node.jsには基本的に偶数(LTS)バージョンと奇数(Current)バージョンがあります。
「v20.9.0」ならバージョンは20で偶数です。
その違いは、偶数バージョンは長期サポートされる安定型、奇数バージョンは最新の機能を盛り込んでいるが安定性のないバージョンです。
最新の機能を試したいというとき以外は、偶数バージョンを入れておけば良いでしょう。
node.jsをインストールする

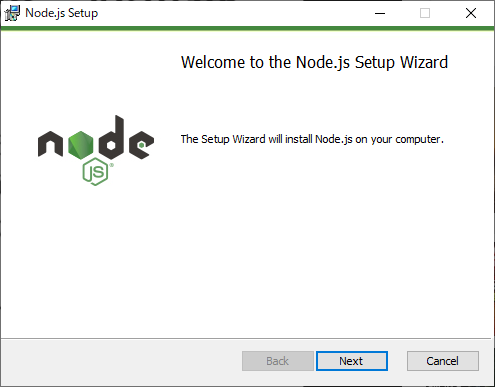
ダウンロードしたインストーラを実行するとこのような画面が表示されます。
「Next」で次へ

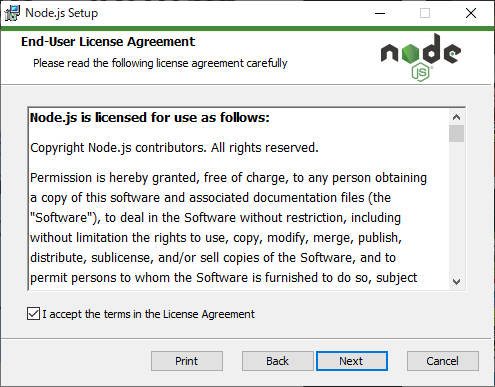
次に規約への同意が求められます。
「Next」で次へ

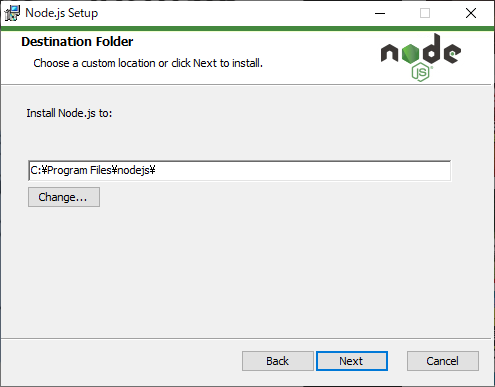
インストール先の選択です。
特に指定がなければ、そのまま「Next」で次へ

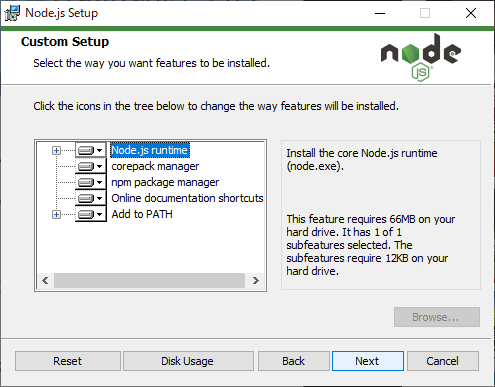
カスタムセットアップ画面です。
こちらもデフォルトで問題ありません。
「Next」で次へ

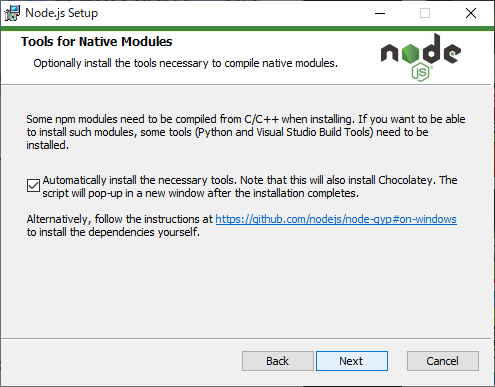
ネイティブモジュールの設定です。
特に弄る必要はないので、「Next」で次へ

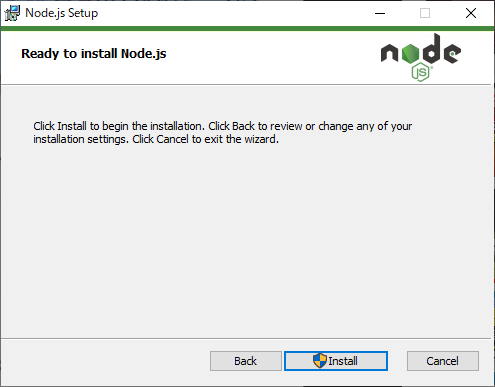
「Install」を押してインストール開始!

インストールが開始されるので待ちます。

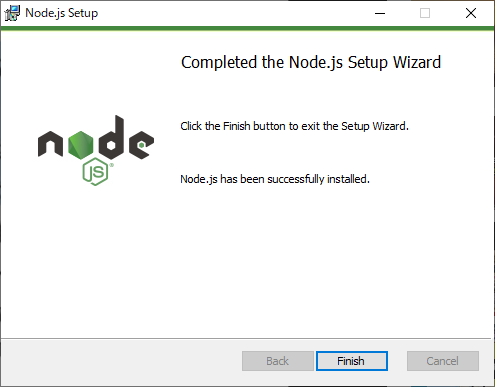
インストールが完了しました。
「Fisnish」を押して閉じましょう。
node.jsをインストールできたかチェック
これで、node.jsがインストールできました。
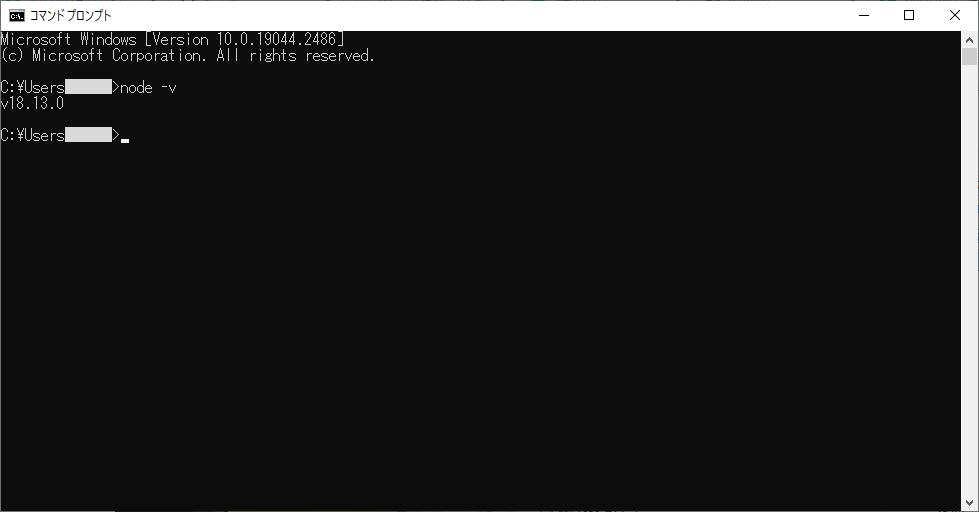
一応インストール出来てるかを下記コマンドで確認します。
node -vインストールが成功していると、現在インストールされているnode.jsのバージョンが表示されます。

次回は、インストールしたnode.jsを使用して、パッケージ管理システムである「npm」の使用方法を解説致します。
それでは、よしなに。
また、Node.jsやJavaScriptを基礎からしっかり学びたい方におススメの書籍をご紹介です。


 初学者のスタートダッシュに最適
初学者のスタートダッシュに最適