
「Datepicker」は簡単にカレンダー機能を作成できるライブラリです
Datepickerライブラリでカレンダーを早速表示してみよう
カレンダーを表示するのは、簡単にすぐ出来ます。
下記コードをコピペして実行して見てください。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- jquery-ui.cssの読込 -->
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
</head>
<body>
<!-- カレンダーを表示するフォーム -->
<p>カレンダー: <input type="text" id="datepicker"></p>
<!-- jqueryとjquery-uiの読込 -->
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script>
<!-- datepickerを実行 -->
<script>
$( function() {
$( "#datepicker" ).datepicker();
} );
</script>
</body>
</html>このようなカレンダーが実装できたと思います。
月の切り替えや、テキストボックスへの値の挿入など自動でやってくれます。
See the Pen Untitled by kokusyo (@kokusyo) on CodePen.
Datepicker使用に必要なファイルの読み込み
どような実装になっているか分けて見ていきます。
まずは、「Datepicker」を使用するのに必要なファイルを読み込みます。
Datepickerは「jquery-ui」ライブラリの機能の一つなので、「jquery-ui」周りのファイルが必要です。
CDNで読み込んでいますが、ファイルをダウンロードして読み込んでもOKです。
<!-- jquery-ui.cssの読込 -->
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
<!-- jqueryとjquery-uiの読込 -->
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script>カレンダーを表示・値を設定するフォームの設置
カレンダーを表示・選択した日付を表示するフォームパーツを指定します。
「input type="text"」がベターです。
後ほどJavaScriptで使用するので、識別できるようなidを設定。
(id名やクラス名は何でもいいですが、「id="datepicker"」にしていた方が分かりやすいでしょう。)
<!-- カレンダーを表示するフォーム -->
<p>カレンダー: <input type="text" id="datepicker"></p>Datepickerの実行
準備は出来たので、JavaScriptでDatepickerを実行しましょう。
先ほど指定したidに対して「datepicker」関数を実行します。
$( function() {
$( "#datepicker" ).datepicker();
} );Datepickerの様々なカスタマイズ
カレンダーの表示は簡単にできました。
後はデザインに合わせて、カスタマイズを見ていきます。
多くのオプションがあるので、よく使用するものを解説します。
日付けフォーマットの変更
デフォルトでは、「01/10/2024」のフォーマットですが、日本ではあまり無さそうなフォーマットです。
これを日本で一般的なフォーマットに変更します。
dateFormatオプションで指定します。
例以外にもyy-mm-dd yy/mm/ddなどのような形でも設定できます。
$( "#datepicker" ).datepicker({
dateFormat: 'yy年mm月dd日',
});See the Pen Untitled by kokusyo (@kokusyo) on CodePen.
カレンダーを日本語化
カレンダーを日本語化するには、日本語向けのDatepickerファイルがあるので、こちらを読み込めば完了です。
読み込む際は、「jquery-ui.js」の後ろに読み込みましょう。
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script>See the Pen Untitled by kokusyo (@kokusyo) on CodePen.
月と年のをセレクトボックスにする
現状のカレンダーは、年と月のメニューが表示されていません。
このままでは、何十年前の日付を入れたい場合など大変なので、月と年のメニューを表示させましょう。
オプションで、changeMonth changeYearを「true」に設定するだけです。
月と年どちらか一方だけも設定できます。
$( "#datepicker" ).datepicker({
changeMonth: true,
changeYear: true
});See the Pen Untitled by kokusyo (@kokusyo) on CodePen.
選択できる日付を制限する
選択できる日付を制限できます。
例として本日の日付から、1週間前後だけ選択できるようにしてみます。
minDateが前の日付、maxDateが明日以降の日付です。
$( function() {
$( "#datepicker" ).datepicker({
minDate: -7, maxDate: "+7"
});
} );See the Pen Untitled by kokusyo (@kokusyo) on CodePen.
アイコンからカレンダーを開く
アイコンなどの画像から、カレンダーを開くこともできます。
$( function() {
$( "#datepicker" ).datepicker({
// 日付ピッカーが表示されるタイミング。 「button」か「both」を指定。
showOn: "button",
// アイコンのパス
buttonImage: "https://sample.web-create-kokusyo.com/assets/img/icn_calendar.png",
// 画像として表示するか、ボタンの中に画像を入れるか
buttonImageOnly: true,
});
} );/* アイコンのスタイル指定 */
.ui-datepicker-trigger {
width:20px;
margin-left:10px
}See the Pen Untitled by kokusyo (@kokusyo) on CodePen.
カレンダーにアニメーションを設定する
カレンダーが開く際のアニメーションを指定できます。
様々なアニメーションがあるので、セレクトボックスでアニメーションを選択して、確認してみてください。
$( function() {
// showAnimオプションを設定
$( "#datepicker" ).datepicker( {
showAnim: 'drop'
} );
} );See the Pen Untitled by kokusyo (@kokusyo) on CodePen.
カレンダーのデザインを変更する
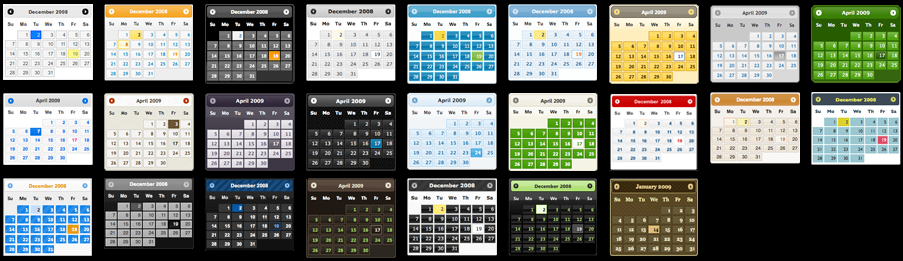
datepickerには25種類のテーマが用意されています。
画像が小さいですが、下記のようなデザインです。

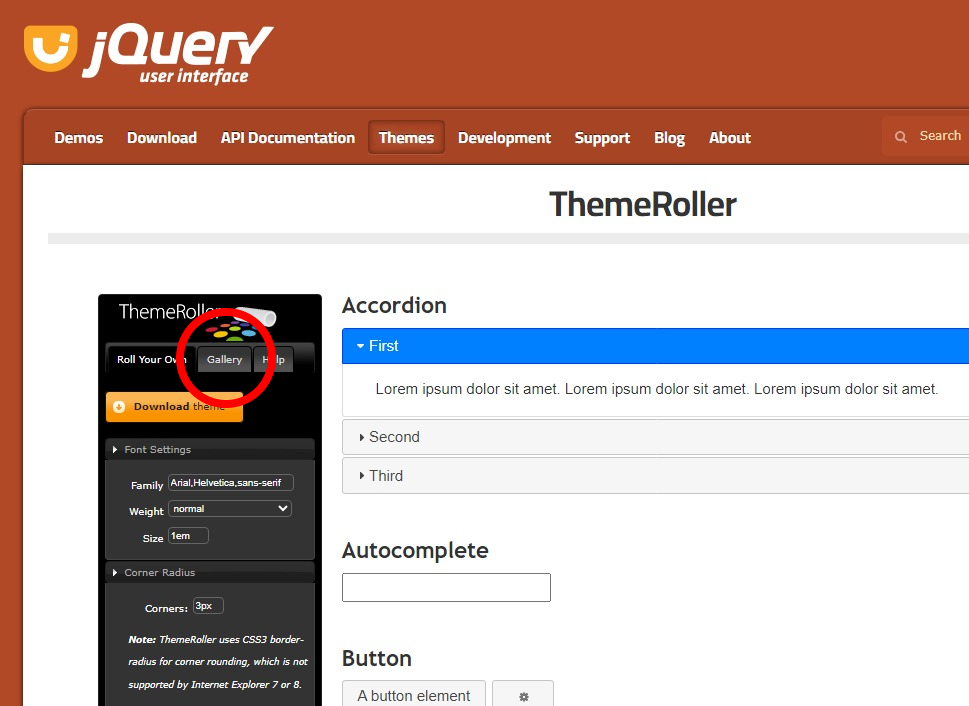
テーマの設定方法は、まずjquery-uiのサイトへアクセスします。
https://jqueryui.com/themeroller/
アクセスすると左に「Gallery」の項目があります。


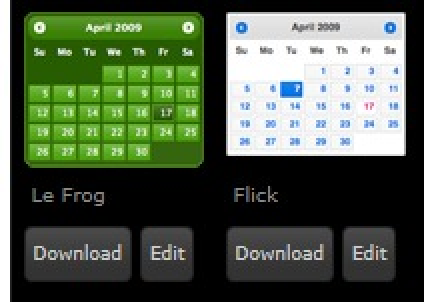
気に入ったものがあったら、画像の下にテーマ名が記載されています。
今回は、緑色の「Le Frog」を設定します。
「jquery-ui.css」を現在読み込んでいますが、そのパス名の「themesbase/jquery-ui.css」
baseとなっている部分を選択したテーマの名称に変えます。
テーマ名は、小文字でスペースは「-(ハイフン)」で繋ぎます。
// base の部分を 選択したテーマ名へ変更
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
↓
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.2/themes/le-frog/jquery-ui.css">See the Pen Untitled by kokusyo (@kokusyo) on CodePen.
以上 datepickerの使い方でした。
他にも様々なオプションがあるので、一度公式サイトで確認してみると新たな発見があるかもしれません。
また、他にも様々な最新知識が学びたいという方は、こちらの本でフロントエンド開発の最新技術を確認してみるのがお勧めです。


 初学者のスタートダッシュに最適
初学者のスタートダッシュに最適