「AJAX」 読みは 「エージャックス」と言います。
つい最近まで私は「アジャックス」と呼んでいました。
今回は「AJAX」の簡単なアプリケーションを作成して使い方を解説したいと思います。
AJAXとは?
「AJAX」は【Asynchronous JavaScript and XML】の略になります。
Asynchronous は日本語に訳すと「非同期」という意味です。
つまり、AJAXとは「JavaScript」を使用し、サーバーとの「非同期」通信を行う仕組みになります。
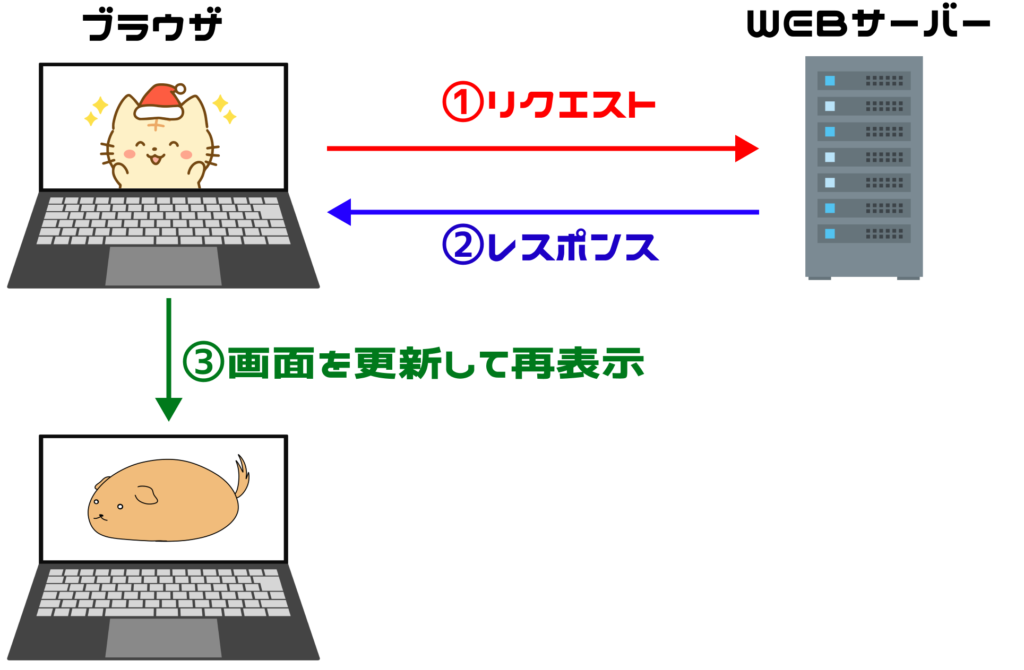
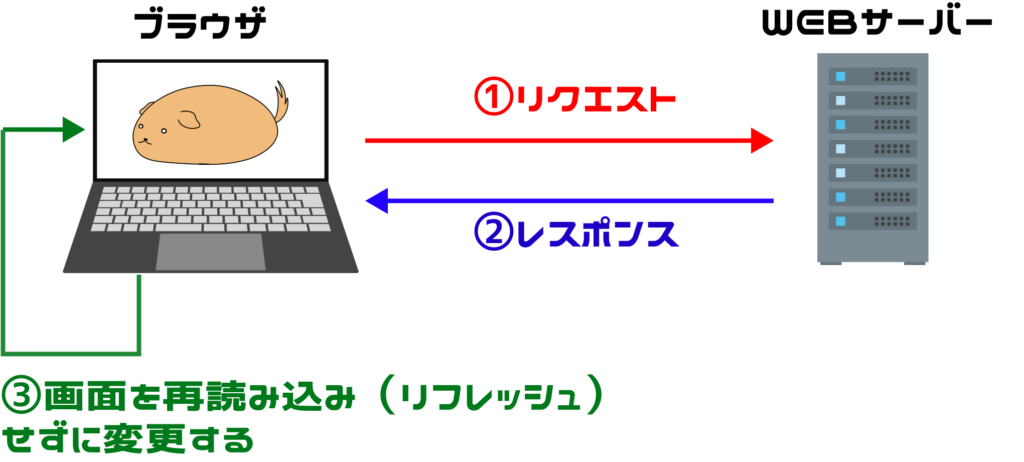
これによって、画面を更新せずに、画面の一部を書き換えることが可能です。



何か操作するたびに画面が毎回再読み込みされてたらストレス溜まるよね?
AJAXなら画面が再読み込みされないので、ストレスなく操作ができるよ。
AJAXの基本的な書き方
AJAXを体験するために下記の簡単なアプリケーションを作成してみましょう。
セレクトボックスの都道府県を変更することで、その場所の明日の天気を表示する仕組みです。
下記データは気象庁のサイトから天気予報JSONデータを取得して表示させています。
気象庁サイトのJSONファイルを使用しているので、表示されるのは実際の明日の天気です。
明日の天気:
レスポンスはXMLかJSONか?
レスポンスとして使用されるデータは、XMLかJSONが主流です。
そのなかでも、現在はJSONの方が使用されることが多いようです。
JSONデータを取得する
まずは、気象庁サイトよりjsonデータを取得しましょう。
気象庁のjsonファイルへのパスは「https://www.jma.go.jp/bosai/forecast/data/forecast/●●●●●●.json」になります。
●●●●●●.json の●の部分は、取得したい地域のコードを入れます。
地域のコードは、気象庁サイトの天気を取得したい地域を選び、URL部分を見ると確認できます。
ちなみに、130000は東京都のコードです。
<select id="pref">
<option value="130000">東京</option>
<option value="011000">北海道</option>
<option value="471000">沖縄</option>
</select>
<p>明日の天気:<span id="weather"></span></p>// 非同期関数を宣言
async function getAjax() {
// jsonファイルを取得
const city = await fetch(`https://www.jma.go.jp/bosai/forecast/data/forecast/130000.json`);
// 取得したjsonをオブジェクトへ変換
const weather = await city.json();
}
getAjax();asyncとawaitについては下記記事参照ください。
JSONデータを確認する
取得したJSONデータを確認してみますよう。
console.log()でオブジェクトに変換したデータをコンソールに出してもいいですが、ブラウザで「https://www.jma.go.jp/bosai/forecast/data/forecast/130000.json」URLをコピペしても確認できます。
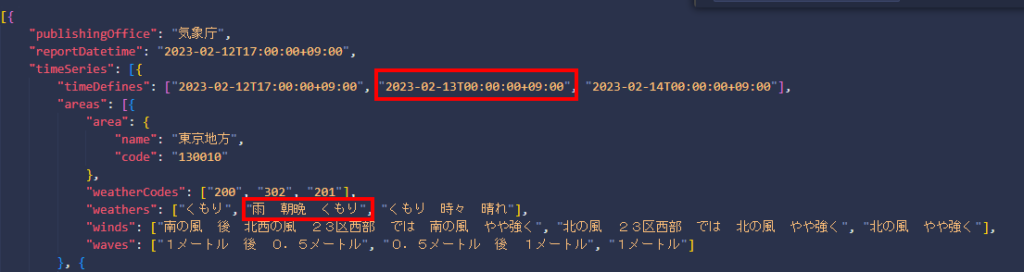
JSONデータを整形してみると、当日から明後日までの3日分のデータが入っていることが分かります。
明日のデータは、赤枠をつけた部分、各配列の2番目に格納されているようです。

後は、JSONデータから必要なデータを抜き出しましょう。
// 非同期関数を宣言
async function getAjax() {
// jsonファイルを取得
const city = await fetch(`https://www.jma.go.jp/bosai/forecast/data/forecast/130000.json`);
// 取得したjsonをオブジェクトへ変換
const weather = await city.json();
// JSONファイルから明日の天気を取得する。
document.getElementById('weather').innerText = weather[0].timeSeries[0].areas[0].weathers[1];
}
getAjax();エラー処理を設定する
今回は気象庁の天気予報データをお借りしていますが、今後配信が停止されたり、通信障害などでJSONファイルが取得できなくなる可能性もあります。
そのため、エラー処理も記述しておきましょう。
「async」のエラー処理はtry~chatchで設定できます。
// 非同期関数を宣言
async function getAjax() {
try {
// jsonファイルを取得
const city = await fetch(`https://www.jma.go.jp/bosai/forecast/data/forecast/130000.json`);
// 取得したjsonをオブジェクトへ変換
const weather = await city.json();
// JSONファイルから明日の天気を取得する。
document.getElementById('weather').innerText = weather[0].timeSeries[0].areas[0].weathers[1];
} catch {
// エラー処理
document.getElementById('weather').innerText = '現在取得できません';
}
}
getAjax();チェンジイベントを設定する
ここまで出来たら後は、セレクトボックス変更時に天気を取得するようにイベントを設定すれば完了です。
// 非同期関数を宣言
async function getAjax() {
try {
// jsonファイルを取得
const city = await fetch(`https://www.jma.go.jp/bosai/forecast/data/forecast/130000.json`);
// 取得したjsonをオブジェクトへ変換
const weather = await city.json();
// JSONファイルから明日の天気を取得する。
document.getElementById('weather').innerText = weather[0].timeSeries[0].areas[0].weathers[1];
} catch {
// エラー処理
document.getElementById('weather').innerText = '現在取得できません';
}
}
// セレクトボックスを取得
const select = document.getElementById('pref');
// セレクトボックス初期値の天気を設定
getAjax(select.value);
// セレクトボックスのチェンジイベントを設定
select.addEventListener('change', function () {
getAjax(this.value);
})ajaxについてのまとめ
以上 ajaxについての簡単な説明でした。
今回は非同期通信・非同期処理のほんの触りの部分だけでしたが、非同期処理はJavaScriptの核となるような重要な機能です。
是非、色々試して、さらに知識を深めていきましょう。



 調べても解決せず、学習が止まりがち
調べても解決せず、学習が止まりがち