
pointer-eventsプロパティでクリックを無効にするって、それが何の役に立つんだい
pointer-eventsプロパティの便利な使い方を紹介するね

pointer-eventsプロパティについて
「pointer-events」プロパティは、要素をポインターイベントの対象にするかどうかを指定します。
ポインターイベントとは、「:hover」クラスや、ボタンのクリック・タップなどの事を表します。
pointer-eventsプロパティの値
| auto(初期値) | ポインターイベントの対象になります。 こちらが初期値。 |
| none | ポインターイベントの対象外にする。 |
試しにそれぞれの値を設定したボタンを用意しました。
クリックするとアラートが表示されるイベントを設定していますが、「pointer-events」プロパティが「none」に設定されている方は押しても何にも起こりません。
<a href="#" class="btn--orange auto">auto</a>
<a href="#" class="btn--orange none">none</a>// ボタンそれぞれにイベントを設定
document.querySelectorAll('.btn--orange').forEach((e)=>{
e.addEventListener('click',()=>{
alert("イベントの対象になる");
});
});/* pointer-eventsプロパティを設定 */
.auto {
pointer-events: auto;
}
.none {
pointer-events: none;
}pointer-eventsプロパティの便利な使い方
クリックやhoverに邪魔な要素を無効化する
たとえば、下のような矢印をbefore、afterで作成したボタンを例にします。
「:hover」を設定しているのでマウスオンにすると、色が変わります。
<p class="arrow">
<a href="#">ボタン</a>
</p>ですが、矢印の上にマウスを持っていくと、色が戻ってしまいます。
こんな場合も「pointer-events」プロパティを使用すれば簡単に解決できます。
<!-- before、after要素に「pointer-events: none;」を設定 -->
<p class="arrow">
<a href="#">ボタン</a>
</p>
<style>
.arrow.arrow--none::before,
.arrow.arrow--none::after {
pointer-events: none;
}
</style>「pointer-events」プロパティを「none」に指定すれば、before・after要素が無視され「:hover」イベントが起こります。
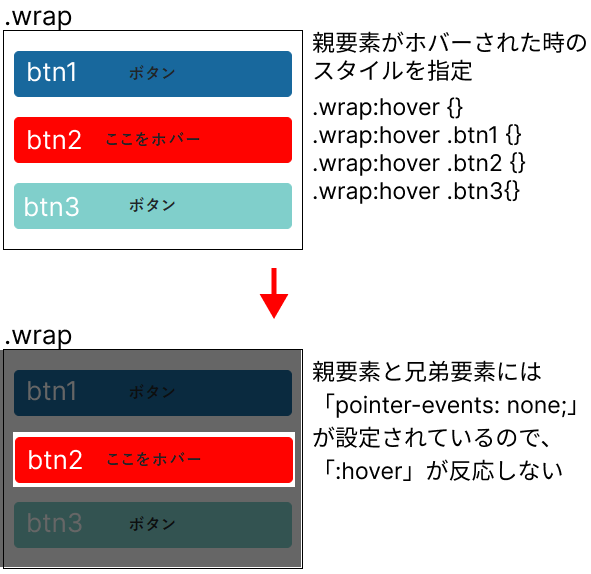
親要素や兄弟要素を「:hover」でスタイル変更する
通常cssの「:hover」クラスでは、要素自身、もしくは子要素のスタイルしか変更できません。
ですが、「pointer-events」プロパティをうまく使えば子要素にマウスカーソルを当てることで、兄弟要素や親要素を「:hover」でスタイルを変更することが可能になります。
例として、下記のボタンをご覧ください。
3つのボタンと、それを囲む<div>タグで構成されています。
この真ん中のボタンをマウスでホバーすると、マウスでホバーしたボタンだけでなく、兄弟要素や親要素もスタイルが変更されます。
真ん中の赤いボタンをマウスホバーしてみてね

<div class="wrap">
<a class="btn btn1">ボタン</a>
<a class="btn btn2">ここをホバー</a>
<a class="btn btn3">ボタン</a>
</div>/* 親要素に「pointer-events: none;」を設定 */
.wrap {
pointer-events: none;
max-width: 300px;
padding: 10px;
border: 1px solid #000;
}
/* 親要素のホバースタイル */
.wrap:hover {
background-color: #000;
}
/* ボタンに「pointer-events: none;」を設定 */
.btn {
position: relative;
display: block;
text-align: center;
width: 150px;
display: block;
width: 100%;
margin: 10px 0;
padding: 15px 10px;
color: #fff;
cursor: pointer;
box-sizing: border-box;
transition: color 0.3s, background-color 0.3s;
text-decoration: none;
pointer-events: none;
}
/*2番目のボタンのみ「pointer-events: auto;」を設定 */
.btn1 {
background-color: #18689d;
border: 1px solid #18689d;
}
.btn2 {
background-color: #ff0300;
border: 1px solid #ff0300;
pointer-events: auto;
}
.btn3 {
background-color: #80cfcb;
border: 1px solid #80cfcb;
}
/* ボタンのホバースタイル */
.wrap:hover .btn1 {
color: #18689d;
background-color: #fff;
}
.wrap:hover .btn2 {
color: #ff0300;
background-color: #fff;
}
.wrap:hover .btn3 {
color: #80cfcb;
background-color: #fff;
}
まとめ
以上 「pointer-events」プロパティについての解説でした。
ただ、ポインターイベントの対象にするかどうかを指定するプロパティですが、工夫して使えば便利ですよね。

 調べても解決せず、学習が止まりがち
調べても解決せず、学習が止まりがち