htmlの各タグの入れ子について皆さん気にされてますか?
<p>タグや<a>タグなど様々なタグがありますが、これは中にいれていい、これはダメっていうルールがあるんですね。
入れてはダメなタグがある?
<h1>
<p>
入れこのテキスト
</p>
</h1><p>
<div>
入れこのテキスト
</div>
</p><ul>
<ul>
入れこのテキスト
</ul>
</ul>上の3つのコードですが、これは全て入れ子ルールに違反しております。
<h1>タグに<p>タグを入れてしまうってのは、初心者あるあるかもしれませんね。
入れ子ルールを無視したらどうなる?
この入れ子ルールですが、無視して進めたらどうなるかですが、表面上はよく見えても悪影響があります。
具体的には以下のような悪影響があります。
・正しいルールで記述しないとSEOに悪影響がある。
・Googleからペナルティを受ける可能性がある。
・ブラウザによっては表示が崩れる可能性がある。
以上のような悪影響があります。
最近のブラウザは高性能なので、多少間違っていてもちゃんと表示してくれうとは思いますが、放置していても良いことはありませんので、見つけ次第修正しましょう。
入れ子ルールを調べるには?
ただ、慣れてきたらルールについてわかってきますが、初心者の頃はたくさんあるタグのすべてについて覚えられないいいいいいいいいい。
ということもあると思います。
そんな方には下記のサイトを是非お気に入り登録をしましょう。
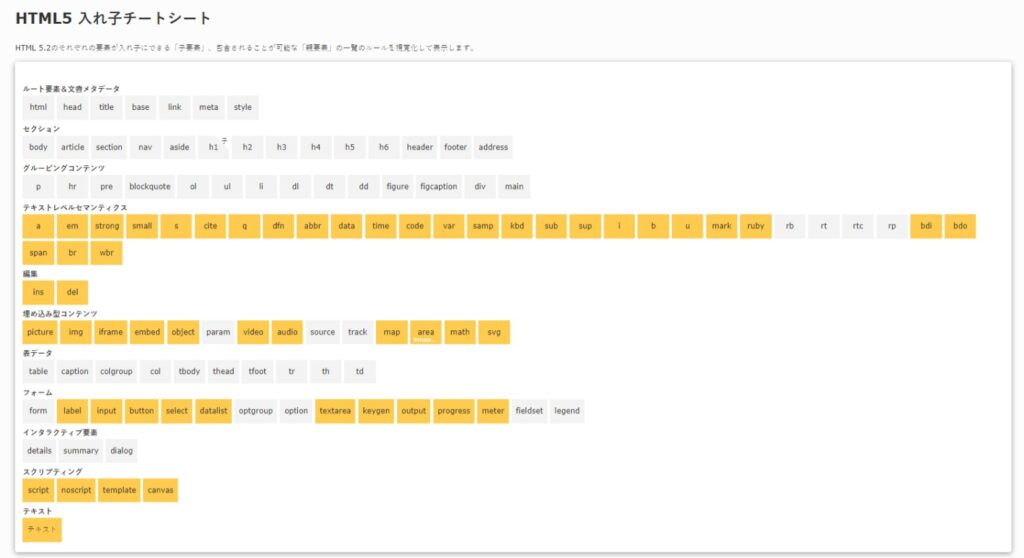
吉川ウェブ様 HTML5 入れ子チートシート
https://yoshikawaweb.com/element/

このサイトを見ると、htmlで使えるタグが一覧で載っており、それぞれ 「親」、「子」という二つのボタンがついています。
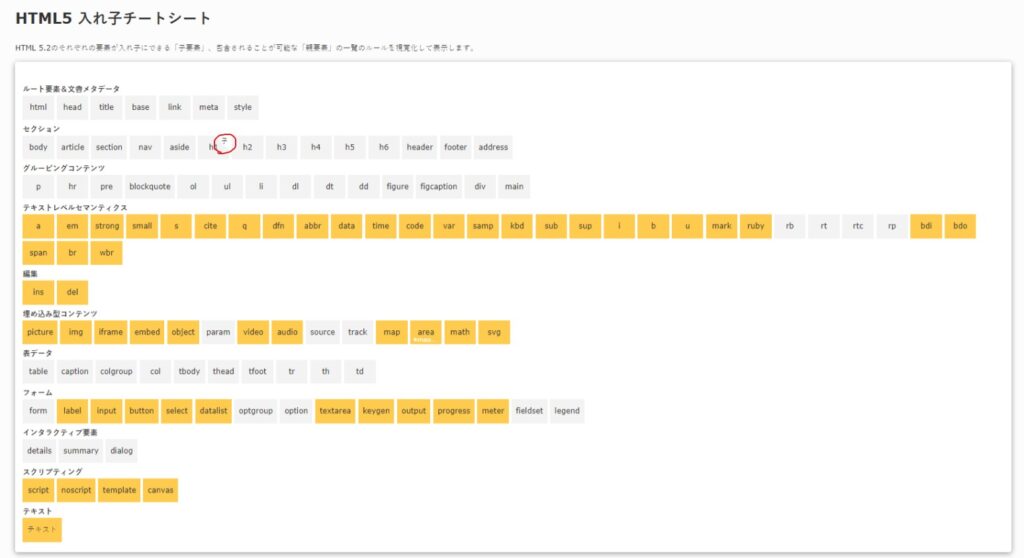
まずは、<h1>タグの「子」ボタンを押してみます。
すると、<h1>タグの中に入れていい、タグが黄色で表示されました。

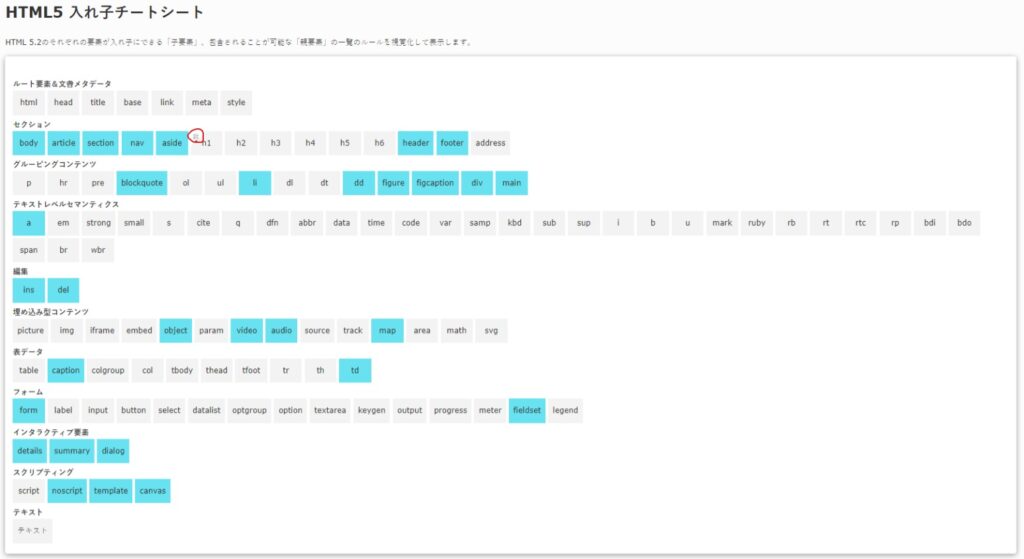
次は、<h1>タグの「親」ボタンを押してみます。
今度は、<h1>タグの親になっていいタグが青色で表示されています。

まとめ
どうですか?
吉川ウェブ様のこちらのサイトめちゃめちゃ分かりやすいですよね!!
私もいまだに、「あれどうだったっけな~」と思った時はこちらのサイトを使用させて頂いております。
ぜひ、お気に入り登録していつでも見れるようにしましょう!!
以上 ありがとうございました。

 調べても解決せず、学習が止まりがち
調べても解決せず、学習が止まりがち