
backgroundの画像をうまく配置できないよ~
背景画像の位置を調整するのは、「background-position」を指定するよ

「background-position」の指定方法
「background-position」を指定するには、「top」、「center」等で指定する方法とpx、%で指定する方法があります。
実際に↓の猫ちゃん画像でやってみましょう。

background-position: center;
「background-position: center;」でど真ん中に配置できます。
<div class="wrap"></div>
<style>
.wrap {
background: url(./画像.png) no-repeat;
/* 画像を中央配置 */
background-position: center;
/* ココよりしたは、サンプル画像の表示に関するCSSです。
次の例より省略します。 */
background-size: 30%;
width: 300px;
border: 1px solid #000;
}
.wrap::before {
content: "";
display: block;
padding-top: 100%;
}
</style>ちなみに、「background-position」は下記のように省略して記載することも可能です。
.wrap {
background: url(./画像.png) no-repeat center;
background-size: 30%;
}background-position: left;
「left」の他に「right」も指定可能です。
その場合は、右寄せになります。
.wrap {
background: url(./画像.png) no-repeat;
background-position: left;
}background-position: top;
もちろん「bottom」も指定可能です。
.wrap {
background: url(./画像.png) no-repeat;
background-position: top;
}background-position: center bottom;
縦の指定と横の指定を組み合わせることも可能です。
.wrap {
background: url(./画像.png) no-repeat;
background-position: center bottom;
}background-position: right bottom;
.wrap {
background: url(./画像.png) no-repeat;
background-position: right bottom;
}「background-position」数値での指定方法
大まかに配置できるのは分かったけど、実際はもっと細かく調整したいよね。


そんな時は、数値で指定しよう。
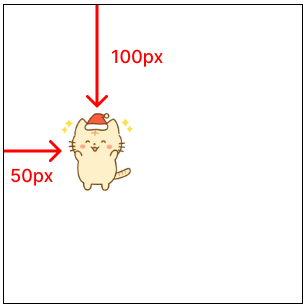
background-position: 50px 100px;
ピクセルで指定しました。
順番は 「横:縦」の順で指定します。
.wrap {
background: url(./画像.png) no-repeat;
background-position: 50px 100px;
}ピクセル指定すると基本的には、左上を基準にした配置になります。
左から50px、上から100px の位置になっていますね。

background-position: right 50px bottom 100px;
左上を基準にして配置されることは分かりましたが、右や下を基準にしたいと思うこともあると思います。
そんな場合は、数値の前に「right」や「bottom」を指定します。
.wrap {
background: url(./画像.png) no-repeat;
background-position: right 50px bottom 100px;
}今度は、右下を基準として、右から50px、下から100pxで配置できました。

これで好きな場所に配置できそうだね。

background-position: 10% 70%;
ピクセル指定でも、好きな場所に配置はできますが、レスポンシブ的に考えるとピクセルだけでは厳しい場面もあると思います。
そんな時は%で比率を指定しましょう。
基本は、ピクセルと同じで左上を基準として「横:縦」の順で指定しましょう。
.wrap {
background: url(./画像.png) no-repeat;
background-position: 10% 70%;
}background-position: right 30% top 90%;
もちろん%指定でも右や下を基準として配置できます。
.wrap {
background: url(./画像.png) no-repeat;
background-position: right 30% top 90%;
}
これで一通りは画像配置できそうだよ。
後は、デザインに合わせて色々試してみてね。

 初学者のスタートダッシュに最適
初学者のスタートダッシュに最適