これまでアコーディオンを作る際は、jQueryなどのslideToggle()を使って作成することが多かったのではないでしょうか?
ですが、IEのサポートが終了し、大手を振って使えるようになったタグの中にdetailsとsummaryタグがあります。
この二つのタグでアコーディオンを作ってみましょう。
details・summaryタグとは何か?
detailsとsummaryはセットで使用します。
details(ディティール)タグ
detailsを翻訳サービスに掛けると「細部、詳細」といった意味になります。

その名の通りこちらは、折りたたみ要素が開かれた際に表示する内容を記述します。
summary(サマリー)タグ
summaryを翻訳サービスに掛けると「要約、まとめ」等といった意味になりました。

こちらには折りたたんでいる内容の要約を記述します。
折りたたみメニューのラベル部分になります。
detailsタグを使用してみる
さっそく二つのタグを利用してアコーディオンを作成します。
↓をクリック!
サマリーってなんやねん【ここをクリック!】
おサマリーきれないよー
<details>
<summary>サマリーってなんやねん</summary>
<p>おサマリーきれないよー</p>
</details>はい 以上になります。
めちゃくちゃ簡単に作れましたね。
JSもないのに動くって変な感じですよね。
画像なんかもdetailsに設定できます
上記の例ではテキストを設定しましたが、画像などほとんどのタグであれば記述できます。
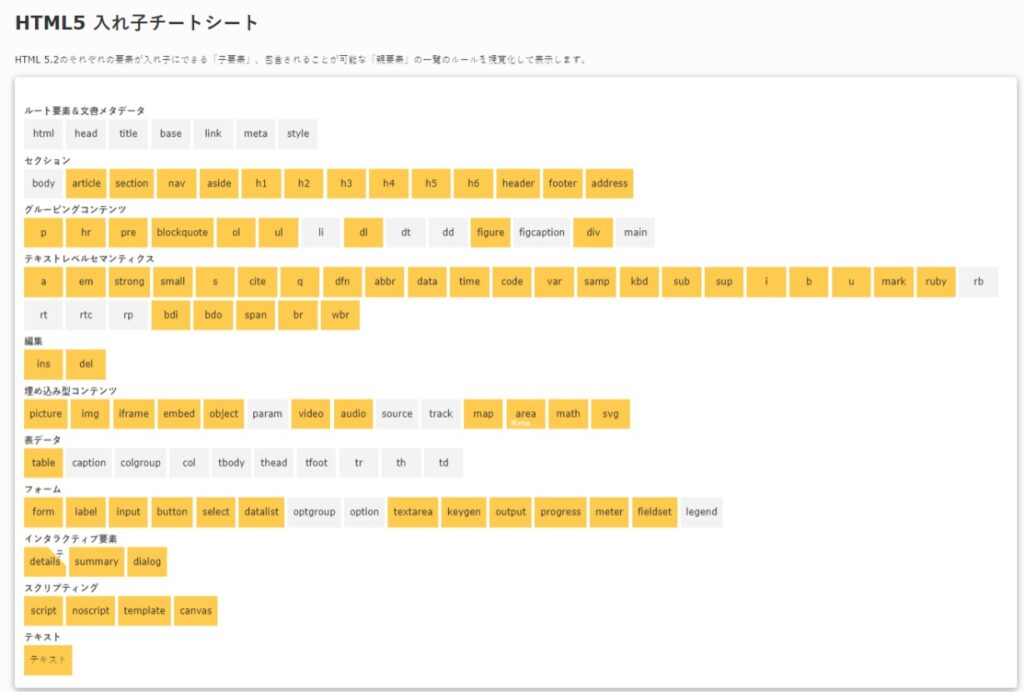
■吉川Web 様HTML5入れ子チートシート

↓をクリック!
画像もいけます【ここをクリック!】

左端の矢印について
左端の三角はデフォルトの表示になります。
消したい場合はsummaryの初期値として「display:list-item」が設定されてますので、「display:block」にするか「list-style: none」追記すれば消えます。
/* list-style: none に変更 */
summary {
display:block
list-style: none;
}
/* safariなど一部ブラウザで消すための記述 */
summary::-webkit-details-marker {
display:none;
}detailsタグのスタイルを整える
次にこのままではあまりにも味気ないのでcssで外観を整えます。
/* ラベルのスタイル */
summary {
padding: 5px;
background-color:#18689d;
color: #fff;
display: block;
cursor: pointer;
}
/* ラベルにbeforeを使用し「Q」の文字を追加 */
summary::before {
content: "Q.";
color: #fff;
font-size: 16px;
font-weight: bold;
}
/* 表示するコンテンツにのスタイル */
details p {
color:#18689d;;
border: 1px #000 solid;
padding: 5px;
}
/* 表示するコンテンツに「A」を追加 */
details p::before {
content: "A.";
color: #18689d;
font-size: 16px;
font-weight: bold;
}↓をクリック!
サマリーってなんやねん
おサマリーきれないよー
デザインの良し悪しは別として、先ほどまで地味だったメニューにスタイルを当てることができました。
detailsタグにアニメーションをつける
スタイルも当てましたが、現時点では押した瞬間表示され、アニメーションがありません。
このままでは味気ないので、アニメーションをつけます。
せっかくなのでこちらもJSは使わずにCSSアニメーションで実装します。
open属性
detailsが開いてる間は、detailsに「open」属性が付きます。
開いてる間のスタイルは「detailsに[open]」で指定することができます。
実際にアニメーションをつけたもの
↓をクリック!
サマリーってなんやねん
おサマリーきれないよー
/* 開いているとき[open]にアニメーションを設定する */
details[open] p{
animation: anime 0.3s;
transform-origin: top;
}
/* アニメーションを定義 */
@keyframes anime {
0% {
opacity: 0;
transform: scale(1,0);
}
100% {
opacity: 1;
transform: scale(1,1)
}注意事項
CSSアニメーションを設定しましたが、アニメーションが動くときと動かない時があります。
これはCSSの仕様のようです。
まだ新しめのプロパティだからかもしれません。
今後の修正に期待ですね。

まとめ
以上 JSなしでアコーディオンを作る方法でした。
簡単なアニメーションならJSがなくても作れるようになりましたし便利になりましたね。
今後HTMLはどんな進化を遂げるのか楽しみです。

 調べても解決せず、学習が止まりがち
調べても解決せず、学習が止まりがち