
z-indexで重なり順を指定してるのに、ぜんぜん効かないよ
z-indexを効かせるには、z-indexの仕組みと特徴を理解すれば大丈夫だよ。

CSSで z-index を設定したのに「なぜか要素が前面に来ない」「意図した順番にならない」と悩んだことはありませんか?
この問題は z-indexの仕組み を正しく理解すれば、すぐに解決できます!
本記事では、「z-indexが効かない6つの原因」 と 「具体的な解決策」 をわかりやすく解説します。
また、Chrome DevToolsを使ったデバッグ方法 や CSS設計のコツ までカバーしているので、ぜひ参考にしてください!
z-indexとは?基本概念をおさらい
z-index は、要素の重なり順(Z軸方向の順番)を制御するプロパティ です。
しかし、特定の条件下でしか機能しない ため、正しく設定しないと「効かない」と感じることがあります。
まずは、z-indexが効くための前提条件を確認しましょう。
【z-indexが機能する条件】
- position: relative;、absolute;、fixed; などが適用されている
- stacking context(積み重なりのルール) を正しく理解している
では、具体的にz-indexが効かないケースを見ていきましょう!
z-indexが効かないときのチェックリスト
【原因①】position未指定だとz-indexは効かない
まず確認してもらいたいのがこちらです。
z-index が使用できるのは、 position要素の下記が指定されている要素になります。
- position: relative;
- position: absolute;
- position: fixed;
- position: sticky;
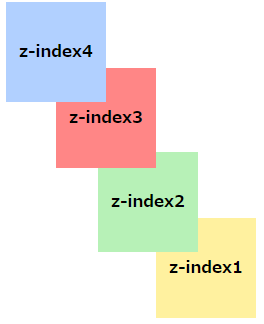
試しに下記の4つのブロックをご覧ください。
4つのブロックには上からそれぞれ、sticky、absolute、relative、fixedを指定しています。
しっかり、想定通りの順番に並んでますね。

<p class="Z-index4">z-index4</p>
<p class="Z-index3">z-index3</p>
<p class="Z-index2">z-index2</p>
<p class="Z-index1">z-index1</p>/* それぞれのブロックのスタイル(見た目に関してのスタイルは省略) */
.Z-index4 {
position: sticky;
z-index: 4;
}
.Z-index3 {
z-index: 3;
position: absolute;
}
.Z-index2 {
z-index: 2;
position: fixed;
}
.Z-index1 {
z-index: 1;
position: relative;
}ここで、一番上になっている「Z-index4」ブロックの「position」を削除してみます。
/* position: sticky;を削除 */
.Z-index4 {
z-index: 4;
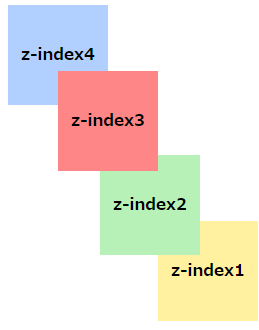
}その結果がこちら。


positionを削除した、「z-index: 4」が下になりました。
このように「z-index」プロパティを効かすには、「position」が必須です。
absoluteやfixedを使用するとレイアウトが崩れてしまう場合は、とりあえず「position: relative;」を指定するといいよ。

【原因②】親要素のz-indexが影響しているケース
z-index は、親要素の stacking context によって影響を受けます。
例えば、親要素に z-index: 1; が設定されていると、その子要素が z-index: 9999; でも親要素より前には出られません。
See the Pen Untitled by kokusyo (@kokusyo) on CodePen.
<div class="Z-index1">
<div class="Z-index9999">z-index9999</div>
</div>
<div class="Z-index2">z-index2</div>/* それぞれのブロックのスタイル(見た目に関してのスタイルは省略) */
.Z-index1 {
position: relative;
z-index: 1;
}
.Z-index2 {
z-index: 2;
}
/* z-index9999 が設定されているが、親要素のz-indexが1 */
.Z-index9999 {
z-index: 9999;
}
親要素にレベルの低い「z-index」が指定されてるよ。
その場合子要素にレベルの高い「z-index」が指定されていても、親要素より前に来ることはないよ。
z-indexが効かない場合、親要素の「z-index」の値を確認してみよう。

解決策
親要素の影響を受けているため、親要素のz-indexを高い値に設定する、もしくはz-indexを削除することで解決します。
See the Pen Untitled by kokusyo (@kokusyo) on CodePen.
/* 親要素のz-indexを削除 */
.Z-index1 {
position: relative;
/* z-index:1; */
}【原因③】transformやfilterによるスタッキングコンテキスト
Stacking Context(積層コンテキスト) とは、要素の重なり順を管理する「グループ」 のことです。
通常、z-index は数値が大きいほど前に表示されますが、異なる stacking context に属する要素同士では z-index を比較できません。
- stacking context が作られると、その中の要素同士でしか
z-indexを比較できない - stacking context の 外の要素とは z-index の比較ができなくなる
- そのため、
z-index: 9999;を設定しても、z-index: 1000;の要素の後ろに来ることがある
See the Pen Untitled by kokusyo (@kokusyo) on CodePen.
Stacking Context(積層コンテキスト)
Stacking Context(積層コンテキスト) とは、要素の重なり順を管理する「グループ」 のことです。
通常、z-index は数値が大きいほど前に表示されますが、異なる stacking context に属する要素同士では z-index を比較できません。
例えば、transform や opacity を設定すると、新しい stacking context が作られます。
すると、その要素内では z-index が機能しても、外の要素とは z-index の順番を制御できなくなる のです。
https://developer.mozilla.org/ja/docs/Web/CSS/CSS_positioned_layout/Stacking_context
Stacking Context を作る要素
| 条件 | 例 |
|---|---|
z-index を持つ position 要素 | position: relative; や absolute; で z-index を指定 |
transform を適用 | transform: scale(1); など |
opacity を適用 | opacity: 0.99; でも stacking context が作られる |
filter を適用 | filter: blur(5px); など |
clip-path を適用 | clip-path: circle(50%); など |
解決策
stacking context を作らないように transform: none; などを指定する。もしくは、親要素にz-indexを指定しましょう。
.container {
position: relative;
/* 親要素にz-indexを指定するか、Stacking Context を作る要素を削除 */
z-index: 9999;
/*transform: scale(1);*/
}z-indexに関するよくある質問(FAQ)
z-indexが効かないのはなぜですか?
z-indexが効かない主な原因は、対象の要素に
positionが設定されていないことです。position: relativeやabsoluteがないと、z-indexは無視されます。親要素のz-indexが子要素に影響しますか?
はい。親要素がスタッキングコンテキストを形成している場合、子要素のz-indexはその枠内でしか効きません。
transformやopacityなどが原因になることがあります。z-indexにマイナスの値を指定するとどうなりますか?
マイナスのz-indexは有効です。ただし、重なり順が下がるため、意図せず要素が背面に回って見えなくなる場合があります。注意して使いましょう。
z-indexの最大値はいくつですか?
z-indexには理論上の最大値(2,147,483,647など)がありますが、ほとんどの用途では
9999などの大きな値で十分です。極端な値を多用すると保守性が下がります。z-indexだけでは重なり順が変わらないことがあるのはなぜ?
positionやスタッキングコンテキストなどの条件が揃っていないと、z-indexを指定しても順序が変わらないことがあります。また、DOMの順序にも影響を受ける場合があります。
【補足】z-indexのデバッグに役立つCSSテクニック
「なぜz-indexが効かないのか?」を調べるには、ブラウザの開発者ツール(DevTools)を使ったデバッグが非常に有効です。以下のポイントをチェックしましょう。
- positionが指定されているか確認
z-indexは、position(relative / absolute / fixed / sticky)が指定されていないと効果がありません。まずは対象要素にpositionがあるかチェックしましょう。 - スタッキングコンテキストの確認
親要素にtransformやfilterなどがあると、z-indexの計算が別枠になります。DevToolsで該当プロパティが設定されていないか確認しましょう。 - 極端なz-indexを一時的に指定
例:z-index: 9999;を使って、意図通り重なるか試してみると、問題の切り分けがしやすくなります。 - outlineで可視化
outline: 2px solid red;などを一時的に追加して、要素の位置や大きさを確認すると構造が把握しやすくなります。
【まとめ】z-indexが効かない原因を見抜く3つのステップ
z-indexが思うように効かない場合、以下の3ステップで順に確認していけば、原因が特定できることがほとんどです。
- positionプロパティを確認する
対象の要素にposition: relativeやabsoluteが設定されているか?されていないとz-indexは効きません。 - 親要素のスタッキングコンテキストを疑う
transform・opacity・filter などによって、z-indexが分離されていないかを確認。 - 開発者ツールでz-indexの競合を確認
ChromeのDevToolsで重なり順やスタイルを見ながら、対象要素の構造とz-index値を追いましょう。
この3つを意識すれば、大半の「z-indexが効かない」問題は解決できます。

 初学者のスタートダッシュに最適
初学者のスタートダッシュに最適