vscodeでsassをコンパイルするといえば、「live sass compiler」を使用されている方が多いと思います。
今回はベンダープレフィックスを付与する方法をまとめましたので、ご確認ください。
live sass compilerの設定を開く
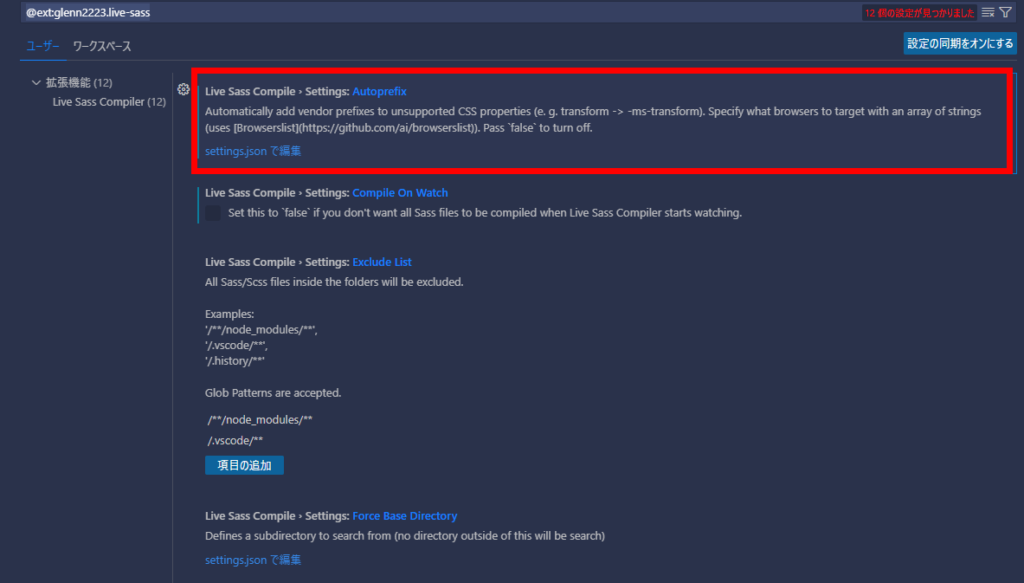
まずは、vscodeのプラグイン一覧より「live sass compiler」を開き、歯車マーク→「拡張機能の設定」を押して、設定ボタンを開きます。

設定画面が開いたら、設定の中に「Live Sass Compile › Settings: Autoprefix」がありますので、「settings.json」をクリック。

settings.jsonを編集する
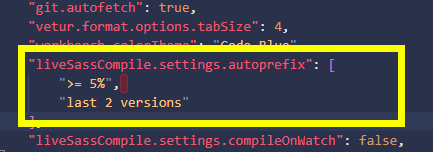
jsonファイルの中の「"liveSassCompile.settings.autoprefix"」がベンダープレフィックスの設定になります。

ちなみにこの設定は、以下のようになります。
・世界中の視聴者の 5% を超えるすべてのバージョンに対応。
・各ブラウザの最新の 2 つのバージョンに対応。
"liveSassCompile.settings.autoprefix": [
">= 5%",
"last 2 versions"
],他にもいろいろな設定方法がありますので、Browserslistを見て色々試してもらったらと思います。
いくつか簡単な例を示します。
">= 5% in alt-AS" //アジアの視聴者の 5% を超えるすべてのバージョン。
"Firefox > 20" //20 より新しいデスクトップ Firefox バージョン。
"iOS >= 13.2モバイル" // Safari バージョン 13.2 以降。まとめ
以上 vscodeの「live sass compiler」でベンダープレフィックスを付与する設定でした。
また、こちらvscodeのおすすめプラグインを紹介しています。
便利なプラグインを集めましたので、ぜひご確認ください。


 初学者のスタートダッシュに最適
初学者のスタートダッシュに最適