
localStorage(ローカルストレージ)とは、JavaScriptを使用してWebブラウザ上にデータを保存するための仕組みの一つです。
JavaScriptを使用したWebアプリケーション開発において、データの一時的な保存が必要になることがあります。その際に便利なのが、localStorageとsessionStorageです。
この記事では、localStorageの基本的な使い方とsessionStorageとの違いについて詳しく解説し、実際にlocalStorageを使ったサンプルコードも紹介します。

localStorageとは
localStorageは、Webブラウザが提供するAPIの一つで、キーとバリューのペアを保存できるストレージです。
localStorageに保存されたデータは、明示的に削除されるまで永続的に保存され、ブラウザを閉じたり、PCを再起動しても消えません。
localStorageはほとんどのモダンブラウザでサポートされています。以下のブラウザで利用可能です。
localStorageの特徴と利用シーン
localStorageの特徴を以下にまとめます。
- 永続的な保存:データは明示的に削除するまで保存されます。
- 容量:ブラウザによって異なりますが、通常は5MB程度の容量が提供されます。
- スコープ:同一オリジン(同じドメイン、プロトコル、ポート)内のすべてのタブやウィンドウからアクセス可能です。
これらの特徴から、localStorageは以下のようなシーンで利用できます。
- ユーザー設定の保存:テーマカラーや言語設定などのユーザー設定を保存するのに適しています。
- フォームデータの保存:未送信のフォームデータを一時的に保存することで、ユーザーが誤ってページをリロードした場合でもデータを復元できます。
- アプリケーション状態の保存:ゲームの進行状況やアプリケーションの状態を保存して、次回のアクセス時に復元できます。
sessionStorageとの違い
localStorageと似た仕組みでsessionStorage(セッションストレージ)があります。
どちらもWebブラウザ内にデータを保存するための仕組みですが、それぞれの特徴と使いどころにはいくつかの違いがあります。
保存期間
- localStorage:データは明示的に削除されるまで永続的に保存されます。ブラウザを閉じたり、PCを再起動してもデータは消えません。
- sessionStorage:データはページのセッションが続いている間だけ保存されます。ブラウザタブやウィンドウを閉じるとデータは消えます。
スコープ
- スコープ
- localStorage:同一オリジン(同じドメイン、プロトコル、ポート)のすべてのタブやウィンドウからアクセス可能です。
- sessionStorage:データはセッションごとに独立しており、同じオリジンでも異なるタブやウィンドウからはアクセスできません。
sessionStorageは一時的な保存でブラウザを閉じたりするとデータは消えます。
localStorageはブラウザに保存されるので、ユーザー側で削除するか、処理の中で削除しないかぎりデータが残り続けます。

localStorageの使い方
localStorageの基本的な使い方を紹介します。
以下のコードは、localStorageにデータを保存し、取得し、削除する方法を示しています。
データの保存
キーと値のペアを指定してデータを保存します
キーの名前はなんでも構いません。
// key,value を指定して保存
localStorage.setItem('test', 'データを保存');localStorageに保存されたデータの確認方法
localStorageに保存したデータはブラウザから確認可能です。
chromeの検証ツールで確認する方法をご紹介します。

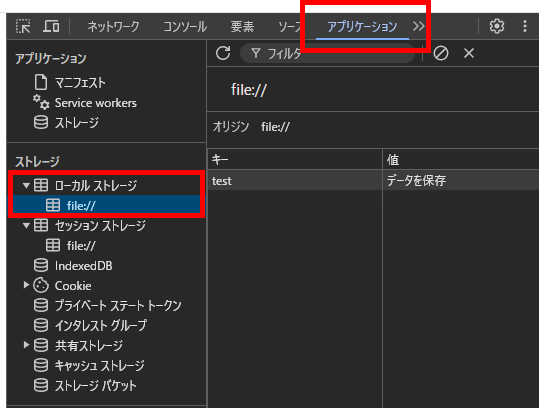
検証ツールを開いたら、「アプリケーション」タブ⇒「ストレージ:ローカルストレージ」を選択。
localStorageに保存されたデータを確認できます。

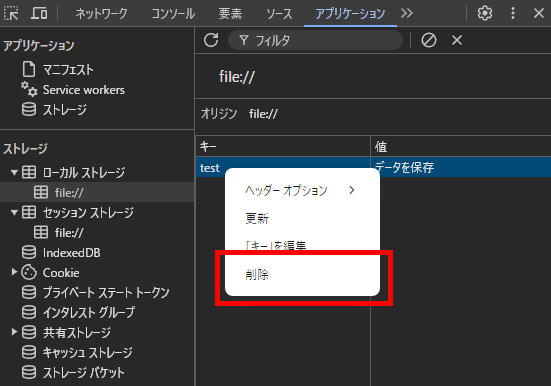
ちなみに、右クリックのメニューからlocalStorageの値を削除できます。


データの取得
localStorageの値を取り出すには、getItem関数に保存されているキーを指定します。
前項目で保存した、(key:'test', value:'データを保存')を取得する場合は下記の通りです。
// キーを指定
let value = localStorage.getItem('test');
console.log(value); // 出力結果:データを保存データの削除
データを削除する場合は、removeItem関数を指定します。
引数には、削除した項目のキーを指定します。
// キーを指定して削除
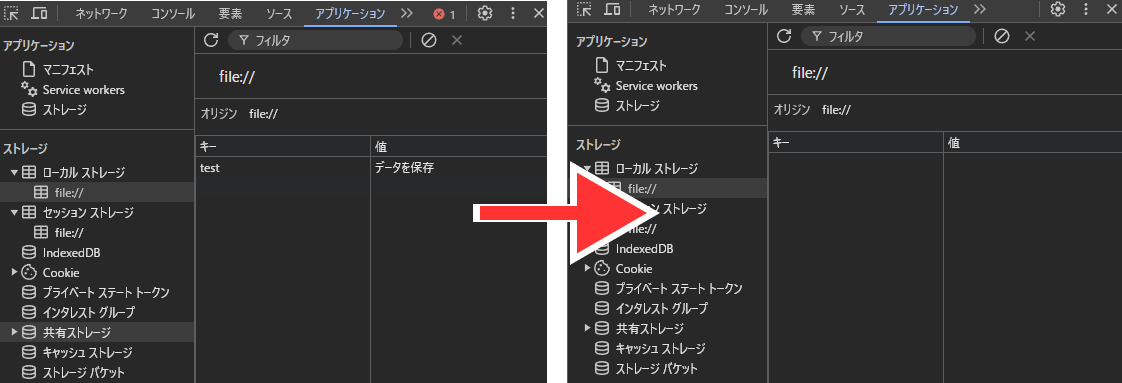
localStorage.removeItem('test');このコードを実行して、ブラウザを確認すると、保存されたデータが消えてることが確認できます。


すべてのデータの削除
clear関数を使用すれば、localStorageに保存された全てのデータを削除することができます。
// 全てのデータを削除
localStorage.clear();localStorageを使用したサンプル
localStorageを使用したサンプルコードを紹介します。
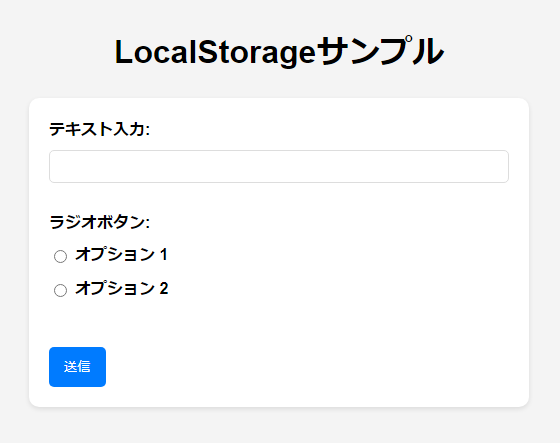
このサンプルでは、テキスト入力とラジオボタンの値をlocalStorageに保存し、次のページでその値を表示します。
画面を切り替えても、次のページに値が引き継がれることが分かると思います。

■ローカルストレージサンプル
https://sample.web-create-kokusyo.com/sample09/
コード解説

まずは、入力フォームのコードです。
スタイルに関しては、本筋ではないので省略しています。(必要な場合は、サンプルページより拾ってもらえればと思います。)
<h1>LocalStorageサンプル</h1>
<form id="inputForm">
<label for="textInput">テキスト入力:</label>
<input type="text" id="textInput" name="textInput"><br><br>
<label>ラジオボタン:</label>
<div class="radio-group">
<input type="radio" id="option1" name="radioOption" value="option1">
<label for="option1">オプション 1</label>
</div>
<div class="radio-group">
<input type="radio" id="option2" name="radioOption" value="option2">
<label for="option2">オプション 2</label>
</div><br><br>
// 送信ボタンを押すと、localStorageに保存する処理を実行
<button type="button" onclick="saveData()">送信</button>
</form>
<script>
function saveData() {
// フォームの値を取得
const textInput = document.getElementById('textInput').value;
const radioOption = document.querySelector('input[name="radioOption"]:checked').value;
// フォームの値をそれぞれlocalStorageに保存
localStorage.setItem('textInput', textInput);
localStorage.setItem('radioOption', radioOption);
// 表示ページへ遷移する
window.location.href = 'display.html';
}
</script>
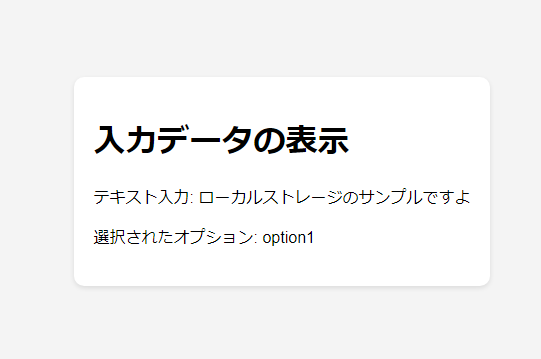
次に、localStorageから値を取得して、表示する処理です。
<div id="displayContainer">
<h1>入力データの表示</h1>
<p id="displayText"></p>
<p id="displayRadio"></p>
</div>
<script>
// localStorageに保存されたデータを取得し、セットする
document.getElementById('displayText').textContent = 'テキスト入力: ' + localStorage.getItem('textInput');
document.getElementById('displayRadio').textContent = '選択されたオプション: ' + localStorage.getItem('radioOption');
</script>以上 localStorageの使用方法を解説致しました。
今回紹介したサンプルコードを参考に、ぜひ実際のプロジェクトでもlocalStorageを活用してみてください。





 初学者のスタートダッシュに最適
初学者のスタートダッシュに最適