
カード型レイアウトのタイトルやテキストの位置がバラバラになるよ。
揃え方を教えて!
gridできれいに位置を揃えることができます。
そのやり方を見ていきましょう。

カード型レイアウトのテキスト位置が揃わない
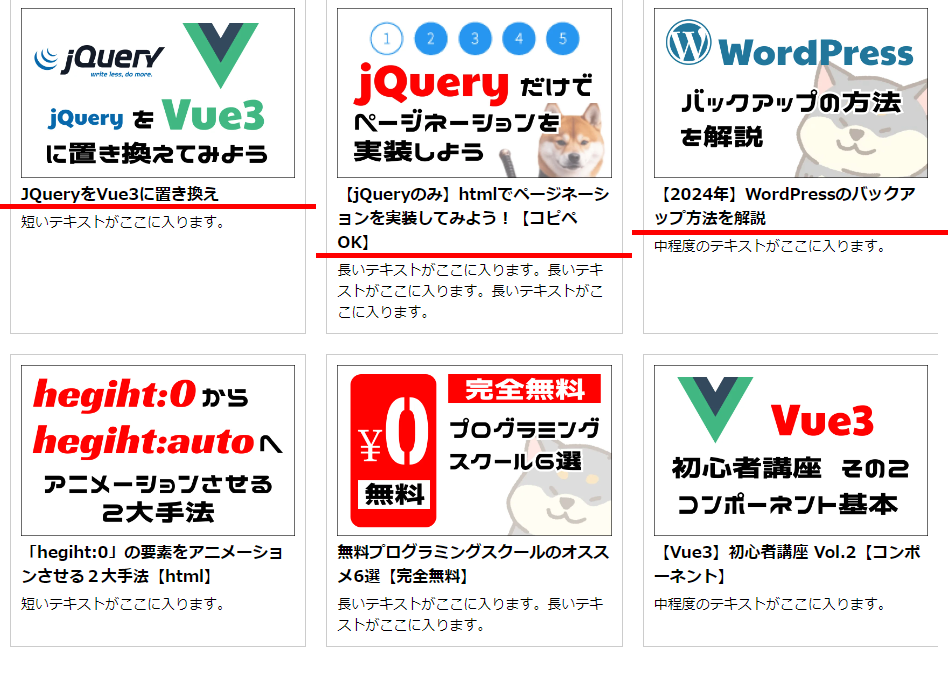
今回テキスト位置を揃えたいのは以下のような、よくあるカード型レイアウトです。
赤線で分かりやすく示しましたが、タイトルの文字数が異なるため、その下のテキストの位置がカードによって異なってしまいます。

これを解決する方法として、display:gridを使用します。

「display:grid」を使用して、テキスト位置を揃える
まずはデモサイトをご用意しました。
検証ツールなどで、画面幅を狭めたとしても、テキスト位置が揃っていることが確認できると思います。

ソース
こちらがサンプルのソースになります。
htmlに関しては、特に変わりのない普通のタグ構成です。
注目してほしいのは、cssの方です。
<div class="card-container">
<div class="card">
<img src="image1.png">
<h2>JQueryをVue3に置き換え</h2>
<p>短いテキストがここに入ります。</p>
</div>
<div class="card">
<img src="image1.png">
<h2>【jQueryのみ】htmlでページネーションを実装してみよう!【コピペOK】</h2>
<p>長いテキストがここに入ります。長いテキストがここに入ります。長いテキストがここに入ります。</p>
</div>
<div class="card">
<img src="image1.png">
<h2>【2024年】WordPressのバックアップ方法を解説</h2>
<p>中程度のテキストがここに入ります。</p>
</div>
<div class="card">
<img src="image1.png">
<h2>「hegiht:0」の要素をアニメーションさせる2大手法【html】</h2>
<p>短いテキストがここに入ります。</p>
</div>
<div class="card">
<img src="image1.png">
<h2>無料プログラミングスクールのオススメ6選【完全無料】</h2>
<p>長いテキストがここに入ります。長いテキストがここに入ります。</p>
</div>
<div class="card">
<img src="image1.png">
<h2>【Vue3】初心者講座 Vol.2【コンポーネント】</h2>
<p>中程度のテキストがここに入ります。</p>
</div>
</div>/* カードのコンテナー要素にGrid指定 */
.card-container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(250px, 1fr));
gap: 20px;
}
/* カードのスタイル */
.card {
/* Gridを指定 */
display: grid;
/* 3つの行に分割*/
grid-row: span 3;
/* 親要素のトラックを利用 */
grid-template-rows: subgrid;
border: 1px solid #ccc;
padding: 10px;
}解説
一つずつ内容を解説見ていきましょう。
まずはカードのコンテナー要素にgridを指定し、カードを並べます。
/* カードのコンテナー要素にGrid指定 */
.card-container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(250px, 1fr));
gap: 20px;
}ちなみに、grid-template-columnsの記述に関しては、別記事で纏めてますのこちらをご覧ください。
次にカードのアイテムにもgridを指定しますが、ポイントは、grid-row: span 3、grid-template-rows: subgridの部分。
/* カードのスタイル */
.card {
/* Gridを指定 */
display: grid;
/* 3つの行に分割*/
grid-row: span 3;
/* 親要素のトラックを利用 */
grid-template-rows: subgrid;
}| プロパティ | 説明 |
|---|---|
| grid-row | グリッドアイテムがどの行に配置されるかを指定するためのプロパティ。 |
| grid-template-rows | 行の高さを設定するプロパティ。 subgridを指定することで、親要素の行に合わせて整列させることができる。 |
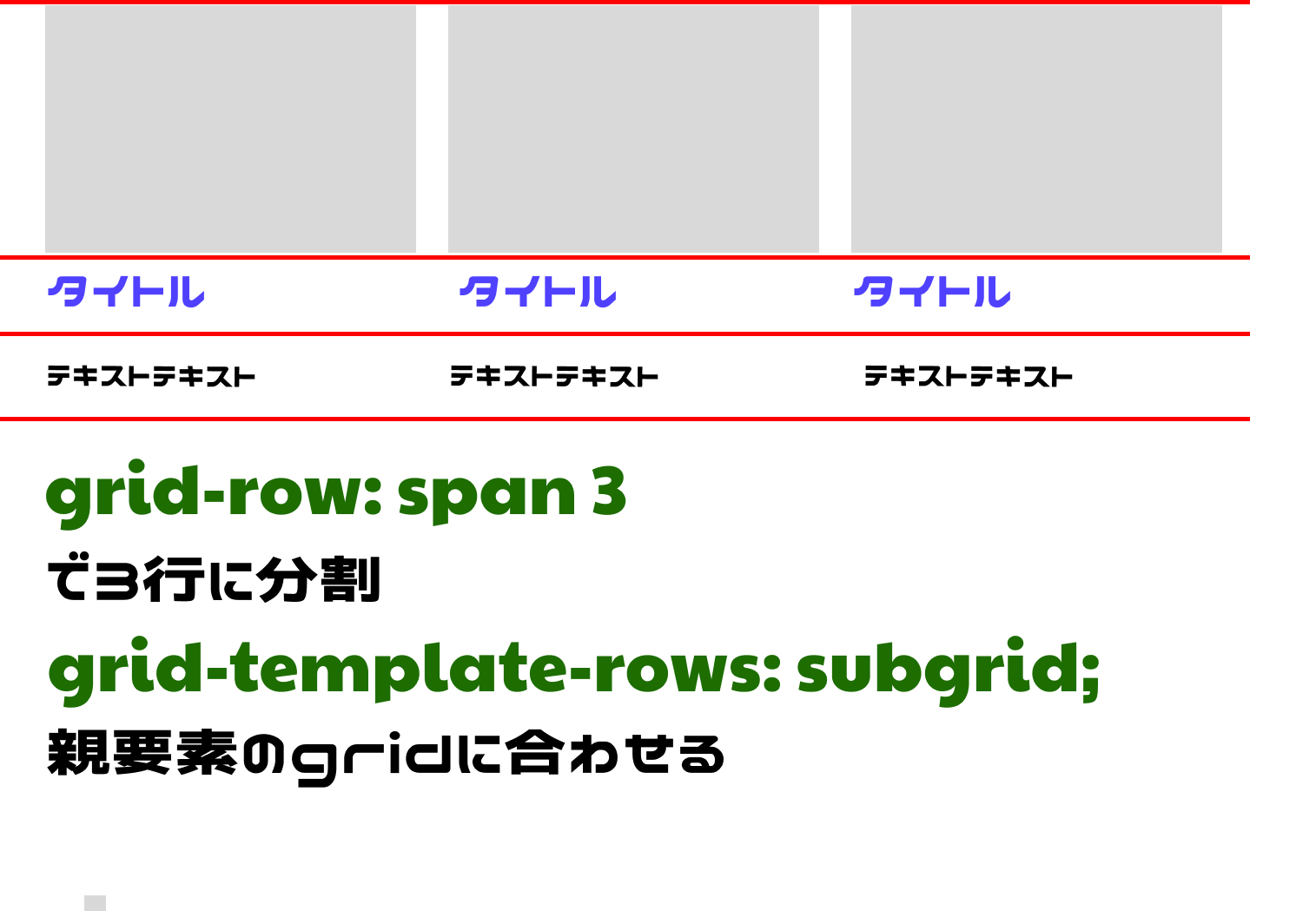
grid-rowプロパティにspan キーワードを使うことで、アイテムが指定した行数を跨ぐことができます。
今回は、画像、タイトル、テキストの3つに分かれているので、grid-row: span 3 を指定しました。
3つに分けたうえで、grid-template-rows: subgridを指定すると、親要素のGridの横位置に合わせることができます。

まとめ
以上 Gridでカード型レイアウトのテキスト位置を揃える方法でした。
Gridは今後ますます使用する機会が増えそうです。
flexの方が個人的には簡単ですが、Gridでないと表現できないことなどあるため、Gridの知識も深めていきたい物です。



 初学者のスタートダッシュに最適
初学者のスタートダッシュに最適