様々なプラグインで機能を拡張できるVSCode。
今回は私も愛用しているVSCodeの神プラグインたちを紹介していきたいと思います。
便利なプラグインを使用することでコーディングのスピードも格段に向上します。
ぜひ、インストールしてお試ししてみてください。
1.Auto Rename Tag

まずは、「Auto Rename Tag」をご紹介。
こちらのプラグインはhtmlの開始タグを修正すると自動で閉じタグを修正してくれるプラグインです。
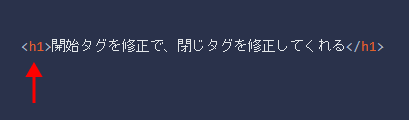
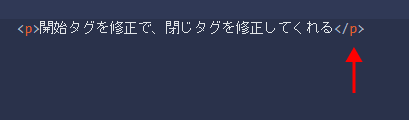
たとえば、<h1>の開始タグを<p>タグに修正します。

すると閉じタグの</h1>も自動で</p>に修正してくれました。

閉じタグの修正忘れの不備がなくなったり、タグの修正が大量にある場合とても便利に使用できます。
2.CSS Peek

こちらは、htmlファイル上でcssを確認できるプラグインです。
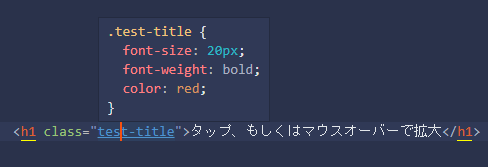
htmlのIDやクラスをctrlキーを押しながら、カーソルを載せると、html上でcssが表示されます。

そしてそのままクリックをすると、スタイルが定義されているCSSファイルが開き、該当部分にジャンプします。

いちいち、CSSファイルを開いたり、どのCSSファイルに定義されているかを探す必要もないので、コーディングスピードの向上に役立つと思います。
3.Live Sass Compiler

「Live Sass Compiler」はVScode上で簡単にsass/scssをコンパイルできるプラグインです。
コンパイル環境を用意する必要もないので初心者の方も簡単にsassを使用したコーディングができます。
「Live Sass Compiler」をインストールするとVSCodeの右下に「Watch Sass」と表示されますので、こちらをクリックして起動します。

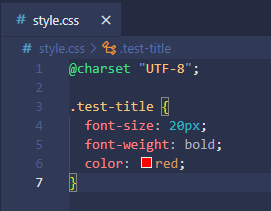
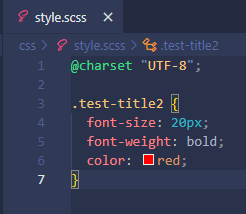
そして、コンパイルしたいsassファイルを保存します。

記述内容にエラーがなければ、「Success」と表示され、コンパイルした結果のファイルが出力されました。


この「Live Sass Compiler」は私が知る限り、最も簡単にsassをコンパイルする方法です。
sassの勉強を始めたい方は、ぜひお試しください。
ちなみに開発が中止された旧バージョンがありますので、間違えないようにバージョンが新しい方をインストールしましょう。
4.WordPress Snippet

ワードプレスのテンプレートタグを入力補完してくれるプラグインです。
ワードプレスの長々としたテンプレートタグ覚えなくても、少し入力すれば候補を出してくれるので、ワードプレスを開発する際には必須です。
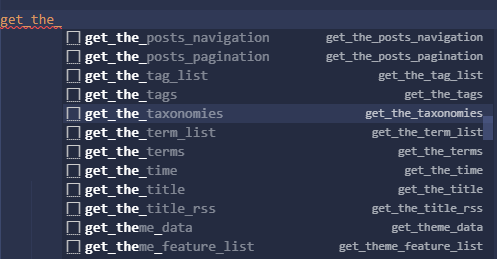
試しに「get_the_」まで入れてみました。
候補がたくさん出てくるので、このなかから選びましょう!
いちいちスペルとか名前とか覚えられないから超便利ですね。

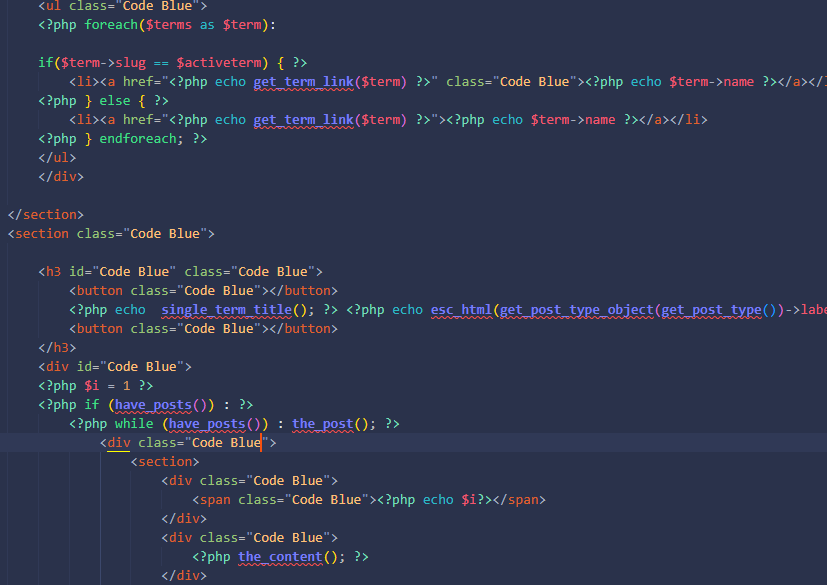
5.Code Blue

最後は、私が愛用しているVSCodeのテーマファイル「Code Blue」です。
色々なテーマファイルをインストールして試していましたが、最終的にこちらに落ち着きました。
人それぞれの好みもあるので、一概には言えませんが、背景が濃いブルーみたいな色でとても目に優しいです。
明るい場所でも暗い場所でも見やすく感じます。
特に私はキャンプ場でもコーディングやってますので、昼間の外でも、夜間でも問題なくコーディングできてるので、見やすいんだろうなと思います。

だま有れたと思って、一度試してみてください!
まとめ
以上 おすすめプラグイン5選でした。
無料だし、すぐにインストールできるしで本当に便利ですね。
不要になったり気にいらなかったら削除すれば良いだけですので、是非お試しください。
また、他にも紹介したかったプラグインもありますのでまた改めてご紹介したいと思います。
では、よしなに。

 調べても解決せず、学習が止まりがち
調べても解決せず、学習が止まりがち