ブログなどによく設置してある、ページ内検索フォーム。
ウィジェットなどでも簡単に作成できますが、PHPで自作した方が細かくカスタマイズできます。
WordPressにおける検索フォームの作り方を解説致します。
作りは物凄く簡単なので、作成方法を覚えてオリジナルの検索フォームを設置しましょう。
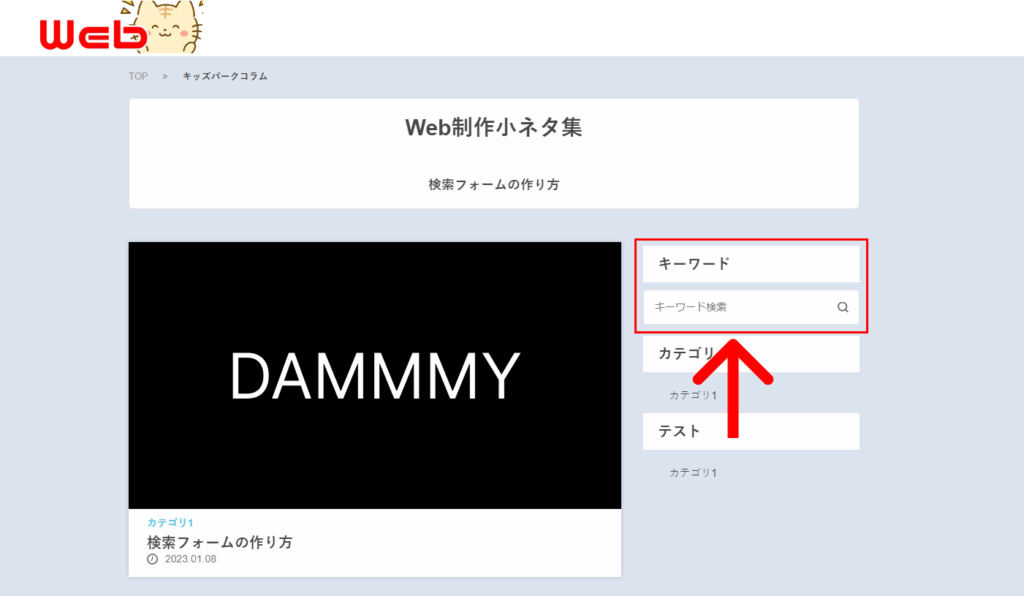
今回は下記画像のようなフォームを作成します。
検索画面

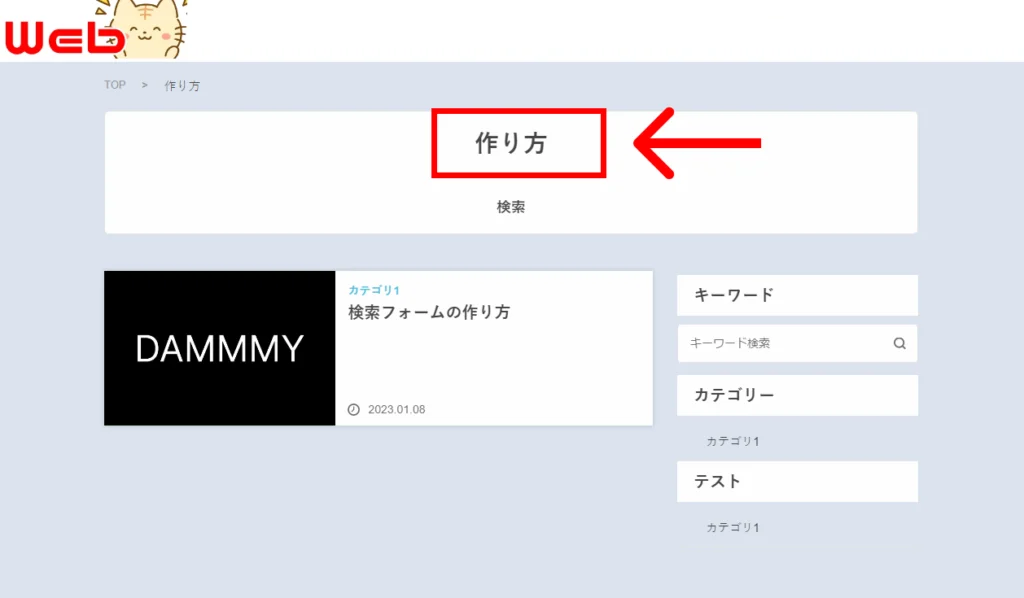
検索結果

作成するテンプレートファイル2つ
WordPressで検索機能を実装するには、以下の二つのファイルを作成します。
スタイルに関しては今回は省略していますが、別途それぞれ好きなデザインをCSSに記載してください。
searchform.php
検索フォームそのものを記述します。
search.php
検索結果を表示するテンプレートファイルです。
searchform.php を作成する
まずは、「searchform.php」を作成します。
先述したように検索フォームをパーツ化したファイルになります。
<form action="<?php echo esc_url(home_url('/')); ?>" method="get">
<input name="s" type="text" placeholder="キーワード検索" />
<button type="submit"><span></span></button>
</form>「searchform.php」の中身はこれだけになります。
・キーワードを入れるテキストボックス
・データを送信するsubmitボタン
テキストボックスの「name」属性は必ず「s」にします。
でないと、検索できません。
検索フォームを設置する
作成した検索フォームを任意の場所に設置します。
検索フォームを配置するには、「get_search_form()」を使用します。
「get_search_form()」はテーマの「searchform.php」を読み込むWordPressの関数です。
<h3 class="side_ttl">キーワード</h3>
<?php
//フォームを読み込む
get_search_form()
?>これで先ほど作成した「searchform.php」が読み込まれています。

search.php を作成する
次に検索結果を表示する「search.php」を作成します。
早速ですが、ソースは下記のとおりです。
作成方法としては、通常のアーカイブ一覧と同じ作りになります。
省いていますが、get_header()、get_footer()なども他のテンプレートと同じように記述してください。
<section>
<ul class="archive_list">
<!--検索結果が存在するか?-->
<?php if(have_posts()):
while(have_posts()):the_post(); ?>
<!--検索結果を表示する-->
<li>
<!-- メインループの処理 省略 -->
</li>
<?php endwhile; ?>
<?php else :?>
<!-- 検索結果が存在しない場合の文言。-->
<li><h3>検索キーワードに該当する記事がありませんでした</h3></li>
<?php endif; ?>
</ul>
</section>検索キーワードを表示する
検索したキーワードを検索結果に表示したい時には、「the_search_query()」を使用します。

「the_search_query()」は前の画面から引き渡された、検索キーワードを表示できます。
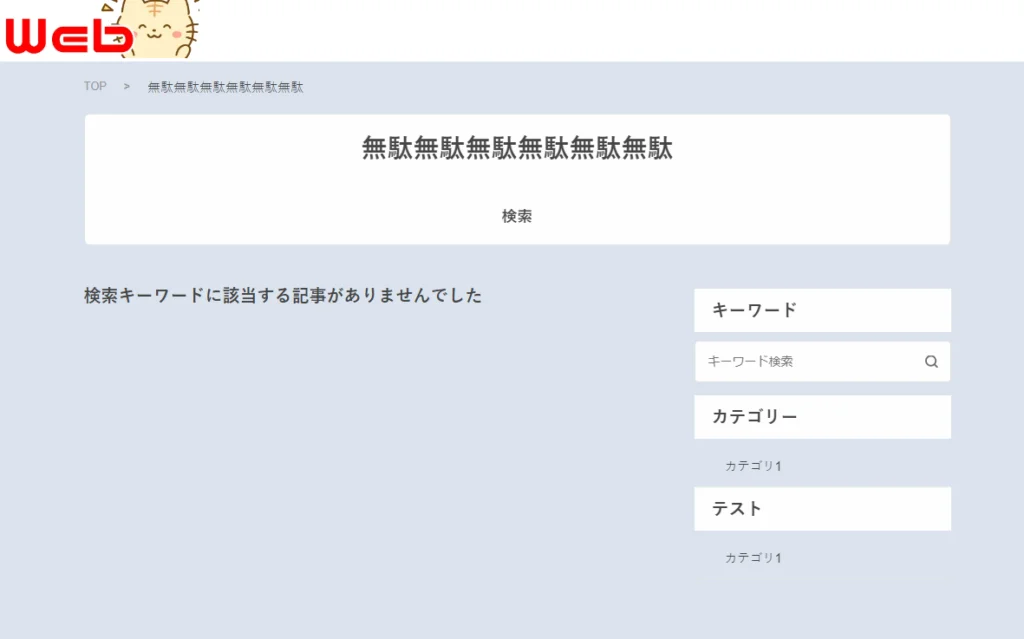
<h2><?php the_search_query() ?></h2>検索結果がなかった場合の処理
検索結果がなかった場合の処理も記述しておきましょう。
なくても大丈夫ですが、あった方が親切です。

検索カテゴリーを絞り込む
検索するカテゴリーを絞り込む方法を解説します。
input type hidden を使用して絞り込む
searchform.phpに name属性「cat」を指定してカテゴリを絞り込みます。
value属性の値に、絞り込みたいカテゴリのIDを指定します。
<form action="<?php echo esc_url(home_url('/')); ?>" method="get">
<div clas class="side_search">
<input name="s" type="text" placeholder="キーワード検索" />
<input name="cat" type="hidden" value="2" />
<button type="submit"><span></span></button>
</div>
</form>これで、カテゴリID2の投稿のみ検索できます。
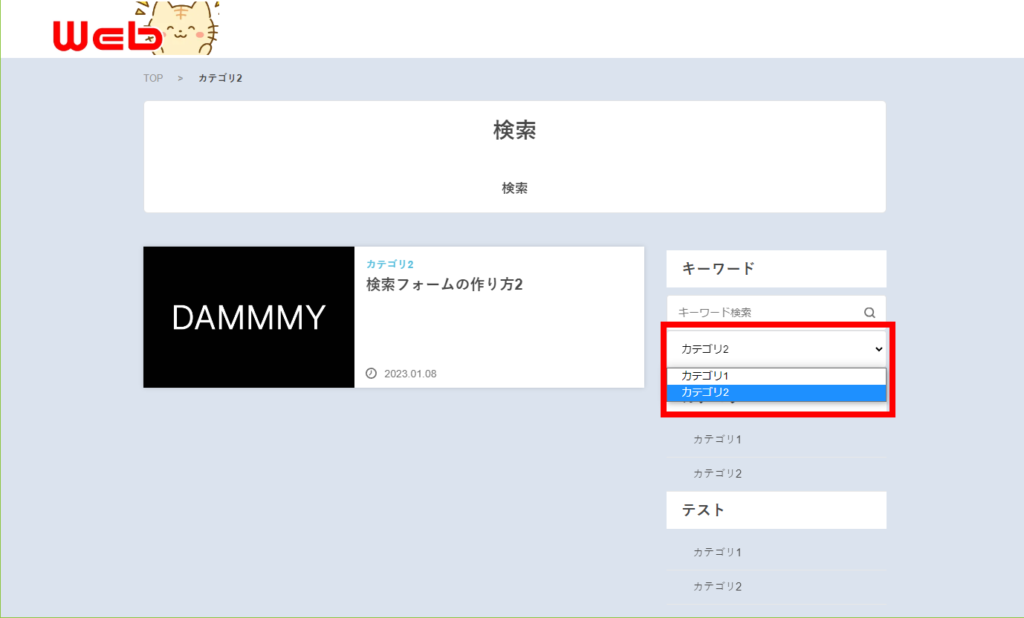
wp_dropdown_categories() を使用して絞り込む
「wp_dropdown_categories()」はカテゴリのドロップリストを作成するテンプレートタグです。
<form action="<?php echo esc_url(home_url('/')); ?>" method="get">
<div clas class="side_search">
<input name="s" type="text" placeholder="キーワード検索" />
<?php wp_dropdown_categories(); ?>
<button type="submit"><span></span></button>
</div>
</form>セレクトボックスが表示されて、カテゴリを選択できるようになりました。
選択してサブミットボタンを押せば、カテゴリを絞って検索できるようになります。

まとめ
以上 検索フォームを作成する方法でした。
意外と簡単な仕組みですよね。
というより、WordPressが凄いんですけどね。
世界中で使用されてるだけありますね。
ワードプレスは奥が深いですね。
他にもワードプレスに関する記事を書いてますので、ご参考にどうぞ。


 調べても解決せず、学習が止まりがち
調べても解決せず、学習が止まりがち