googleマップをサイトに埋め込む機会は結構多いです。
特にアクセスページなどに設置しているサイトなど多いのではないでしょうか?
googleマップが出来る前などは、画像の地図なんかを埋め込んでたことを考えると凄く便利になりました。
今回はそんなgoogleマップをサイトに埋め込む方法を解説します。
Googleマップを埋め込む方法【html】
Googleマップより埋め込みコードを取得する
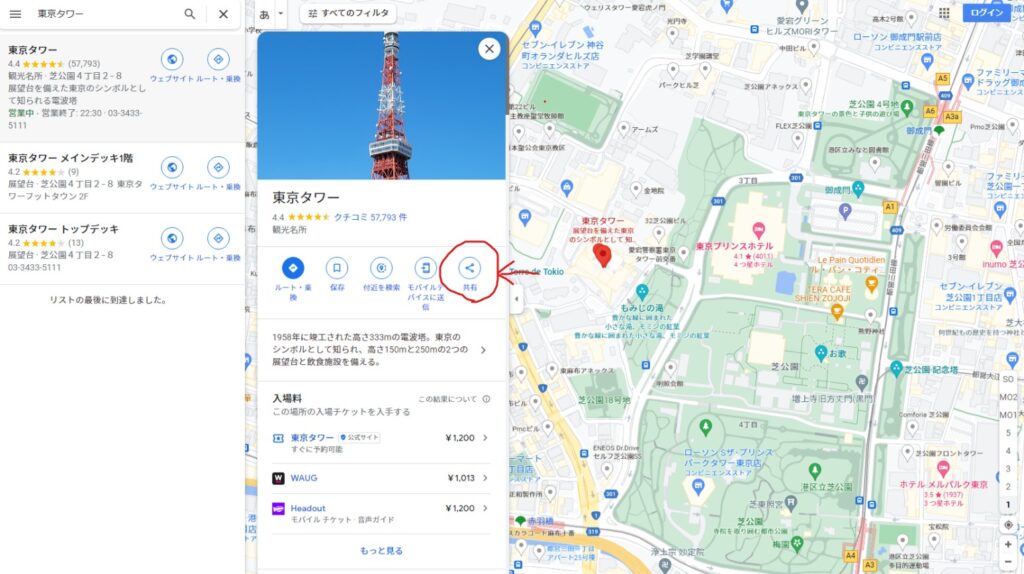
まずは、googleマップを開き、地図を埋め込みたい施設や場所を検索して表示させます。
そしてアイコン右端の「共有」をクリック。

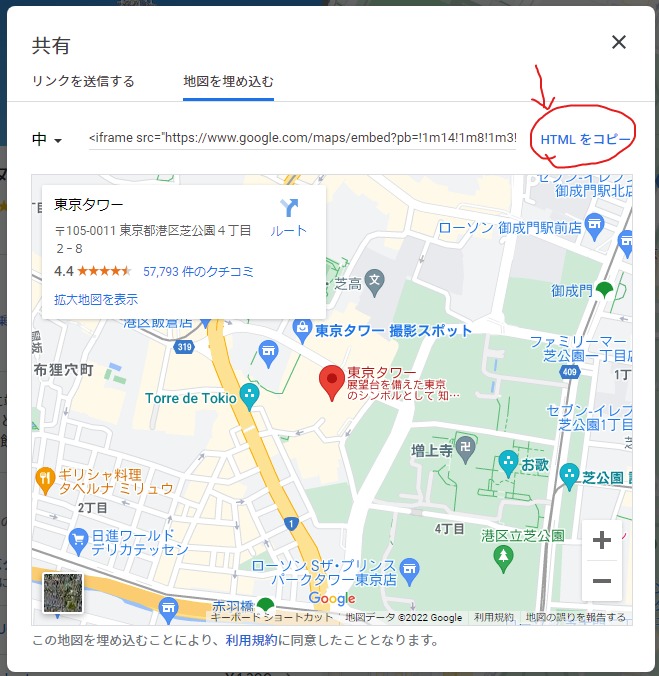
そうすると、「リンクを送信する」「地図を埋め込む」のタブがありますので、地図を埋め込むを選択。
(「リンクを送信する」は、サイトからこの場所のマップを表示するリンクになります。)
マップを埋め込むサイズを選択できますが、サイズはCSSで調整するので特にこだわる必要はありません。
埋め込む場所のサイズに近いものを選択すればよいです。
「HTMLをコピー」を押すことで、埋め込みコードを取得できます。

HTMLコードにGoogleマップのコードを貼り付ける
それでは、今取得したコードをサイトに貼り付けましょう。
<div class="wrap">
// 取得したコード
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3241.7664895053067!2d139.74383663827078!3d35.658124402579176!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bbd9009ec09%3A0x481a93f0d2a409dd!2z5p2x5Lqs44K_44Ov44O8!5e0!3m2!1sja!2sjp!4v1671970115427!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>.wrap iframe {
width:100%;
aspect-ratio: 2/1;
}これでgoogleマップをレスポンシブに埋め込むことができました。
aspect-ratio: 2/1;については下記記事参照。
インドアビュー(ストリートビュー)を埋め込みする方法【レスポンシブ対応】
次にインドアビューやストリートビューを埋め込む方法を解説致します。
最近は、自社でインドアビューを撮影できるサービスなどがあり、各企業でフロアのインドアビューを撮影してGoogleマップに掲載したりすることが増えてますね。
これから埋め込む機会が増えるかもしれません。
やり方を覚えましょう。
インドアビューの埋め込みコードを取得
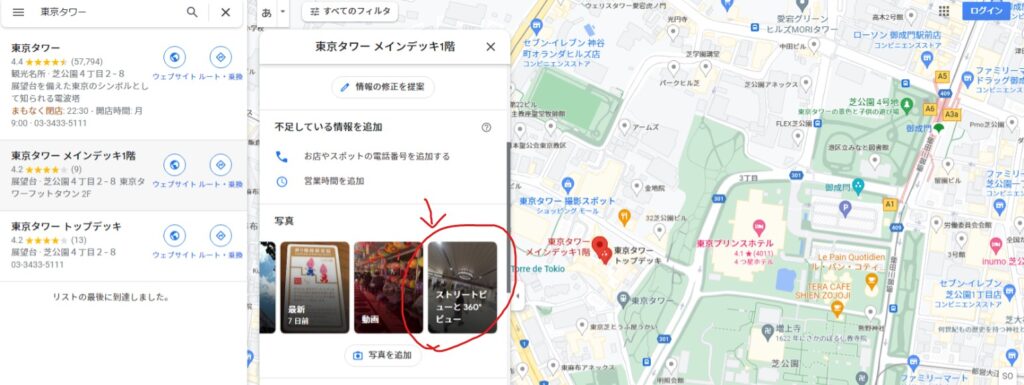
まずは、通常のマップ埋め込みと同様に埋め込みたい場所を検索して表示させます。
表示させたら、ウィンドウをスクロールし、「ストリートビューと360°ビュー」をクリック。

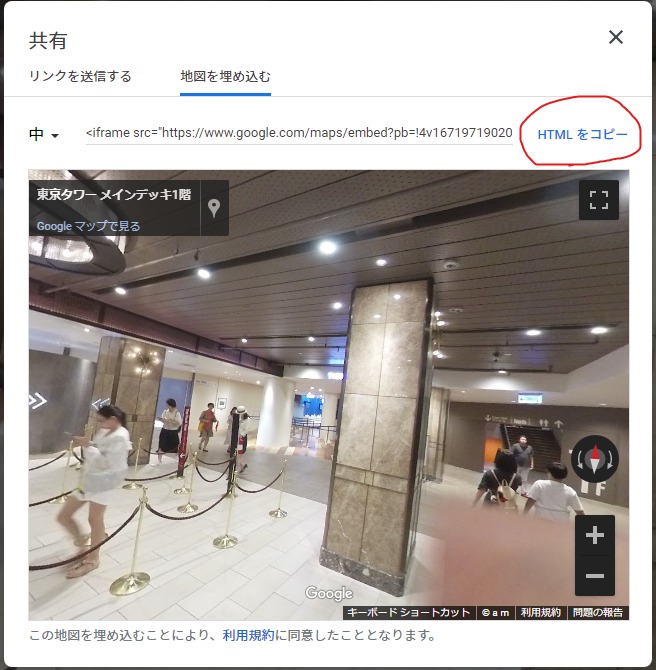
すると、インドアビュー(ストリートビュー)が表示されるので、画面左上に表示されてる場所の名前横の、点3つが並んでいるメニュー→「画像を共有または埋め込む」をクリック。

後は通常のマップ埋め込みと同じです。
地図を埋め込むを選択し、「HTMLをコピー」で埋め込みコード取得。

htmlにインドアビューの埋め込みコードを貼り付け
さっそく取得したコードを貼り付けてみましょう。
<div class="wrap">
//取得したコード
<iframe src="https://www.google.com/maps/embed?pb=!4v1671971902061!6m8!1m7!1sCAoSLEFGMVFpcFBRZ1p0MmNwQVM3LWFkQ3dBbkM1UFZWOFRQdDFSdjU4U0FhY3ls!2m2!1d35.6583954!2d139.7457595!3f356.50389919028464!4f-6.851745170603493!5f0.7820865974627469" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>.wrap iframe {
width:100%;
aspect-ratio: 2/1;
}まとめ
以上 GoogleMapを埋め込む方法でした。
こんなに簡単に埋め込むことが出来るのはGoogleのおかげですね。
やっぱり世界最高峰の企業です。
また、最近は自社のyoutube動画をサイトに掲載することも多くなっています。
下記記事にyoutube動画を埋め込む方法を解説してますので、こちらもぜひご覧ください。


 初学者のスタートダッシュに最適
初学者のスタートダッシュに最適