
JavaScriptの2大人気フレームワークといえば、Vue、もしくはReactですよね!
今回は比較的学習コストが低いと言われるVue3について、APIを利用した簡単なアプリケーション作成を通して解説致します。


VueはCDNでも利用できますが、アプリケーションなどを作成する場合CDNを利用することはあまりないと思います。
Node.jsを利用してプロジェクトを作成しましょう。
Vue3のプロジェクト作成に必要な物
普通は、「Vue.jsとは何か!!」というとこから始まりそうですが、そういうのは置いといて・・・
さっそく、Vue3の環境構築から始めましょう。
1.Visual Studio Code(VsCode)
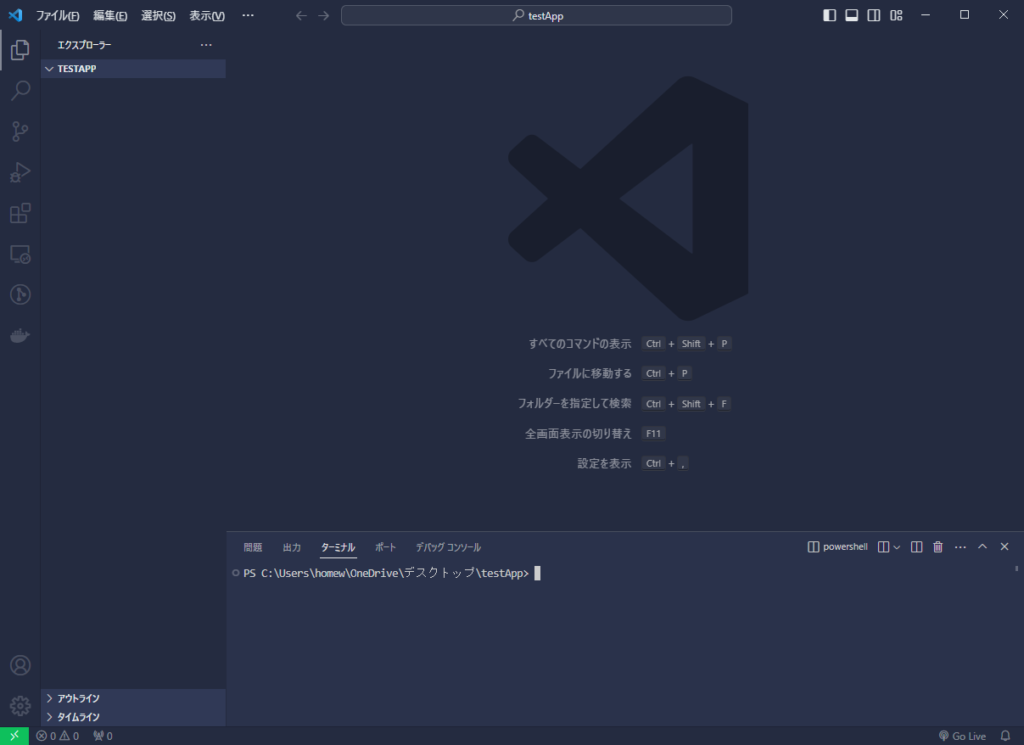
「Visual Studio Code」を利用します。
「Visual Studio Code」がやっぱり一番使いやすいですよね。
2.Node.js・npm
Vueプロジェクト作成には、パッケージ管理ツールのnpmを利用します。
node.jsとnpmが入っていない方は、インストール方法をまとめていますので、下記記事をご参照ください。
Vue3のプロジェクト作成手順
VSCodeのターミナルを開く
まずは、VSCodeで、プロジェクトを作成したい場所の親フォルダに移動します。
フォルダ移動したら、ターミナルを開きます。(メニューの表示→ターミナルで開きます。)

create-vueでプロジェクト作成
Vueプロジェクトの作成には、Vue公式の雛形作成ツールである「create-vue」を利用します。
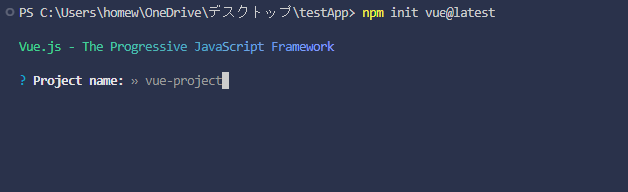
以下のコマンドをターミナルに入力します。
npm init vue@latest初回はcreate-vueパッケージをインストールするかどうかを聞かれるので「y」を入力して次へ。
Need to install the following pakages:
create-vue@latest
OK to proceed? (y)プロジェクト名の入力
まずは、好きなプロジェクト名を入力してください。

質問の回答
プロジェクト名の入力後、どの機能を利用するかの質問が始まります。
「No」と「Yes」の選択式です。必要な機能を選んで回答していきます。
Vue.js - The Progressive JavaScript Framework
√ Project name: ... app
√ Add TypeScript? ... No / Yes
√ Add JSX Support? ... No / Yes
√ Add Vue Router for Single Page Application development? ... No / Yes
√ Add Pinia for state management? ... No / Yes
√ Add Vitest for Unit Testing? ... No / Yes
√ Add an End-to-End Testing Solution? » No
√ Add ESLint for code quality? ... No / Yes
√ Add Prettier for code formatting? ... No / Yes| 質問 | 内容 |
|---|---|
| TypeScript | JavaScriptの拡張言語であるTypeScriptで記述するかどうか。 VueとTypeScriptの組み合わせはマストです。 TypeScriptが良く分かっていなくてもなんとかなりますので「Yes」を選択しましょう。 |
| JSX | JavaScriptコード中にHTMLを記述できる拡張機能を利用するかどうか。 わざわざ入れる必要もないような。。 |
| Vue Router | シングルアプリケーション(SPA)を作成できるようになる機能。 SPAはトレンドなので、利用したいですね。 「Yes」を選択しましょう。 |
| Pinia | データ管理のライブラリであるPiniaを使用するかどうか。 便利なので「Yes」を選択。 |
| Vitest | ユニットテストを行うライブラリ。 個人でそんなに大掛かりな物作成しないので、不要かと。 |
| Cypress | アプリケーション全体をテストするライブラリ。 同上。 |
| ESLint | JavaScript/TypeScriptのコードが正しいかどうかを解析するツールです。 プロジェクトに個別のルールを定義することでルールが守られていないコードをエラーで教えてくれます。 個人開発では使っても使わなくてもって感じですかね。 |
| Prettier | ESLintを使用する場合に質問されます。 ソースコードを整形するツール。ESLintとセットで利用されます。 |
npm install コマンド
質問に回答し終えると、入力したプロジェクト名のフォルダが作成されます。
ただ、現在動作に必要なパッケージがプロジェクトに含まれていないので、「npm install」 コマンドを使用してインストールします。
まずは、cdコマンドで作成したプロジェクトに移動します。
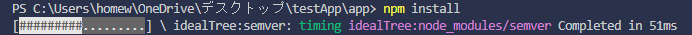
cd 作成したプロジェクト名ターミナルが作成したプロジェクトに移動したら、下記コマンドを入力実行します。
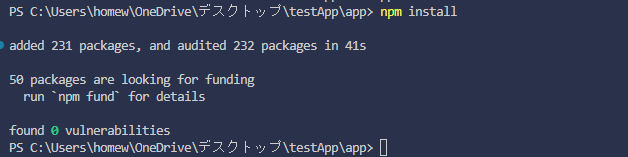
npm installコマンドを入力したら、インストールが始まるので完了を待ちます。

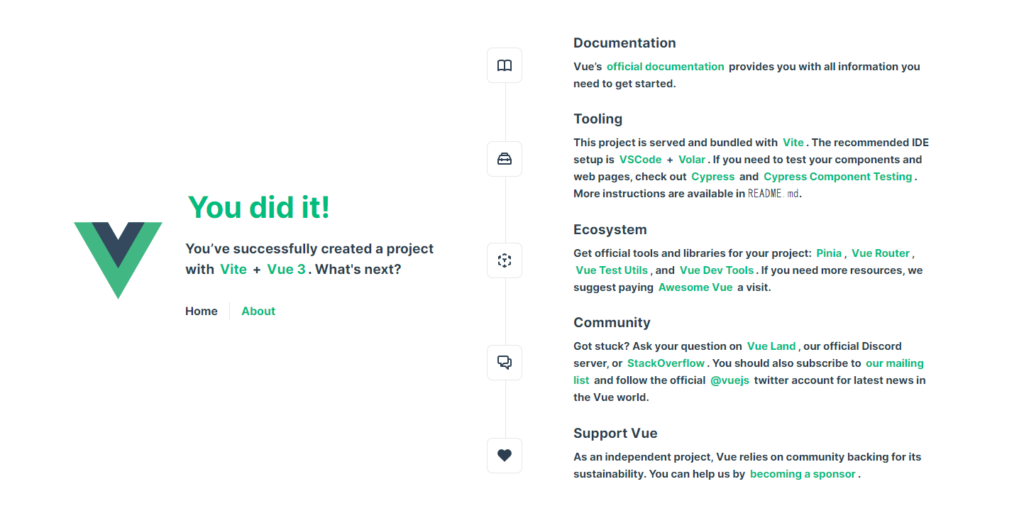
無事に完了したら以下のような画面になります。

Vueプロジェクトの実行
これでプロジェクトのひな形が作成できました。
開発用サーバを起動して、実行してみましょう。
開発用サーバーの起動コマンドはこちら。
npm run devコマンドを実行すると、開発用サーバが立ち上がり、ブラウザでアクセスができるようになります。
赤枠で囲んだ「http://localhost~」の部分のURLをブラウザで開きます。(ctr+クリックでも開きます。)

ブラウザでページが開けば、無事にプロジェクト作成完了です。
ここからどんな物を作っていくかと考えたらワクワクしますね。
ちなみに開発サーバのダウンは、「ctr+c」で実行できます。

Vue3のプロジェクトのフォルダ構成
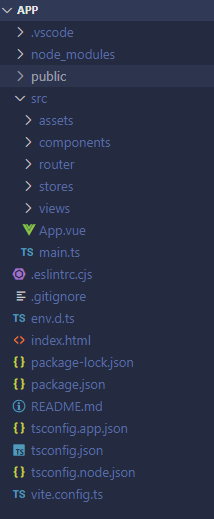
作成したVueプロジェクトのフォルダ構成は以下の通りです。
質問の回答でインストールした機能によって変わってきますが、概ね以下の通りです。

| ファイル・フォルダ説明 | |
|---|---|
| .vscode | VSCode用の設定ファイル |
| node_modules | インストールされたパッケージの格納フォルダ |
| public | Vueの処理に関係なく、Webに公開したい物を入れるフォルダ |
| src/assets | Vue内で使用する画像などを格納するフォルダ |
| src/components | コンポーネントファイルを格納するフォルダ Vueの基本はコンポーネントです。 |
| src/router | Vue Routerを使用するかに「Yes」と答えた場合作成される。 SPA作成のためのフォルダ |
| src/stores | Piniaを使用するかに「Yes」と答えた場合作成される。 データ管理に関するフォルダ |
| src/views | Routerで使用する各ページのテンプレートファイル格納フォルダ |
| App.vue | メインの単一コンポーネントファイル |
| main.ts | メインのTypeScriptファイル |
| index.html | トップページ ここからApp.vueとmain.tsを読み込んでいます |
他にもファイルがありますが、各設定ファイル等になりますので、私たちが主に編集するのはこれらのファイルです。
ということで、vue3初心者講座 Vueプロジェクトの作成でした。
次回はコンポーネントの作成を解説したいと思います。



 調べても解決せず、学習が止まりがち
調べても解決せず、学習が止まりがち