カード型のレイアウトはよく頻出するデザインですよね。
そんなカード型のレイアウトの高さを揃えることを改めて考えてみます。
カードそのものの高さを揃える
まずは今回作成するのは下記のようなカード型デザインです。
よくあるレイアウトですね。
display:flexを指定して横並びにしています。
align-itemsの初期値がstretchなので自動で伸縮して高さを合わせてくれますね
<div class="wrap">
<ul>
<li>
<figure class="img">
<img src="img.jpg">
</figure>
<p class="ttl">flexについて</p>
<p class="txt">flexについてのテキストflexについてのテキストflexについてのテキストflexについてのテキスト</p>
<a class="btn">詳細を見る</a>
</li>
<li>
<figure class="img">
<img src="img.jpg">
</figure>
<p class="ttl">gridについて</p>
<p class="txt">gridについてのテキストgridについてのテキストgridについてのテキストgridについてのテキスト</p>
<a class="btn">詳細を見る</a>
</li>
<li>
<figure class="img">
<img src="img.jpg">
</figure>
<p class="ttl">floatについて</p>
<p class="txt">floatについてのテキストfloatについてのテキストfloatについてのテキストfloatについてのテキスト</p>
<a class="btn">詳細を見る</a>
</li>
</ul>
</div>
<style>
.wrap {
overflow-x: scroll;
}
.wrap ul {
display: flex;
justify-content: space-between;
padding: 0;
list-style-type: none;
width: 810px;
}
.wrap li {
width: 32%;
padding: 10px;
border: 1px solid #000;
}
.wrap figure {
margin: 0 0 5px;
}
.wrap img {
width: 100%;
height: 150px;
}
.wrap .ttl {
font-size: 20px;
font-widht: bold;
margin-bottom: 5px;
}
.wrap .txt {
margin-bottom: 10px;
}
.wrap .btn {
display: block;
width: 200px;
padding: 10px 10px;
background-color: #000;
border-radius: 20px;
color: #fff;
text-align: center;
margin-left: auto;
}
</style>ただ、このきれいに並んでいるように見える、カードですが、文字数が変わるとどうなるでしょうか?
実際にカード中の分を増やしたのが下記になります。
カードのボーダーはちゃんと伸びてますが、ボタンの位置がガタガタで気持ち悪いですね。
次はボタンの位置を合わせます。
代表的な方法を紹介します。
padding + abusolute
カード要素の下にpaddingを追加して、そこにボタンを position:abusoluteで配置しています。
paddingの大きさはボタンが入る大きさを指定します。
これで、ボタンをきれいに右下に配置できました。
変更したクラスだけ抜粋
<style>
.wrap li {
width: 32%;
padding: 10px;
border: 1px solid #000;
position: relative;
padding-bottom:50px;
}
.wrap .btn {
display: block;
width: 200px;
padding: 10px 10px;
background-color: #000;
border-radius: 20px;
color:#fff;
text-align: center;
position: absolute;
right:10px;
bottom:10px;
}
</style>flex-direction:column + flex:1
カードにflexとflex-direction:columnを指定し、縦方向のflexにします。
そして、カード中のテキスト、もしくはタイトルに、flex:1を指定するやり方です。
flex:1 はflex-grow: 1、flex-shrink: 1、flex-basis: 0; の3つの省略形の記述です。
これについてはまた別記事でまとめたいと思います。

カードに「flex-direction:column」を指定し縦方向のflexにする。
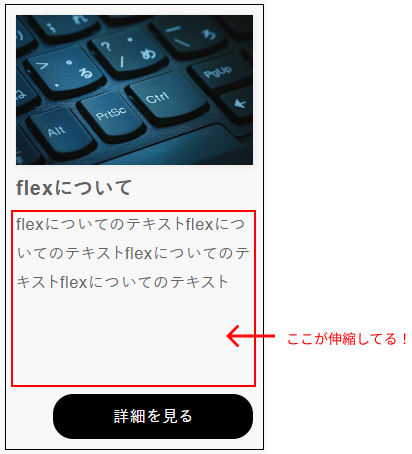
またカード中のテキストに、flex:1を指定することで、空いたスペースを伸縮して埋めてくれます。
<style>
.wrap3 li {
width: 32%;
padding: 10px;
border: 1px solid #000;
display: flex;
flex-direction: column;
}
.wrap3 .txt {
margin-bottom: 10px;
flex: 1;
}
</style>まとめ
以上、カードの高さを合わせるを考えるでした。
どちらを使っても同じようにできますので、お好きな方を使用して頂ければと思います。


 初学者のスタートダッシュに最適
初学者のスタートダッシュに最適