
HTMLでページネーションを導入したいんですが。。。
どうすればいいんです?
ページネーション用のライブラリなんかもありますが、jQueryだけでも簡単に実装できますよ。

静的なHTMLにページネーションを実装
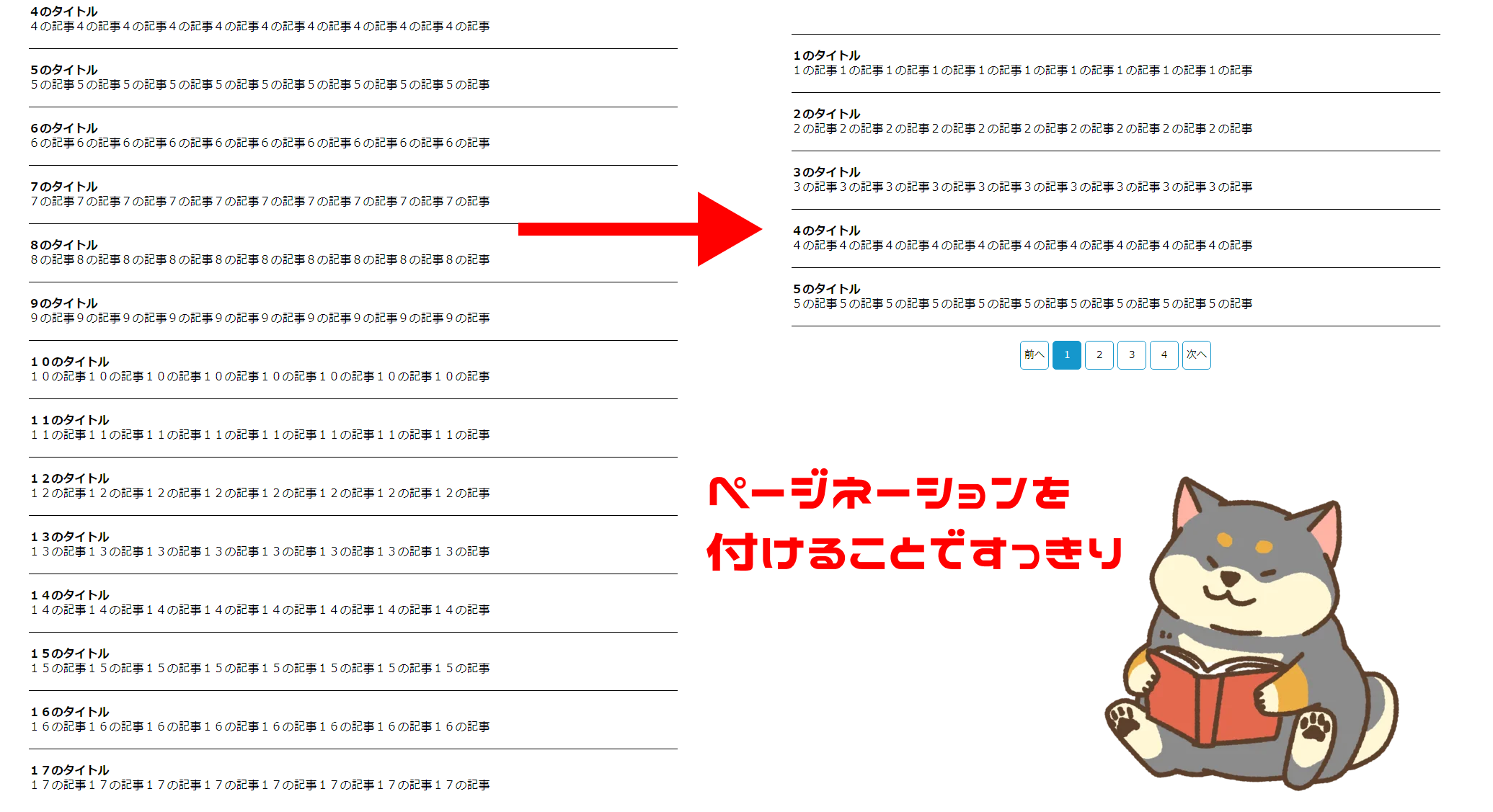
ページネーションは、項目の数が多い時などに便利です。
下記のように、ただズラズラと並んでいても、ページネーションを実装すればすっきりするし、視認性も良いです。
しかし、ページネーションはワードプレスだと簡単に実装できますが、静的なサイトの場合はどうすればよぃのでしょうか?
サーバー側で実装もできますが、JavaScriptでの実装が簡単です。

ページネーションサンプルとソース
まずは、サンプルを用意しました。
下記のURLからご覧ください。
https://sample.web-create-kokusyo.com/sample05/

サンプルは、ページ番号のボタンだけでなく、前のページを開くボタンと、次のページを開くボタンも実装しています。
ページネーションのソース
まずは、全ソースをご覧ください。
HTML
<!-- ページネーションで表示を切り替える項目 途中省略 -->
<ul class="page_list" >
<li>
<h2>1のタイトル</h2>
<p>1の記事1の記事1の記事1の記事1の記事1の記事1の記事1の記事1の記事1の記事</p>
</li>
<li>
<h2>2のタイトル</h2>
<p>2の記事2の記事2の記事2の記事2の記事2の記事2の記事2の記事2の記事2の記事</p>
</li>
~ 省略 ~
<li>
<h2>19のタイトル</h2>
<p>19の記事19の記事19の記事19の記事19の記事19の記事19の記事19の記事</p>
</li>
<li>
<h2>20のタイトル</h2>
<p>20の記事20の記事20の記事20の記事20の記事20の記事20の記事20の記事</p>
</li>
</ul>
<!-- ページネーションを挿入するタグ -->
<ul class="pagination"></ul>CSS
// ページングで表示するコンテンツのスタイル
// 初期表示は非表示
.page_list li {
display: none;
padding: 20px 0;
border-bottom: 1px solid #000;
}
// onクラス添付で画面に表示
.page_list li.on {
display: block;
}
// ページネーションの現在のページに「.active」クラスを付与して色を変える
.pagination .number > a.active {
background-color: #1597CC;
color: #fff;
}
/* ココから先は見た目のスタイルなのであまり重要ではありません。
自由にデザインなど変更して貰えればと思います。 */
.page_list {
border-top: 1px solid #000;
margin-bottom: 20px;
}
.pagination {
width: 70%;
margin: 0 auto 50px;
font-size: 14px;
display: flex;
align-items: center;
justify-content:center;
gap: 5px;
}
.pagination .number {
display: flex;
align-items: center;
justify-content: flex-start;
flex-wrap: wrap;
gap: 5px;
}
.pagination a {
display: flex;
align-items: center;
justify-content: center;
width: 40px;
height: 40px;
text-align: center;
text-decoration: none;
cursor: pointer;
background-color: #ffffff;
border: solid 1px #1597CC;
border-radius: 5px;
padding: 10px 0;
}JS
$(document).ready(function(){
// 現在のページ
// 現在のページ数を格納する変数。初期値は1ページ目に設定しています。
let current_page = 1;
// 最大表示項目数。
// ここの数字を弄ると、1ページに表示される項目数が変わります。
let max_item = 5;
// 最大ページ数
// 何ページ分ページネーションを作成するか
let max_page = 20;
// 合計の項目数
// ページネーションで
let item_num = $(".page_list > li").length;
// 現在の項目数を表示項目数で割り、何ページになるかを計算
let all_page = Math.ceil( item_num / max_item);
// 初期処理呼び出し
initial(all_page);
// 初期処理
function initial(all_page) {
// ページ数が2以上の時にページネーション作成
if(all_page > 1){
// ナビゲーションを挿入する
let pagination_html = ''
pagination_html = '<li class="prev"><a>前へ</a></li>';
pagination_html += '<li class="number">';
// 最大ページ数までページ番号を作成
for (let i = 1; i <= max_page && i <= all_page; i++) {
pagination_html += '<a class="js_page_switch" data-index="' + i + '">' + i + '</a>';
}
pagination_html += '</li>';
pagination_html += '<li class="next"><a>次へ</a>';
// ページネーションをDOMに挿入
$(".pagination").html(pagination_html);
// ページを切り替える関数
switch_page(current_page);
}else{
$(".page_list > li").addClass("on");
}
}
// 各ボタンのクリックイベントを定義する
// クリックしたページネーションのページ番号を取得し、
// ページを切り替える関数を呼び出す。
$(document).on('click', '.js_page_switch', function(){
current_page = $(this).data("index");
switch_page(current_page);
});
// 前へボタンの処理 1ページより大きい場合ページを切り替える
// 現在のページ数から1を引いて、ページを切り替える関数を呼び出す。
$(document).on('click', '.prev', function(){
if (current_page > 1) {
current_page--;
switch_page(current_page);
}
});
// 次へボタンの処理 最大ページ数より小さい場合ページを切り替える
// 現在のページ数から1を足して、ページを切り替える関数を呼び出す。
$(document).on('click', '.next', function(){
if (current_page < all_page) {
current_page++;
$(".js_page_switch[data-index=" + current_page + "]").trigger("click");
}
});
// ぺージ切り替え処理
function switch_page(current_page) {
// 一旦表示を全て削除
$(".js_page_switch").removeClass("on active");
$(".page_list > li").removeClass("on");
// 現在のページのボタンをアクティブにする
$(".js_page_switch[data-index=" + current_page + "]").addClass("on active");
// ぺージに表示する項目にクラスを付与
const start = max_item * (current_page - 1);
for (var i = start; i < start + max_item; i++) {
$(".page_list > li").eq(i).addClass("on");
}
}
});ページネーションの仕組み
上記ソースの仕組みを、図で簡単に説明します。
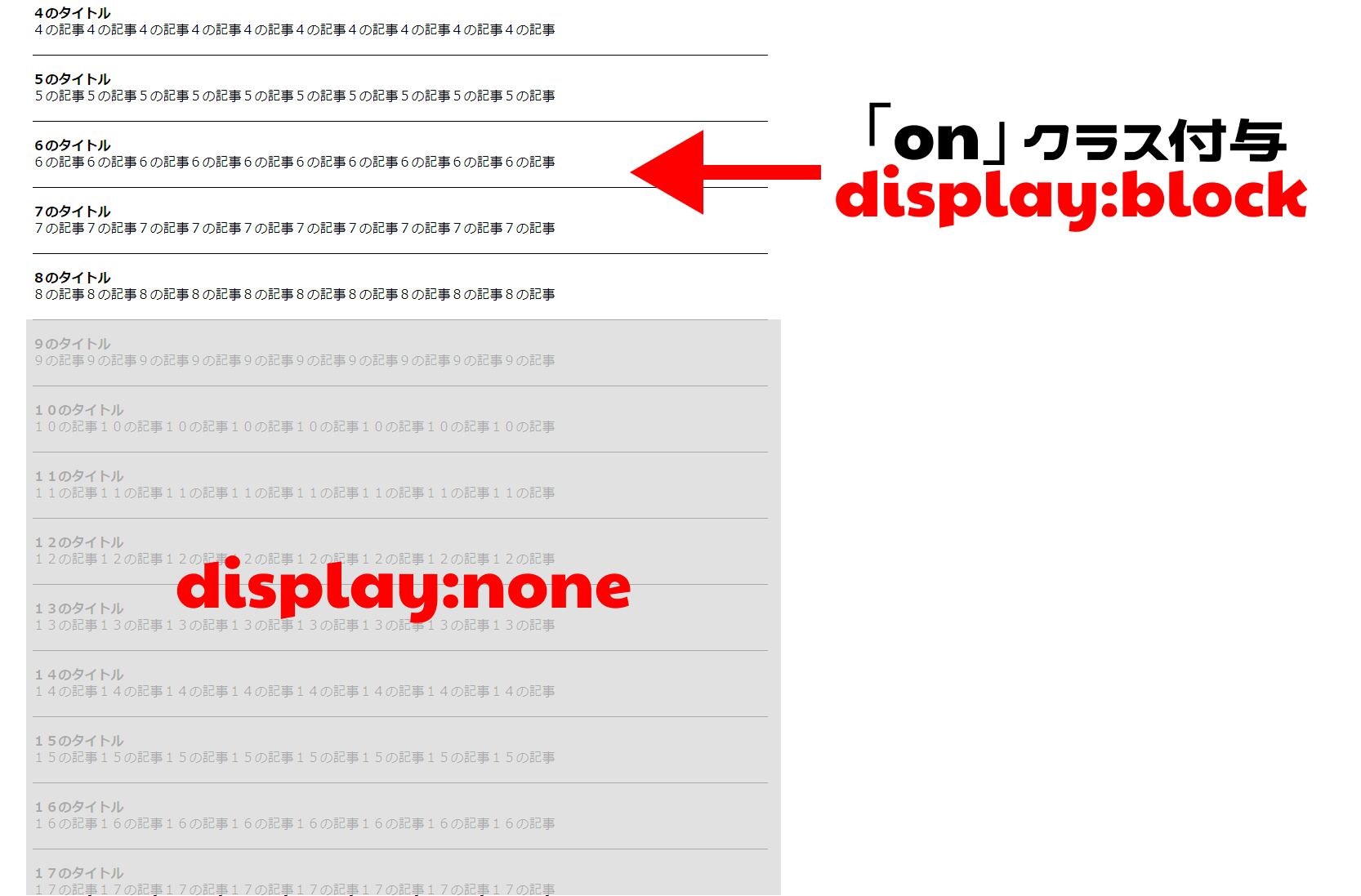
まずは、ページネーションで表示の有無を切り替える項目ですが、
初期値は「display:none」で非表示にしており、「on」クラスが付与されると「display:block」に切り替えます。

その「on」クラスをどう、切り替えるかについてですが、以下の条件の場合で考えます。
1ページに表示数する項目数:5 の場合
まずは、1ページ目の表示、表示するのは項目1~5までですが、配列は「0」から始まるので、0~4までの項目を表示します。
1ページ目を表示する
1ページの表示数 * ( 1ページ目 - 1 )
▼
5 × (1 - 1) = 0
▼
0~4まで表示

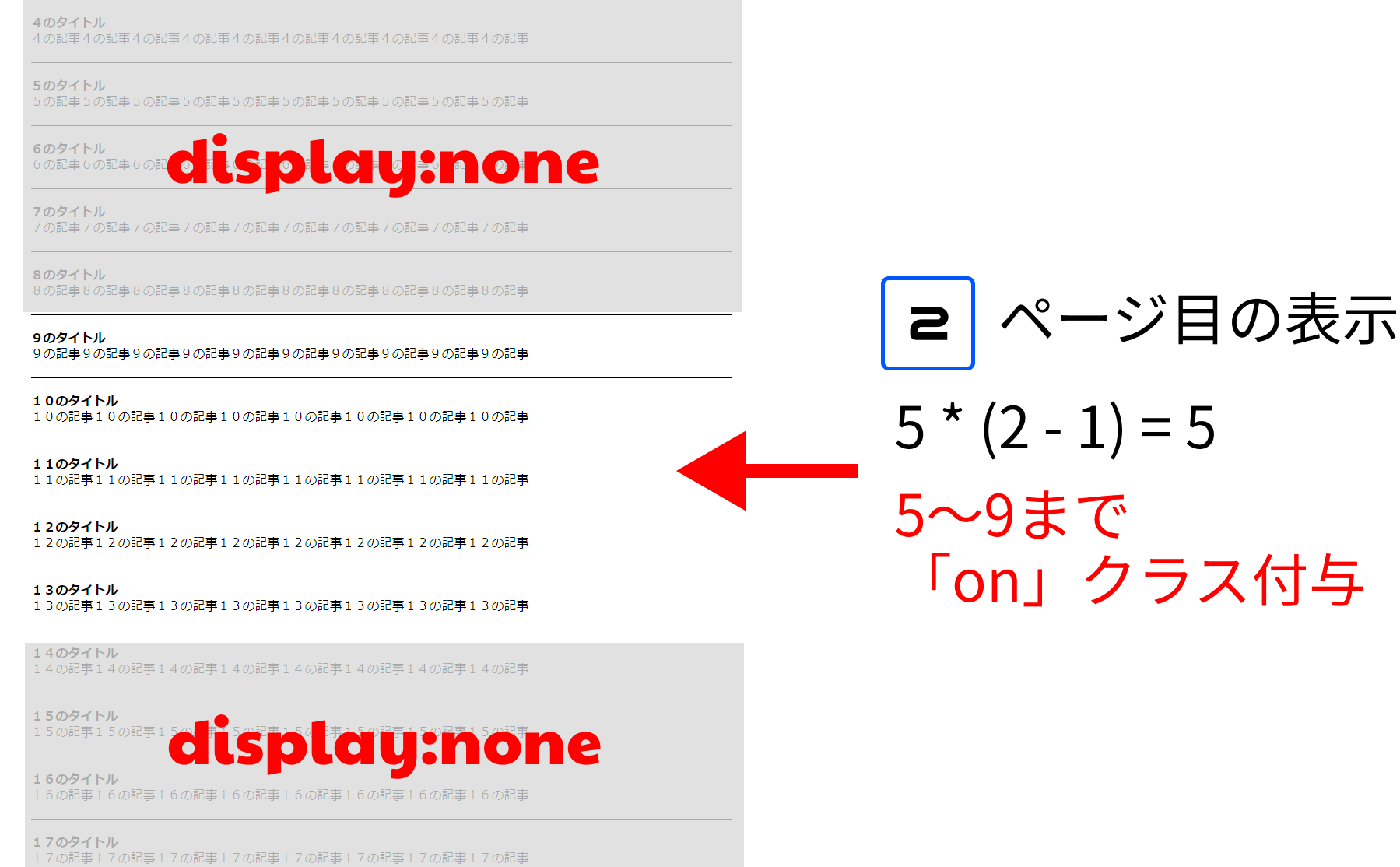
2ページ目を表示する
1ページの表示数 * ( 2ページ目 - 1 )
▼
5 × (2- 1) = 5
▼
5~9まで表示

これを繰り返してページの表示を切り替えます。


コードを色々改変してお試しください。
クラスにまとめたり、最後のページに移動などの機能をつけても良さそうですね。

 調べても解決せず、学習が止まりがち
調べても解決せず、学習が止まりがち