画像をクリックして拡大表示する機能は、画像を拡大してみたいというユーザーにはとても助かる機能です。
それようのJavaScriptライブラリもありますが、素のJavaScriptでも簡単に実装できるので、その方法を解説致します。

今回紹介しているコードは、コピペや改変等自由ですので、色々自分なりに試してみてください。

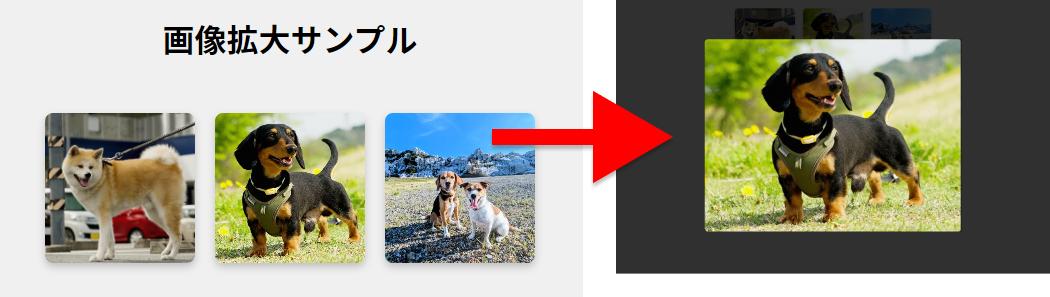
画像拡大サンプル
画像拡大のサンプルを用意しました。
下記URLよりご確認ください。

https://sample.web-create-kokusyo.com/sample12/
3枚の犬の画像をクリックしたら、拡大して表示されます。


画像拡大コード
<h1>画像拡大サンプル</h1>
<div class="wrap">
<!-- thumbnailクラスを付与した画像を拡大します。 -->
<img src="image1.jpg" alt="画像1" class="thumbnail">
<img src="image2.jpg" alt="画像2" class="thumbnail">
<img src="image3.jpg" alt="画像3" class="thumbnail">
</div>
<!-- 拡大した画像を全画面表示するブロック -->
<div class="overlay" id="overlay" onclick="">
<img id="overlayImage" src="">
</div>/* サムネイル画像のスタイル */
.thumbnail {
width: 150px;
height: 150px;
object-fit: cover;
margin: 10px;
cursor: pointer;
transition: transform 0.3s;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
border-radius: 8px;
}
.thumbnail:hover {
transform: scale(1.1);
}
/* 画像拡大時の黒背景 */
.overlay {
position: fixed;
width: 100%;
height: 100%;
top: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.8);
display: flex;
justify-content: center;
align-items: center;
z-index: 1000;
opacity: 0;
transition: opacity 0.3s ease;
pointer-events: none; /* 初期状態ではクリックできないようにする */
}
/* showクラス付与で画面に表示 */
.overlay.show {
opacity: 1;
pointer-events: auto; /* 表示状態ではクリックできるようにする */
}
/* 画像拡大時のスタイル */
.overlay img {
max-width: 90%;
max-height: 90%;
border-radius: 8px;
}const overlay = document.getElementById('overlay'); // 画像拡大時のオーバーレイ部分
const overlayImage = document.getElementById('overlayImage'); // 拡大した画像
const thumbnails = document.querySelectorAll('.thumbnail'); // サムネイル画像一覧
// サムネイル画像クリック時のイベントリスナー
thumbnails.forEach(thumbnail => {
thumbnail.addEventListener('click', (e) => {
// クリックしたサムネイル画像の画像パスを拡大画像のパスに設定
overlayImage.src = e.target.src;
// showクラスを付与して拡大画像を表示
overlay.classList.add('show');
});
});
// オーバーレイのクリック時のイベントリスナー
overlay.addEventListener('click', () => {
// 拡大画像を非表示
overlay.classList.remove('show');
});解説
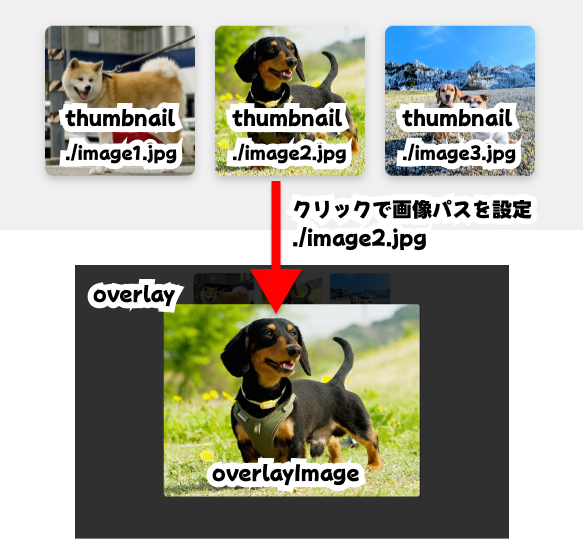
仕組みを簡単に図で表すとこの通りです。
サムネイルのクリックイベントで、サムネイルの画像パスを、拡大画像のパスに設定して、表示しているだけです。

HTMLのポイント
overlayクラスが黒背景のオーバーレイです。
その中のoverlayImageが拡大する画像を表示するタグです。
<div class="overlay" id="overlay" onclick="">
<img id="overlayImage" src="">
</div>CSSのポイント
CSSのポイントはoverlayクラスの部分です。
初期表示はopacity: 0;を設定し非表示にしていますが、そのままだと透明なoverlayが前面に来てしまうため、pointer-events: none;を指定し、クリックできないようにしました。
showクラスを付与することで、画面表示&クリックできるようになっています。
今回は、pointer-eventsを使用しましたが、visibilityプロパティでも同じような動きができます。
/* 画像拡大時の黒背景 */
.overlay {
position: fixed;
width: 100%;
height: 100%;
top: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.8);
display: flex;
justify-content: center;
align-items: center;
z-index: 1000;
opacity: 0;
transition: opacity 0.3s ease;
pointer-events: none; /* 初期状態ではクリックできないようにする */
}
/* showクラスを付与することで、画面に表示 */
.overlay.show {
opacity: 1;
pointer-events: auto; /* 表示状態ではクリックできるようにする */
}JavaScriptのポイント
JavaScriptは特に変わったことはやってません。
サムネイルに設定したクラスであるthumbnailにクリックイベントを全て設定しています。
const overlay = document.getElementById('overlay'); // 画像拡大時のオーバーレイ部分
const overlayImage = document.getElementById('overlayImage'); // 拡大した画像
const thumbnails = document.querySelectorAll('.thumbnail'); // サムネイル画像一覧
// サムネイル画像クリック時のイベントリスナー
thumbnails.forEach(thumbnail => {
thumbnail.addEventListener('click', (e) => {
// クリックしたサムネイル画像の画像パスを拡大画像のパスに設定
overlayImage.src = e.target.src;
// showクラスを付与して拡大画像を表示
overlay.classList.add('show');
});
});
// オーバーレイのクリック時のイベントリスナー
overlay.addEventListener('click', () => {
// 拡大画像を非表示
overlay.classList.remove('show');
});まとめ
以上 画像拡大のサンプルでした。
ライブラリなしでも簡単に実装が可能です。
背景の色を変更したり、表示する速度などを色々変更してお試しください。