
JavaScriptのasync・await ってなんなの~
JavaScriptで非同期処理を行いたいときに使用するよ

同期・非同期処理とは?
まずは、同期処理と非同期処理の簡単な説明をするね

同期処理
上から順番に一個づつ処理をするよ。
もし時間の掛かる処理があった時は凄く困るよ。
他の処理が出来ないからね。


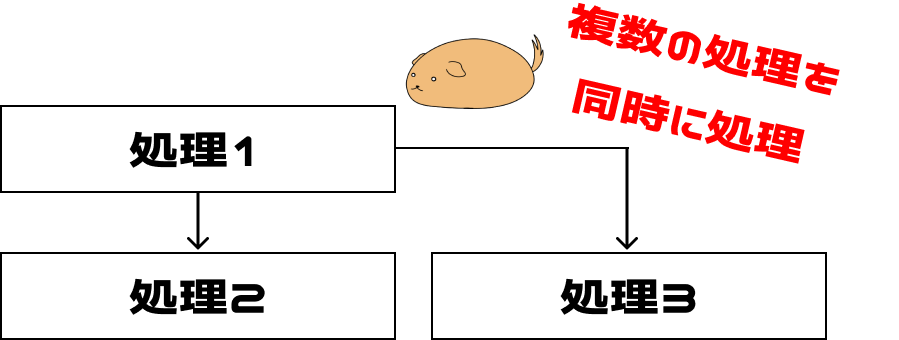
非同期処理
同時に複数の処理を行うよ


時間の掛かる処理を非同期で行えば、その間他の処理が出来るのでページが快適に読み込まれたり、処理を待たずして様々な操作が出来たりなどユーザビリティに良い影響があります。
非同期処理の問題点

なら全部非同期処理にしちゃえばいいのにね。
めちゃめちゃ爆速じゃん!
非同期処理の問題点もあるんだ。
それは処理の順番や終了するタイミングが分からなくなることだね。

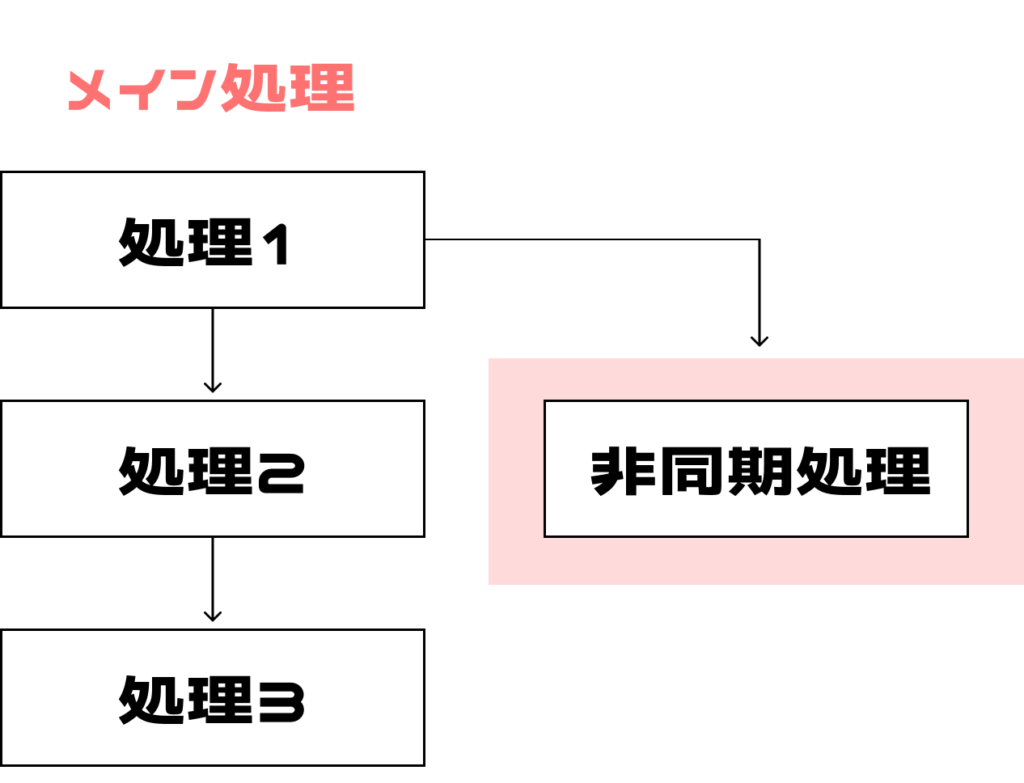
下の図は非同期処理を行っている図になります。
非同期処理は時間のかかる処理などを、平行して行う事で処理時間の短縮が行えますが・・・

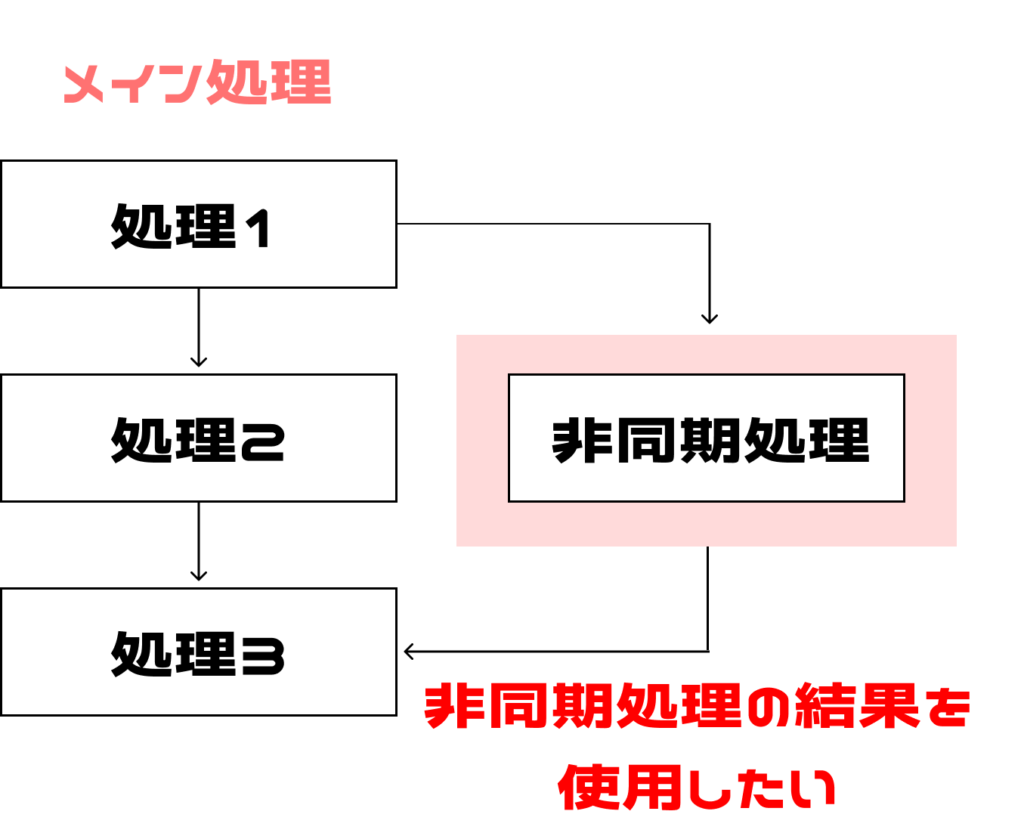
非同期処理の結果や取得した値を別の処理に使用したいこともあります。

非同期処理は同時に処理をしているので、どちらが先に処理が行われるか分かりませんし、処理の順番によってはエラーが発生してしまいます。
もし先に処理3が行われたら、エラーになっちゃうね

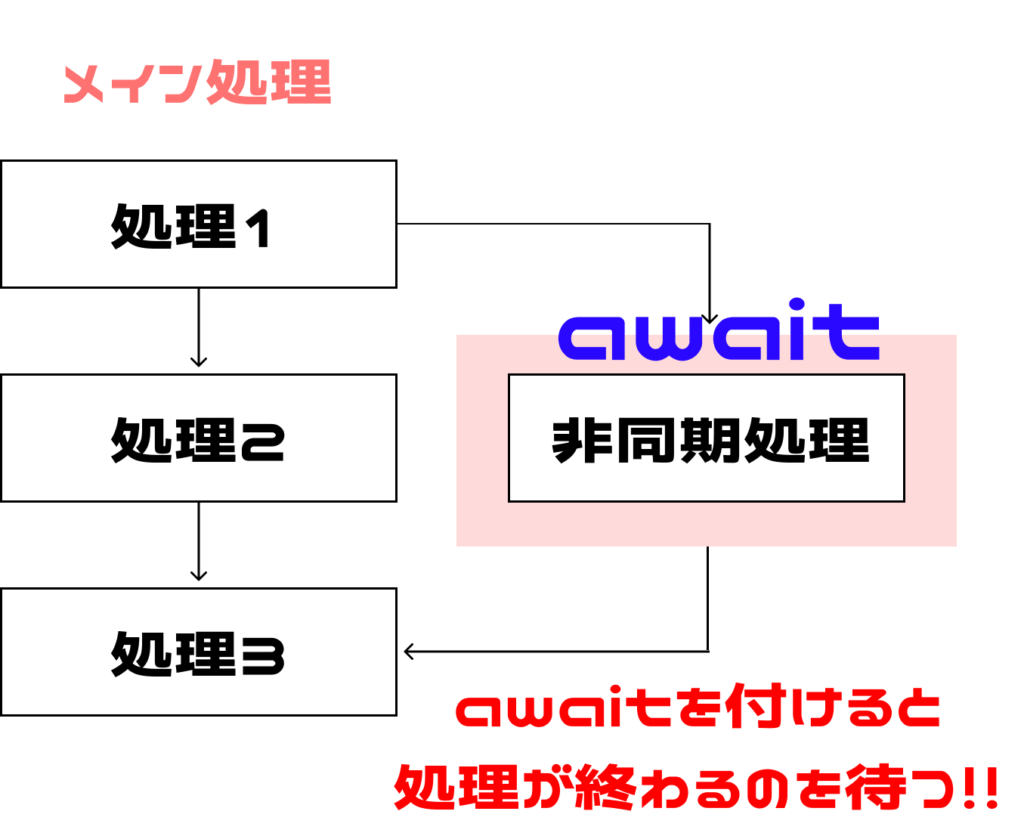
そこで、「await」の出番です。
「await」を付けることによって、その処理が終わるまで待つことができます。
これで、非同期処理が終わるのを待ってから、次の処理が行われるので非同期処理の結果を使用できます。

async・await の具体的な使用例
// 非同期関数を宣言
async function getJson() {
// jsonファイルを取得
const city= await fetch(`https://www.jma.go.jp/bosai/forecast/data/forecast/130000.json`);
// 取得したjsonをオブジェクトへ変換
const weather = await city.json();
// 取得した値をコンソールへ出力
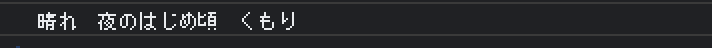
const today = weather[0].timeSeries[0].areas[0].weathers[0];
console.log(today);
}
getJson();出力結果

上記のソースは、「fetch」を使用し、jsonファイルを取得、それをオブジェクトに変換・コンソールへ出力する簡単な処理です。
ちなみに取得しているJSONは気象庁サイトから取得している、東京都の本日の天気になります。
詳しくは下記記事をご覧ください。
そして、作成した「getJson」関数の前に「async」、関数の中に「await」の記載があります。
async
関数の前につけることで、非同期処理の関数を定義できます。
「await」を使用するには、必ずつける必要があります。
await
非同期処理の結果を待つことができます。
awaitをあえて外してみる
JSONファイルを取得している「fetch」関数は非同期処理になります。
あえて、この関数の前の「await」を外して実行してみましょう。
async function getJson() {
// awaitを消して実行してみます。
const city= fetch(`https://www.jma.go.jp/bosai/forecast/data/forecast/130000.json`);
const weather = await city.json();
const today = weather[0].timeSeries[0].areas[0].weathers[0];
console.log(today);
}
getJson();実行結果はエラーになってしまいました。
ログを確認したところ、「fetch」の次の「json」関数でエラーが出てしまっています。

これは、「json」関数で「fetch」関数の出力結果である定数を使用していますが、「fetch」関数の終了する前に、「json」関数が処理されているためです。
このように、処理の順番を調整したい場合に、async・await は便利だよ。

他にも、コールバックやPromiseなど非同期処理を制御する方法はあるけどまた別途解説するね。


非同期処理の場合、処理の順番を意識するのが大切なんだね。
また、JavaScriptは簡単に扱える半面、自己学習するには奥が深い言語になります。
そういった時は、動画で学習することがオススメです。
実際の動作やコードの入力風景などを確認しながら学習が出来ます。
そんな動画学習でオススメが「Schoo」です。登録・生放送授業は無料です。
是非、一度お試しください。




 調べても解決せず、学習が止まりがち
調べても解決せず、学習が止まりがち