
「slick」でスライダーは作れるようになったけど、サムネイル付きのスライダーってどうやって作ればいいの?
サムネイルが連動するスライダーを作るのは凄く簡単だよ。

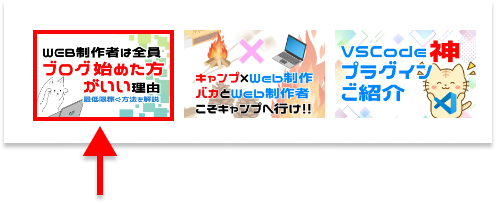
サムネイル付きスライダー見本
今回作成するスライダーの見本だよ。
サムネイルクリックか、左右の矢印ボタンで切り替えられるよ。
現在表示中のスライドは赤い枠で分かりやすくしてるよ。

サムネイル付きスライダー ソース
作成するスライダーの全ソースになります。
詳しい解説は、次の項目で行います。
HTML
<div class="slider_container">
<!-- メインスライダー -->
<ul id="slider">
<li><img src="images/slide01.jpg" alt=""></li>
<li><img src="images/slide02.jpg" alt=""></li>
<li><img src="images/slide03.jpg" alt=""></li>
</ul>
<!-- サムネイルスライダー -->
<ul id="thumbs">
<li><img src="images/slide01.jpg" alt=""></li>
<li><img src="images/slide02.jpg" alt=""></li>
<li><img src="images/slide03.jpg" alt=""></li>
</ul>
</div>
<!-- CSS -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.css">
<!-- js -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.js"></script>CSS
/* スライダー共通のスタイル */
.slider_container * {
box-sizing: border-box;
}
.slider_container img {
max-width: 100%;
}
/* メインスライダーのスタイル */
#slider {
margin-bottom: 50px;
}
#slider .slick-slide {
margin: 0 5px; /* スライドの間隔 */
}
/* サムネイルスライダーのスタイル */
#thumbs {
max-width:100%;
margin:0 auto;
}
#thumbs .slick-slide {
margin: 0 5px; /* スライドの間隔 */
}
/* 現在表示中のサムネイルのデザイン */
#thumbs .slick-current img {
border: 4px solid #000;
}JavaScript
$(function () {
// メインスライダー
$("#slider").slick({
autoplay: true,
arrows: false,
speed: 300,
infinite: true,
centerMode: true,
centerPadding: "16%",
});
// サムネイルスライダー
$("#thumbs").slick({
asNavFor:"#slider",
slidesToShow: 3,
arrows: true,
focusOnSelect: true,
});
});サムネイル付きスライダー 作成方法・解説
作成手順を1から解説していくよ!

1. slickプラグインを読み込む
まずは、slickプラグインを読み込みます。
slickを使用するには、jQueryも必要なので、「slick.js」より先に「jquery.js」を読み込みましょう。
slickプラグインは、公式サイトからダウンロードすることもできますが、CDNを利用したほうが手っ取り早く作成できますので、今回はCDNで読み込みます。
<!-- CSS -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.css">
<!-- js -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.js"></script>2. スライダーのマークアップを行う
メインスライダーとサムネイルスライダー、それぞれ分かりやすい名前を付けます。
今回は、メインのスライダーに「slider」、サムネイルスライダーに「thumbs」と名前を付けました。
また、画像の並び順は、メインとサムネイルで同じ順番になるようにします。
<div class="slider_container">
<!-- メインスライダー -->
<ul id="slider">
<li><img src="images/slide01.jpg" alt=""></li>
<li><img src="images/slide02.jpg" alt=""></li>
<li><img src="images/slide03.jpg" alt=""></li>
</ul>
<!-- サムネイルスライダー -->
<ul id="thumbs">
<li><img src="images/slide01.jpg" alt=""></li>
<li><img src="images/slide02.jpg" alt=""></li>
<li><img src="images/slide03.jpg" alt=""></li>
</ul>
</div>3. JSでスライダーを実装する
マークアップがすんだらJavaScriptでスライダーを動かしましょう。
slickを動かす基本構文は下記の通りです。
$("#slider").slick();オプションについてですが、今回はサムネイル付きスライダー作成が中心のため、一部必要な分のみ解説します。
全てのオプションについて知りたい方は、公式サイトもしくは、「slick オプション」などで検索すると出てきます。
$(function () {
// メインスライダー
$("#slider").slick({)
autoplay: true, // 自動再生
arrows: true, // 矢印を表示sする
speed: 300, // 切り替わる速度
infinite: true, // 無限ループ
centerMode: true, // センターモードオン
centerPadding: "16%", // センターモード左右のはみ出し具合
});
// サムネイルスライダー
$("#thumbs").slick({
asNavFor:"#slider", // スライダーを連携する(メインスライダーを指定)
slidesToShow: 3,
arrows: false, // メインスライダーに矢印を付けたのでオフにしています(つけてもOK)
focusOnSelect: true, // クリックでフォーカスを当てる
});
});この中でサムネイルスライダーを作成するのに最も大切なオプションは、「asNavFor」です。
「asNavFor」はslickに標準で用意されているオプションであり、asNavForオプションを指定したスライダーを、他のスライダーのナビゲーションとして使用できます。(IDかクラス名指定)
今回は、サムネイルスライダーをナビゲーションとして使用するので、サムネイルスライダーに、asNavForオプションを設定し、メインスライダーのID「#slider」を指定しました。
asNavFor:"#slider"ここまで作成すれば、とりあえずは動作するはずだよ。
試してみてね。

4. CSSで見た目を整える
後は、デザインに合わせてCSSで整えれば完成です。
上記のCSSをそのままコピペして使用してもOKです!!
ちなみに、現在選択中のスライドのデザインは、「.slick-current」クラスに設定できます。

/* 選択中のスライドの画像に、赤枠をつけました。 */
#thumbs .slick-current img {
border: 4px solid #000;
}
簡単にサムネイル付きスライダーが完成したよ。
長い間多くの人に利用されているプラグインだけあって凄く使い勝手がいいよね。

また、JavaScriptが苦手っていう方に当ブログオススメ書籍の紹介です。
私はJavaScriptをこの本で学びました。






 調べても解決せず、学習が止まりがち
調べても解決せず、学習が止まりがち