豊富なプラグインや拡張機能が用意されており、利用者の多いVSCode。
そんなVSCodeですが、日本語プラグインで日本語化してたのに、急に英語に戻ったことってないですか?
突然英語になるとびっくりしますよね。
今回は、VSCodeが英語になる原因と、日本語への戻し方を解説致します。
VSCodeが英語になる原因
そもそも突然英語になる原因なんですが、調べたところVSCodeのバージョンアップなどが原因で起こるようです。
VSCodeのバージョンアップによって、一度英語に戻るようですね。
めんどくさいですが、バージョンアップはセキュリティ的にもしたほうが良いのでしかたないですね。
VSCode日本語への戻し方
肝心の日本語への戻し方ですが、
- まずはVSCode上で 「Ctrl + Shift + P」
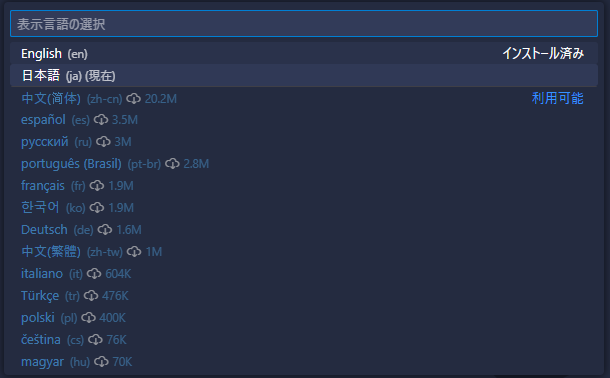
macの場合は、 「Shift + Command + P」 を押します。 - 表示された入力欄に 「Configure Display Language」を入力すると、「Configure Display Language」の設定項目が表示されるのでクリック。そうすると、下記のように言語が選択できますので、日本語を選択します。
- その後、再起動をすると日本語に戻ります。

以上、VsCodeの日本語への戻し方でした。
そもそも日本語化できてない方は、日本語化方法の記事を下に追記してますので、そちらをご参考下さい。
以上、VsCodeの日本語への戻し方でした。
そもそも日本語化プラグイン入れてない方はこちら
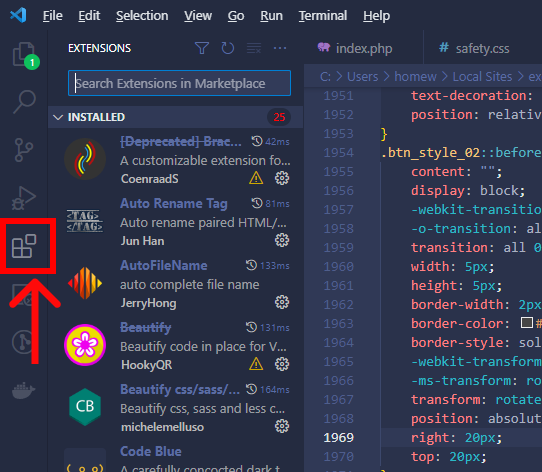
Step.1 「Extensions」をクリック
まず、VScodeを開いた状態で、サイドメニューの「Extensions」(日本語で拡張機能)を選択します。

Step.2 拡張機能をインストール
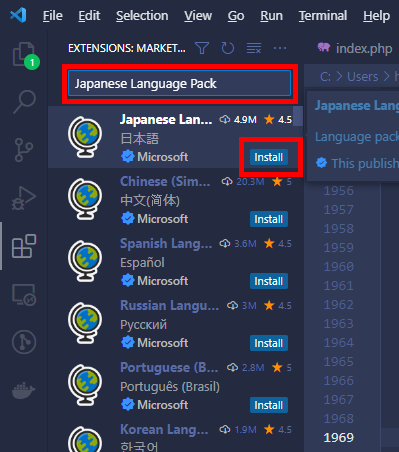
「Extensions」をクリックすると、上部に拡張機能の検索ウィンドウが表示されます。
そこに「Japanese Language Pack」と入力します。
すると、地球儀のマークの「Japanese Language Pack」というプラグインが表示されるので、「install」を選択

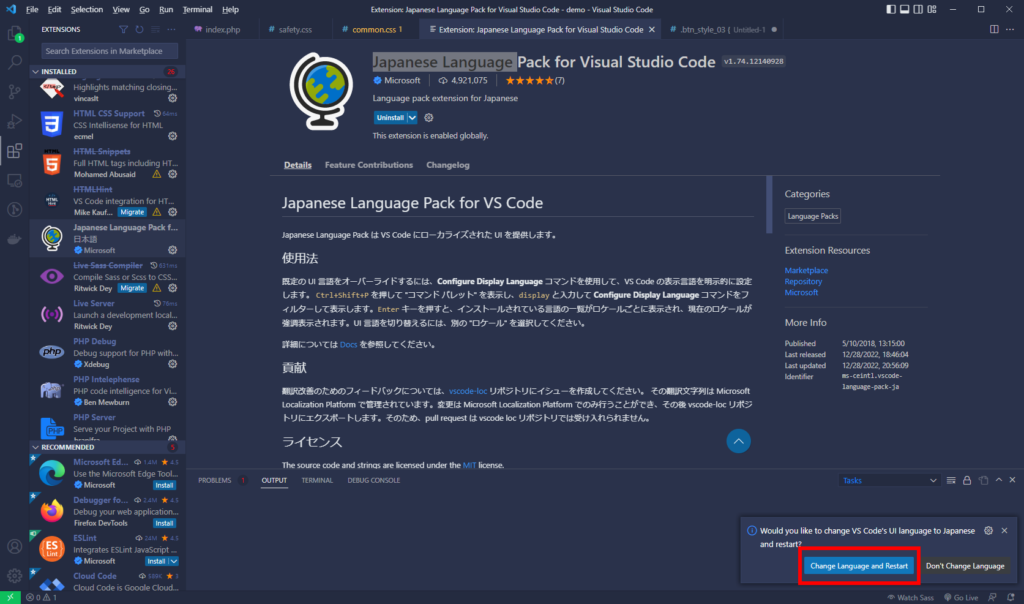
Step.3 VSCodeを再起動する
インストールが終了すると、右下に「Change Language and Restart」(言語を変更して再起動する)を選択して再起動します。

これにて、日本語化完了です。
簡単ですね。
VSCodeは様々な拡張機能が用意されているので、自分好みに色々カスタマイズするのが楽しいですよ。
ぜひ、ご自分でも色々試してください。


 調べても解決せず、学習が止まりがち
調べても解決せず、学習が止まりがち