はじめに
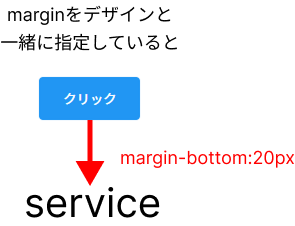
CSSを設計するうえで、「marginの付け方」には様々な考え方があります。 特に、デザインとレイアウトを分離する設計を意識すると、marginの持たせ方が重要になってきます。
この記事では、
- marginはどこに付けるべき?
- ユーティリティクラスで使いまわす?
- 親要素によって変える?
- ベストな実装方法は?
といった悩みを整理しながら、現場で使えるmargin設計の実例とともに解説していきます。
CSS設計の基本:デザインとレイアウトの分離
CSSにおける設計の原則のひとつが、
✅ 要素そのもののデザインと、**他要素との関係(レイアウト)**を分離すること
です。
NGな例:
<!-- marginを直接持たせてしまった例 -->
<button class="btn">クリック</button>.btn {
background: #2196f3;
color: #fff;
padding: 12px 24px;
border: none;
border-radius: 4px;
margin-bottom: 20px;
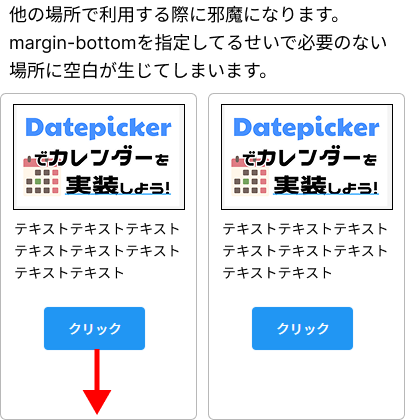
}この状態では、.btnが常に20pxの余白を持ってしまい、他のセクションでも意図せず余白が発生する可能性があります。

margin設計の5つのアプローチとその考え方
1. ユーティリティクラスとは?
ユーティリティクラスは、margin や padding などのスタイルを「単体クラス」として切り出し、HTML側で必要に応じて追加する手法です。Tailwind CSSなどが代表的です。
<button class="btn mb-20">クリック</button>.mb-20 {
margin-bottom: 20px;
}✅ メリット
- 再利用性が高く、柔軟な実装が可能
必要な余白だけを明示的に設定でき、細かい調整がしやすい - コンポーネントのスタイルとレイアウトを分離できる
❌ デメリット
- HTMLがごちゃごちゃしやすい
クラスが多くなり、可読性が下がる。どのスタイルが何をしているのか直感的にわかりづらくなることも。 - デザイン変更に弱い
スタイルがHTMLに埋め込まれているため、グローバルに一括調整しづらく、後からまとめて変更するのが大変。 - スタイルの一貫性が崩れやすい
プロジェクト全体で統一されたクラス命名やmarginの使い方がないと、余白のバラつきが出やすい。
2. モディファイアとは?
モディファイアは、BEM(Block Element Modifier)などの設計手法でよく使われる、要素のバリエーションをクラスで制御する考え方です。
<button class="btn btn--spaced">コンタクト</button>.btn {
padding: 12px 24px;
}
.btn--spaced {
margin-bottom: 24px;
}✅ メリット
- 読みやすく保守しやすいスタイル設計が可能
- コンポーネント単位でスタイルがまとまる
- 他スタイルと干渉しにくい
❌ デメリット
- バリエーションが増えると管理が煩雑に
- モディファイアごとにクラスが増える
- 再利用性はやや落ちる
3. コンテキスト依存型とは?
marginを子要素ではなく、親要素の文脈に応じて指定する設計です。要素の再利用性を高め、レイアウトの自由度も維持できます。
.about .btn {
margin-bottom: 40px;
}
.service .btn {
margin-bottom: 20px;
}✅ メリット
- レイアウトに柔軟に対応できる
- コンポーネントを純粋に保てる
- 親ごとにmarginを調整できるため、再利用性が高い
❌ デメリット
- スタイルの把握に文脈理解が必要になる
- 子要素単体ではスタイルが完結せず、単体で使い回ししにくい
- どこで何の余白が適用されているかを確認するのに手間がかかる
4. gapとは?
gap は flex や grid の子要素間の余白をシンプルに管理できるプロパティです。横だけでなく、縦方向の余白にも有効です。
.card-list {
display: flex;
flex-direction: column;
gap: 16px;
}✅ メリット
- 構造的で扱いやすい余白設計が可能
- marginを使わずに余白を管理できる
- 並び替えや追加にも柔軟に対応可能
❌ デメリット
- 使える場面が限定される
- flex/gridのコンテナに限られる
- 古いブラウザでは未対応(現在はほぼ問題なし)
5. CSS変数とは?
CSS変数を使えば、グローバルに余白値を定義し、全体で一貫性のある設計ができます。
:root {
--space-md: 16px;
}
.btn {
margin-bottom: var(--space-md);
}✅ メリット
- スケーラブルで一貫性のある設計が可能
- スケールに強く、デザインシステムと相性が良い
- 一括変更が容易
❌ デメリット
- 導入と運用に一定の設計コストがかかる
- 設計に一手間必要
- 小規模なサイトではオーバースペックになる可能性も
どれがベストか?結論:目的に応じて使い分ける
| 設計パターン | 適した場面 |
|---|---|
| ユーティリティ | 小規模なサイトや細かな調整に便利 |
| モディファイア | BEMやOOCSSなどに基づく設計 |
| コンテキスト依存型 | 大規模設計・デザインとレイアウト分離重視 |
| gap | 並び順が頻繁に変わる要素・縦並びのリストなど |
| CSS変数 | デザインガイドラインが明確なプロジェクト、設計の一貫性が重要な場面 |

 調べても解決せず、学習が止まりがち
調べても解決せず、学習が止まりがち