HTMLでヘッダーを固定する方法は、ウェブサイトの利便性を大きく向上させるテクニックです。
固定ヘッダーを使うと、ユーザーはページをどれだけスクロールしても、ナビゲーションメニューやタイトルにすぐアクセスできます。
この記事では、「html ヘッダー 固定」をキーワードに、初心者向けに実装方法を解説します。固定ヘッダーを使う利便性やユーザー体験の向上についても触れつつ、3つの異なる固定パターンを紹介します。
パターン1: 最初から固定されているヘッダー
最もシンプルな方法で、ページ読み込み時からヘッダーが画面上部に固定されるように設定します。
スクロールしても常に表示され続けます。

See the Pen Untitled by kokusyo (@kokusyo) on CodePen.
<header id="header">
<div class="header-container">
<div class="logo">
<img src="https://web-create-kokusyo.com/wp-content/uploads/2024/11/25127059-4.png" alt="サイトロゴ">
</div>
<nav>
<a href="#service">サービス</a>
<a href="#faq">FAQ</a>
<a href="#about">会社概要</a>
<a href="#contact">お問い合わせ</a>
<a href="#blog">ブログ</a>
</nav>
</div>
</header>/* ヘッダーのスタイル */
header {
position: fixed;
top: 0;
left: 0;
width: 100%;
background-color: #222;
color: #fff;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
z-index: 1000;
transform: translateY(-100%);
transition: transform 0.3s ease;
}
/* 中央寄せのラッパー */
.header-container {
display: flex;
align-items: center;
justify-content: space-between;
max-width: 1200px;
margin: 0 auto;
padding: 0 20px;
height: 70px;
}
/* ロゴのスタイル */
.logo,
.logo img {
height: 100%;
}
/* ナビゲーションメニュー */
nav {
display: flex;
gap: 20px;
}
nav a {
color: #fff;
text-decoration: none;
font-size: 1em;
transition: color 0.3s ease;
}
nav a:hover {
color: #ff6347;
}このパターンのポイント

ヘッダーはposition: fixed;で固定しよう
ヘッダーを画面に固定するには、position: fixed;を使用します。
この際、width:100%を指定しないと、画面幅いっぱいになりません。
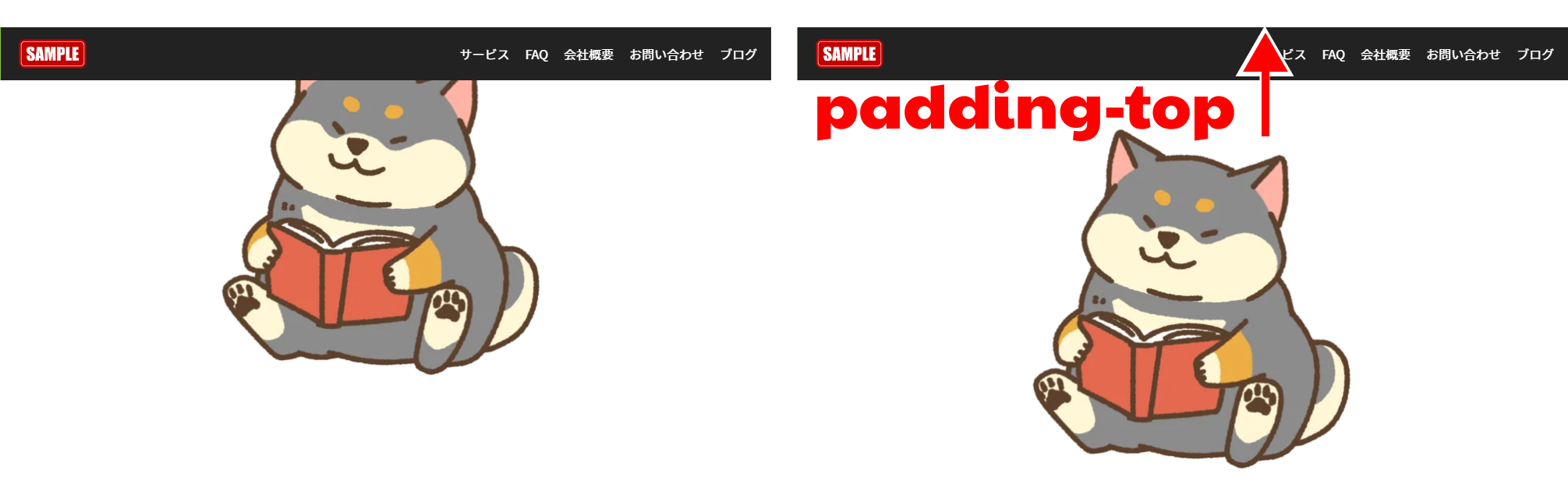
ヘッダーの高さ分、margin-topかpadding-topを指定しよう
ヘッダーにposition: fixed;を指定すると、ヘッダーが画面上に固定され、下のコンテンツがその分ずれてしまいます。
このずれを防ぐために、ヘッダーの高さ分の余白を確保するように、padding-topかmargin-topを設定しましょう。この余白は全ページにわたって必要となるため、メインコンテンツを囲む要素にまとめて適用するのが効率的です。

パターン2: スクロールで上から表示されるヘッダー
このパターンでは、ページを少しスクロールすると、ヘッダーが上からスライドして表示されます。ユーザーがページを下にスクロールした後、上方向にスクロールするとヘッダーが再表示されるため、自然な操作感を提供します。
See the Pen Untitled by kokusyo (@kokusyo) on CodePen.
/* ヘッダーのスタイル */
header {
~ 省略 ~
/* 初期状態では画面枠外に隠す */
top: 0;
left: 0;
width: 100%;
transform: translateY(-100%);
transition: transform 0.3s ease;
}
/* 「show」クラスを付与すると画面に表示される */
header.show {
transform: translateY(0);
}const header = document.getElementById('header');
window.addEventListener('scroll', () => {
// 100ピクセル以上スクロールされた場合に「show」クラスを付与
if (window.scrollY > 100) {
header.classList.add('show');
} else {
header.classList.remove('show');
}
});このパターンのポイント

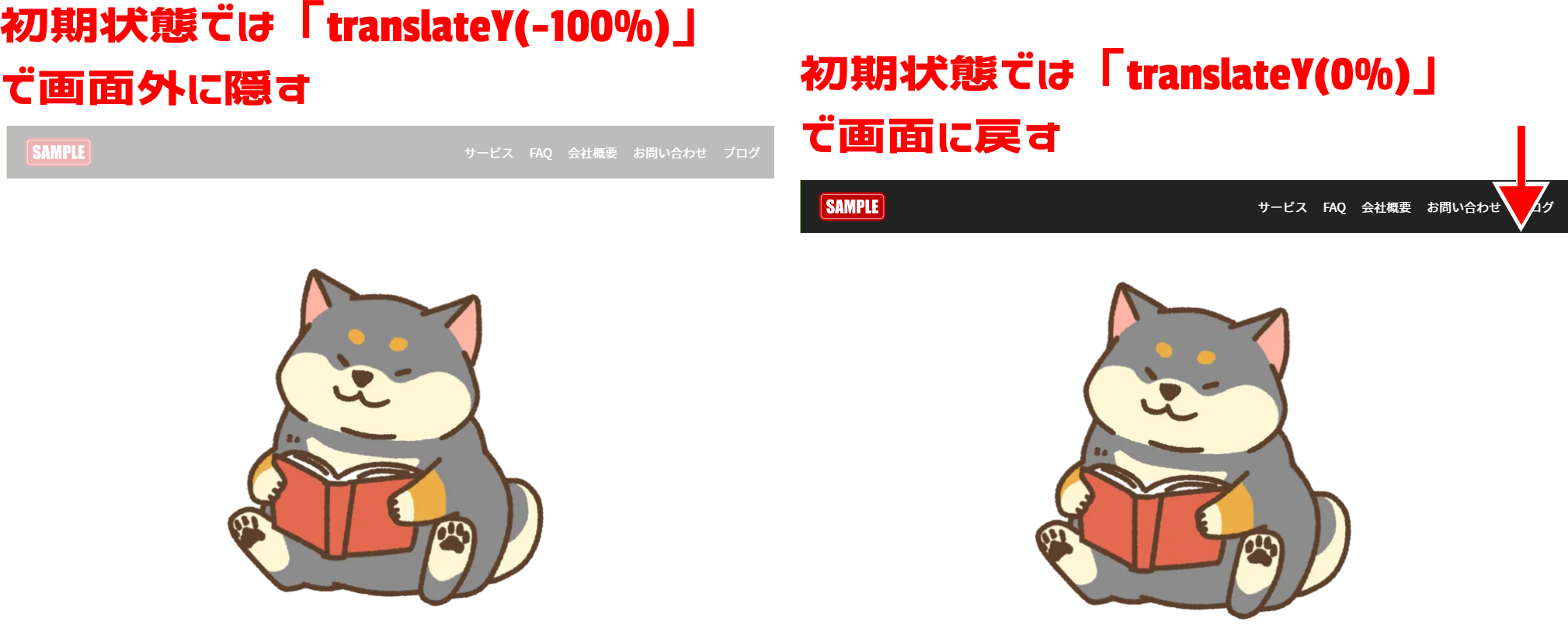
初期状態では画面外にヘッダーを隠す
初期状態では、top: 0; transform: translateY(-100%);を指定することで、画面の上部にヘッダーを隠します。
スクロールで、クラスを付与
JavaScriptのスクロールイベントを設定。
今回は100pxスクロールしたら、「show」クラスを付与。(100の部分は自由に設定してください)
window.addEventListener('scroll', () => {
// 100ピクセル以上スクロールされた場合に「show」クラスを付与
if (window.scrollY > 100) {
header.classList.add('show');
} else {
header.classList.remove('show');
}
});「show」クラスにはtransform: translateY(0);が設定されているので、画面外に戻ります。

パターン3: スクロールで色やサイズを変更する
このパターンでは、スクロールが進むと背景色が変わり、高さも少し縮まります。視覚的な変化が加わり、よりユーザーにとって認識しやすくなります。
See the Pen Untitled by kokusyo (@kokusyo) on CodePen.
/* ヘッダーのスタイル */
header {
~ 省略 ~
background-color: #222;
transition: background-color 0.3s ease;
}
header.scroll {
background-color: #a8a6a6;
}
.header-container {
~ 省略 ~
height: 70px;
transition: height 0.3s ease;
}
header.scroll .header-container {
height: 60px;
}const header = document.getElementById('header');
window.addEventListener('scroll', () => {
if (window.scrollY > 100) {
header.classList.add('scroll');
} else {
header.classList.remove('scroll');
}
});このパターンのポイント

「scroll」クラス付与でデザインを変更する
今回は、「scroll」クラスを付与することで、デザインや高さを変更しています。
ちなみに、javaScriptは付与するクラスが違うだけで、先ほどと同じ処理です。
transitionでアニメーションをつける
ヘッダーのデザインや高さを変更する場合は、transitionプロパティを付与して緩やかに変化するようにします。
その際は、しっかり変化させたいプロパティも指定します。
transition: background-color 0.3s ease;

 調べても解決せず、学習が止まりがち
調べても解決せず、学習が止まりがち