
ulタグでリストを作成して、番号を記載すれば完成!
それ、もっと良いものがあるんですけど?

CSSのcounterを利用して連番を振ろう
たとえば、先頭に番号が振っているリストをCSSカウンターで表示してみましょう。
タグ構成とCSSは下記の通りです。
<ul>
<li>CSSのカウンターとは</li>
<li>CSSのカウンターの使い方</li>
<li>CSSカウンター使用例</li>
</ul>ul {
/* カウンターをリセット */
counter-reset: No 0;
}
ul li:before {
/* カウンターをカウントアップ */
counter-increment: No 1;
/* カウンターを表示 */
content: counter(No) ". ";
}その結果がこちらです。
htmlには番号を記載していませんが、しっかり先頭に連番が付与されていますね。
- CSSのカウンターとは
- CSSのカウンターの使い方
- CSSカウンター使用例
counter-reset
counter-reset: No 0;「counter-reset」はカウンターを初期化するプロパティです。
「No」はカウンター名であり、名称は自由に決められます。
今回は、「No」という名称にしました。
右の数字「0」は初期化する数字です。
1を指定するとカウンターが1になります。
counter-increment
counter-increment: No 1「counter-incremen」はカウンターの値を足し引きするプロパティです。
この場合は、「No」カウンターを+1しています。
ちなみに、「counter-increment: No 2」のように2を指定するとカウンターが2ずつ増えていきます。
- CSSのカウンターとは
- CSSのカウンターの使い方
- CSSカウンター使用例
counter()
content: counter(no) ". "作成したカウンターは「before、after」の「content」で使用することができます。
カウンターの数字を表示するには「counter()」関数に表示したい関数名を指定することで表示できます。
ちなみに文字列と結合することができるので、"."をつけて数字を見やすくしています。
ここでもう一度CSSを見てみましょう。
ulタグでカウンターをリセットして、liタグのbefore要素が表示されるたびに、カウンターを1足して表示されます。
ul {
/* カウンターをリセット */
counter-reset: No 0;
}
ul li:before {
/* カウンターをカウントアップ */
counter-increment: No 1;
/* カウンターを表示 */
content: counter(No) ". ";
}ulタグが呼ばれるたびにリセットされるので、ulタグを二つにすると。
<ul>
<li>CSSのカウンターとは</li>
<li>CSSのカウンターの使い方</li>
<li>CSSカウンター使用例</li>
</ul>
<ul>
<li>CSSのカウンター counter-reset</li>
<li>CSSのカウンターの使い方 counter-increment</li>
<li>CSSカウンター使用例 counter</li>
</ul>2個目のulタグも1から番号が始まっていますね。
- CSSのカウンターとは
- CSSのカウンターの使い方
- CSSカウンター使用例
- CSSのカウンター counter-reset
- CSSのカウンターの使い方 counter-increment
- CSSカウンター使用例 counter
CSSのcounter使用例
カウンターと文字列を結合する
カウンターの後ろだけでなく、前にも文字列を付けることができるので様々なデザインに対応できます。
ul li:before {
/* 第〇章 となるように文字列を結合 */
content: "第" counter(No) "章 ";
}- CSSのカウンターとは
- CSSのカウンターの使い方
- CSSカウンター使用例
カウンターを降順にする
カウンターを降順にするには、初期値を最大の値にリセットし、「counter-increment」プロパティで-1します。
「reversed()」という最大値を設定する関数もありますが、これは現時点でchrome非対応なので現実的に使用できないでしょう。
ul {
/* カウンターを4にリセット */
counter-reset: No 4;
}
ul li:before {
/* カウンターをカウントダウン */
counter-increment: No -1;
/* カウンターを表示 */
content: counter(No) ". ";
}- CSSのカウンターとは
- CSSのカウンターの使い方
- CSSカウンター使用例
CSSのcounterが必要なパターン

CSSカウンターの使い方は分かったけど、わざわざCSSに記述増やしてまで使う意味あるの?
CSSカウンターがないと凄くめんどくさくなる状況が結構あるよ

前章の例では、番号は3まででした。
たしかに、それくらいならば直接htmlに記載した方が早いかもしれません。
しかし、これが会社の個人情報や利用規約ページなどの場合はどうでしょう?
項目数がかなり多くなると思われます。
場合によっては項目が100を超えたりなどあるかもしれません。
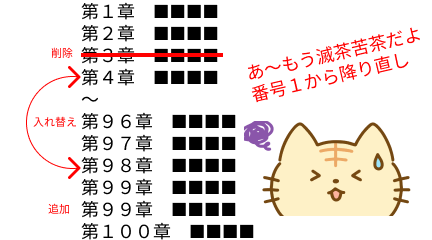
その場合は、htmlに番号を1~100まで記述するのも面倒です。

何より項目が追加されたり、順番が入れ替わったりなどしたら目も当てられません。
また、番号の振り直しになってしまい、100個の番号を全修正しないといけなくなります。

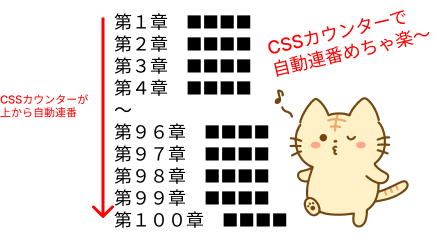
そこでCSSカウンターを使用していれば、項目が追加削除されようが、順番が入れ替わっても自動的に前から番号を振ってくれます。

まとめ
以上 CSSカウンターの使用方法でした。
番号をCSSカウンターで設定しておくことで、保守性や拡張性が向上します。
どんどん使っていきたいですね。

 調べても解決せず、学習が止まりがち
調べても解決せず、学習が止まりがち