
2行目以降を字下げする方法が分からないよ~
2行目以降を字下げすることで、文章が読みやすくなるよ
特にスマホ画面なんかは、可読性が読みやすくなるからやり方を覚えようね。

インデントってどういう時に使うの?
インデントがどういう時に必要なのかですが、下記の画像をご覧ください。

ソースはこんな感じです。
連番については、CSSカウンターを使用していますが、今回はインデントについてなので割愛します。
<ul class="kome-list">
<li>htmlを勉強して案件を獲得しよう</li>
<li>Wordpressって奥が深いよね。まだまだ覚えることがたくさんあります。</li>
<li>デザインも覚えたいですよね。デザインってどうやって勉強すればいいんでしょうね</li>
<li>vue.jsって覚えたら面白いですね。コンポーネント化して遊んでます。</li>
</ul>
<ul class="num-list">
<li>htmlを勉強して案件を獲得しよう</li>
<li>Wordpressって奥が深いよね。まだまだ覚えることがたくさんあります。</li>
<li>デザインも覚えたいですよね。デザインってどうやって勉強すればいいんでしょうね</li>
<li>vue.jsって覚えたら面白いですね。コンポーネント化して遊んでます。</li>
</ul>.kome-list li {
font-size: 15px;
}
.kome-list li::before {
content: "※";
}こういう時見づらくなるよね
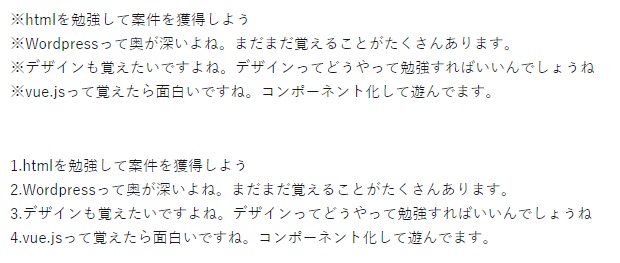
こういった※印を使った注意書きや、連番を使用したリストなど、コーディングを行っているときによく見ると思います。
これで何が問題なの? と思われるかもしれませんが、↓の画像をご覧ください。

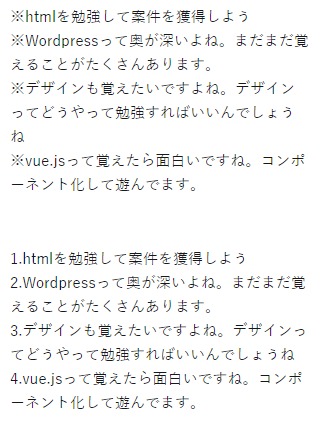
これは先ほどの画面をスマホサイズにしたものです。
画面が狭くなって、テキストが折り返してるよ。
それによって、※印や数字の下にテキストが来て読みづらいよ。

「text-indent」プロパティで字下げを行う
「text-indent」プロパティは字下げを行うプロパティです。
マイナスの値も設定でき、字上げも行えます。
では、早速設定してみましょう。
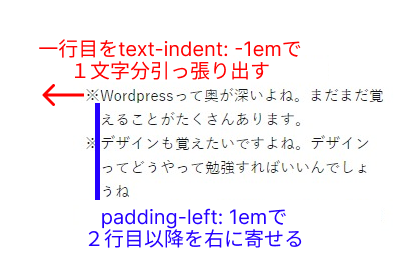
text-indent: -1em; //1文字分字下げ
padding-left: 1em; //字下げした分スペースを入れる

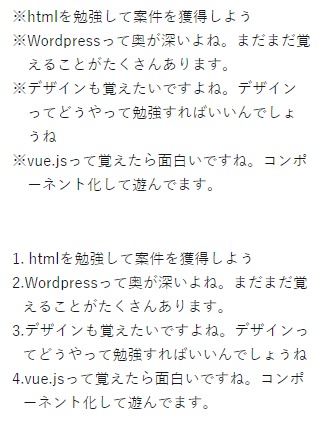
きれいに2行目以降がインデントされたことで、それぞれの項目が見やすくなりましたね。
様々なところで使えて、しかも簡単に設定できるので、コーディングする際は、積極的に使用していきたいですね。

 調べても解決せず、学習が止まりがち
調べても解決せず、学習が止まりがち