
画像を反転する方法を教えろ!!
まずは、口の聞き方から教えようか

画像を反転して使用することで書き出す画像を減らすことができるよ。

「transform: scale()」を使用して反転する
画像などのを反転するには、「transform: scale()」プロパティを使用します。
「transform: scale()」プロパティは、要素を拡大縮小するプロパティになりますが、要素を反転することにも使用可能です。
transform: scale(横軸, 縦軸);まずは、下の画像をご覧ください。

この画像を反転させましょう。
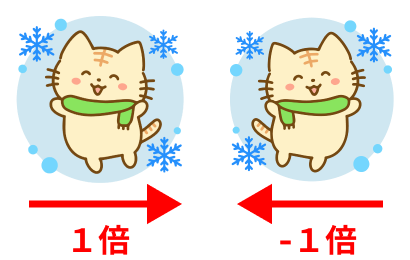
横方向に反転
横方向に反転するには、scaleの横方向に「-1」を指定します。
/* 一番目の引数(横方向)に-1 */
transform: scale(-1, 1);
縦方向に反転
縦方向に反転するには、scaleの縦方向に「-1」を指定します。
/* 二番目の引数(縦方向)に-1 */
transform: scale(1, -1);
上下左右に反転
上下左右反転するには、scaleのどちらにも「-1」を指定します。
/* どちらにも-1 */
transform: scale(-1, -1);
「transform: scale()」で反転する仕組み
「scale」に1を指定すると、1倍となりますが、「-1」を指定することで、マイナス1倍の大きさに、つまり反転するといった認識です。

ちなみに「background-img」も同じように反転できます。
画像を書き出す枚数も減るので積極的に使用していきたいですね。

 調べても解決せず、学習が止まりがち
調べても解決せず、学習が止まりがち