この記事は、2025年3月16日に追記しています。

コーディングをデザイン通りに仕上げ、レスポンシブ対応を確認することありますよね。
その際、パッと見は何の問題もなく見えるのに、画面幅を縮めてみると、微妙なところで改行されてしまうことってあるよね?
私も普段からiPhone SEのような画面幅が狭いデバイスを使ってWebサイトをチェックしていると、時々タイトルや文章が不自然な箇所で改行されているのを目にします。
デザイン通りの幅ではちょうどよく見えているタイトルでも、スマホ画面では思わぬ場所で改行されてしまい、見た目のバランスが崩れることがあります。

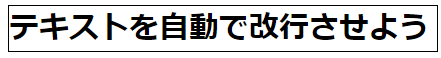
たとえば、こういうタイトルがあったとして、今は幅もちょうど良いので奇麗にみえます。

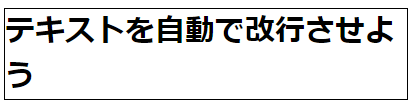
しかし、画面幅が狭くなると、折り返しが発生し、「う」だけ次行に改行され、見た目が物凄く気持ち悪いですよね

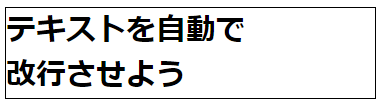
どうせ改行されるのなら文章の丁度良いところで改行した方が見た目もいいし、読みやすいですよね。

この改行を丁度よいところで自動で行う方法を解説致します。
<br>タグとメディアクエリを利用する方法
まずは、<br>タグとメディアクエリを利用して、特定の画面幅以下でのみ改行を適用する仕組みです。
<br>タグは、テキストに改行を指定するタグです。
通常はその位置で改行が発生しますが、CSSでこの<br>タグを制御します。
<p>テキストを自動で<br class="sp">改行させよう</p>.sp { display: none; }
デフォルトでは<br>タグを非表示にします。これにより、通常の画面幅では改行が適用されません。
メディアクエリ (@media screen and (max-width: 800px))
画面幅が800px以下の場合に<br>タグを表示します。これにより、狭い画面では改行が適用されるようになります。
/* 通常の画面幅では、.spクラスがdisplay: none;により非表示となり、<br>タグが機能しません。 */
.sp {
display: none;
}
/* メディアクエリにより、.spクラスのスタイルがdisplay: block;に切り替わります。
これにより、<br>タグが表示され、指定位置で改行が発生します。*/
@media screen and (max-width: 800px) {
.sp {
display: block;
}
}この方法はあくまで固定された場所での改行を制御するものです。
テキストの長さや内容に応じて動的に改行位置を調整する場合は、次項の「display: inline-block」を使用する方法が適しています。

「display: inline-block」を指定する方法
通常、spanタグはインライン要素なので、単語や文字列は「親要素全体の幅」に依存して自由に流れます。
しかし、display: inline-blockを指定すると以下の効果があります。
改行したい文章を<span>で挟む
まずは、改行したい部分を<span>で挟みます。
<p>テキストを自動で<span>改行させよう</span></p><span>に「display: inline-block;」を設定する
<span>に「display: inline-block;」を指定します。
このスタイルを利用して、span内のテキストを独立したボックスとして扱い、親要素の幅に応じて改行を制御します。
<p>テキストを自動で<span class="ib">改行させよう</span></p>.ib {
display: inline-block;
}ちなみにspanはマークアップで頻繁に使用するタグです。
改行のために使用しているspanに余計なスタイルを適用したくない場合は、:notを使用してスタイルを除外すると良いでしょう。
p span:not(.ib) {
color: red;
}自動改行完了
手順は以上になります。
それでは、実際に見て居ましょう。
親要素の幅が狭い場合、inline-blockを指定したspan内のテキストが自動的に次の行に折り返されます。
複数行でも自動改行できる
上記の例は、2行でしたが、何行でも構いません。
自動で良い感じで改行してくれます。
コードは以下のようになります。
それぞれ改行させたい文章を<span>で挟みます。
<p>
テキストを自動で
<span class="ib">改行させよう、</span>
<span class="ib">そのためにはspanを使おう</span>
</p>まとめ
デザイン通りにコーディングしても、画面幅が変わることで微妙な改行問題が発生することがあります。特に、スマートフォンのような狭い画面では、見た目のバランスが崩れやすいものです。こうした課題を解決するためには、inline-blockや<br>タグとメディアクエリを活用するなど、状況に応じた適切な対応が必要です。
レスポンシブデザインは、単に幅を調整するだけでなく、細かな見た目や読みやすさにも配慮することが重要です。ユーザーがどのようなデバイスでも快適に閲覧できるよう、改行やレイアウトを細かくチェックしていきましょう。
また、テキスト整形関連で2行目以降を奇麗にインデントする方法を解説致します。
細かいところまで整えるのは面倒ですが、やるのとやらないのとじゃ見やすさも違いますのでご参考ください。


 調べても解決せず、学習が止まりがち
調べても解決せず、学習が止まりがち