コーディングする際に、最後の要素や何番目の要素にだけスタイルを当てたい! 時ってありますよね。
そんな時に便利なのが、last-of-typeやntn-of-typeなどの疑似クラスです。
でも。。。。
last-of-typeで最後の要素にだけmarginを当てるぞ~ と思ってcssに書いても何故か機能しない。

今回はそんなlast-of-typeが効かない原因と対策を考えたいと思います。
「last-of-type」はクラスではなく、要素をカウントする
「last-of-type」は、cssの疑似クラスで、指定した「要素」の兄弟要素の中で最後の「要素」を指定します。
他にも最初の要素を指定する「first-of-type」
何番目かを指定する「ntn-of-type」などがあります。
ここで注意したいのが、あくまでもカウントするのはクラス名などではなく、要素だということです。
「of-type」は要素の数をカウントする
「of-type」は要素、要はタグの種類によってカウントします。
下記に例を示します。
<div>
<a href="" class="a-class">aタグ1</a> <!-- aタグの1番目 -->
<a href="" class="a-class">aタグ2</a> <!-- aタグの2番目 -->
<p class="p-class">Pタグ1</p> <!-- pタグの1番目 -->
<p class="p-class">Pタグ2</p> <!-- pタグの2番目 -->
<p class="p-class">Pタグ3</p> <!-- pタグの3番目 -->
<p>Pタグ4</p> <!-- pタグの4番目 -->
</div>実際にスタイルを当ててみる
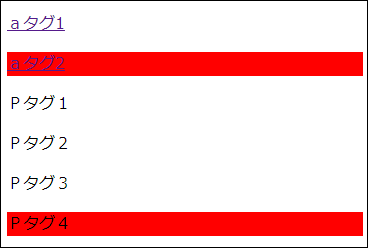
aタグとpタグの最後の要素に赤色を指定してみます。
p:last-of-type {
background-color: red;
}
a:last-of-type {
background-color: red;
}
それぞれpタグとaタグの最後の要素にスタイルが当たりましたね。
「of-type」が効かない時があるのはなんで?
便利な「of-type」ですが、初学者は必ず「あれ?なんで聞かないの?」という時があると思います。
そういった時は大体クラスに「of-type」を使用しているときでしょう。
クラスに「of-type」を使用する
クラスにも「of-type」を使用することはできます。
ですが、よくある勘違いとして「指定したクラスの最後の要素」を指定できるわけではないということです。
実際に例を示します。
<div class="wrap">
<a href="" class="a-class">aタグ1</a> <!-- aタグの1番目-->
<a href="" class="a-class">aタグ2</a> <!-- aタグの2番目-->
<p class="p-class">Pタグ1</p> <!-- pタグの1番目-->
<p class="p-class">Pタグ2</p> <!-- pタグの2番目-->
<p class="p-class">Pタグ3</p> <!-- pタグの3番目-->
<p>Pタグ4</p> <!-- pタグの4番目-->
</div>こちらは先ほどと同じ構成のタグです。
ここで、aタグに指定されている「a-class」とpタグに指定されている「p-class」に「last-of-type」を指定します。
.a-class:last-of-type {
color: red;
}
.p-class:last-of-type {
color: red;
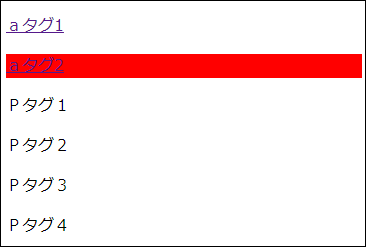
}その結果がこちら。

aタグの方は、スタイルが適用されていますが、pタグの方はスタイルが当たってません。
クラスに「of-type」を使用する際の注意点
原因は上で説明した通り、「of-type」はクラス名ではなく、要素を数えているということです。
Pタグの最後の要素はクラス名がついてない要素です。
この最後の要素に「p-class」クラスがついていないため、スタイルがあたりません。
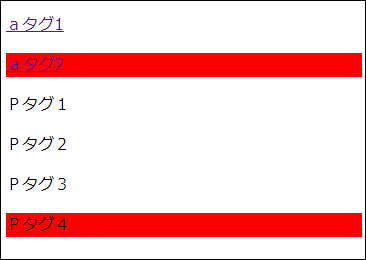
つまり、最後のpタグに「p-class」ついていれば、下記のようにスタイルが当たります。

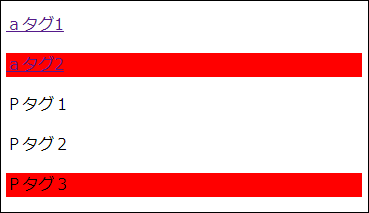
もしくは、クラス名のついていないpタグを削除すればクラス名のついている要素が最後になりますので、それでもスタイルが当たります。

「of-type」が効かない時の対処法
対処法は様々ですが、いくつか紹介します。
タグ構成を変える
まずは、クラス名を持つ要素が兄弟間で最後になるようにタグ構成を変えることです。
上の項目の例でいうと、最後のpタグの要素を削除したり、タグをspanやdivに変える。
もしくは、クラス名を持った要素をさらにdivで囲ったりなどでしょうか
正直わざわざスタイルを変えるためにタグ構成を変えるのもどうかとは思いますが、複雑になりそうでなければ良いと思います。
:nth-of-typeで指定する
「last-of-type」ではなく「:nth-of-type()」を使用する。
これならば前から何番目の要素と指定できるので、使い勝手は良いかもしれません。
ただ、タグ構成が変わった場合スタイルが当たらなくなるかもしれませんので、注意が必要です。
個別にクラスを作る
「of-type」が効かなくて何がなんだか分からんというときは、個別に当てるスタイルを作成してさっさと済ませましょう。
タグ構成にも影響されないので修正もしやすいです。
以上 last-of-typeが効かないときの対処法でした。
便利ですが、スタイルがタグ構成に影響されるのでほどほどに使用しましょう。


 調べても解決せず、学習が止まりがち
調べても解決せず、学習が止まりがち