
皆さんは<h1>タグに何を設定していますか?
h1タグは最も重要な見出しですね
これは結局何を設定するのが正解なのか
Web制作会社の実績からまた調べてみました

調査結果
早速調査結果ですが、<h1>タグが設定されているのは主に下記の場所でした。
ヘッダーのロゴ
ヘッダー左上はだいたい、企業のロゴが入ります。
これに<h1>タグを設定しているサイトが多かったです。

特に多かったパターンは、トップページのみヘッダーロゴ、下層ページは下層ページのタイトルを設定しているパターンです。
1サイトだけですが、ロゴだけでなく会社名を透明にして隠しテキストにしてるサイトもありました。
タイトルタグに<img>を指定することのSEO効果
タイトルタグに画像を指定して良いのか? と悩むかもしれませんが、基本的にはタイトルタグの中身を<img>タグにしてもSEO的にマイナスになったりはしないと言われています。
※ただし、altタグにはしっかり入力しましょう。クローラーに画像の中身を伝えるには必須です。
隠しテキストを配置することのデメリット
隠しテキストとは、画面外にテキストを配置したり、透明にして見えなくしているテキストです。
今回の調査でも1サイト隠しテキストを<h1>タグに配置しているサイトがありましたが、これは辞めておいた方が無難でしょう。
最悪、googleからペナルティを受けるかもしれません。
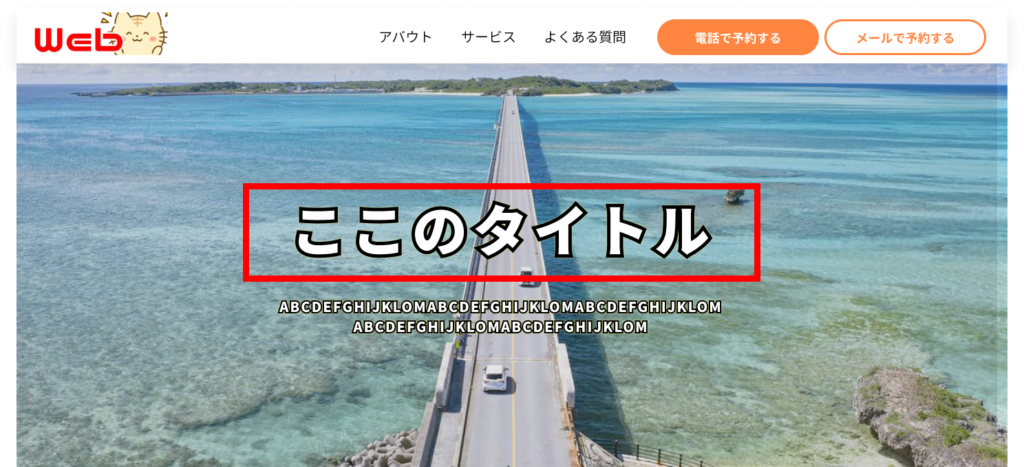
MVのテキスト

MVのテキストに<h1>タグを設定しているサイトも多かったです。
会社のキャッチコピーや最も伝えたい文章がある時などは良さそうですね。
このパターンの際は、下層の時は下記の画像のような、そのページのタイトルを<h1>タグしていました。

<h1>タグ複数使用
中には、<h1>タグを複数使用しているサイトもありました。
h1タグはページに一つしか使用できない。。。と思っている時期が俺にもありました。
別にh1タグは複数使用してはならないというルールはないようです。
SEO的にも特に影響はないようですが、わざわざ複数使用するメリットもないように感じます。
そのページにおいて最も伝えたいものを1つ設定した方が分かりやすいのではないでしょうか?
<h1>タグがなし
私が見つけられなかっただけなのか、コーディングで使用し忘れたのか。
良く分かりませんが、h1タグがないサイトがいくつかありました。
とりあえず、h1タグを使用しないことでのメリットはないと思いますので、皆さんは正しくh1タグを設定しましょう。
調査結果内訳
内訳は下記の通りです。
縦軸の数字がサイトで、1社につき2サイト調べています。
| <h1>タグの設置場所 | |
|---|---|
| 1社目 | ヘッダーロゴ(opacityでの隠しテキストあり) |
| ヘッダーロゴ | |
| 2社目 | ヘッダーロゴ |
| ヘッダーロゴ | |
| 3社目 | MVのテキスト 下層ページはページ上部にあるページタイトル |
| MVのテキスト 下層ページはページ上部にあるページタイトル | |
| 4社目 | トップページのみ ヘッダーロゴ 下層ページはページ上部にあるページタイトル |
| トップページのみ ヘッダーロゴ 下層ページはページ上部にあるページタイトル | |
| 5社目 | トップページのみ ヘッダーロゴ 下層ページはページ上部にあるページタイトル |
| ヘッダーロゴ | |
| 6社目 | ヘッダーロゴ |
| トップページのみ ヘッダーロゴ 下層ページはページ上部にあるページタイトル | |
| 7社目 | トップページのみ ヘッダーロゴ 下層ページはページ上部にあるページタイトル |
| トップページのみ 隠しテキストで配置 下層ページはページ上部にあるページタイトル | |
| 8社目 | トップページのみ ヘッダーロゴ 下層ページはページ上部にあるページタイトル |
| トップページh1タグなし 下層ページはページ上部にあるページタイトル | |
| 9社目 | ヘッダーロゴ |
| ヘッダーロゴ | |
| 10社目 | トップページのみ ヘッダーロゴ 下層ページはページ上部にあるページタイトル |
| MVのテキスト 下層ページはページ上部にあるページタイトル | |
| 11社目 | トップページh1タグなし 下層ページはページ上部にあるページタイトル |
| トップページのみ ヘッダーロゴ 下層ページはページ上部にあるページタイトル | |
| 12社目 | トップページはヘッダーロゴ 下層ページは、ヘッダーロゴ+ページ上部タイトル |
| トップページはヘッダーロゴ 下層ページは、ヘッダーロゴ+ページ上部タイトル | |
| 13社目 | MVのテキスト 下層ページはページ上部にあるページタイトル |
| トップページh1タグなし 下層ページはページ上部にあるページタイトル | |
| 14社目 | トップページはヘッダーロゴ 下層ページは、ヘッダーロゴ+ページ上部タイトル |
| MVのテキスト 下層ページはページ上部にあるページタイトル | |
| 15社目 | MVのテキスト 下層ページはページ上部にあるページタイトル |
| MVのテキスト 下層ページはページ上部にあるページタイトル | |
| 16社目 | トップページのみ ヘッダーロゴ 下層ページはページ上部にあるページタイトル |
| MVのテキスト 下層ページはページ上部にあるページタイトル | |
| 17社目 | h1タグなし |
| h1タグなし | |
| 18社目 | h1タグなし |
| h1タグなし | |
| 19社目 | トップページh1タグなし 下層ページはページ上部にあるページタイトル |
| ヘッダーロゴ | |
| 20社目 | ヘッダーロゴ |
| ヘッダーロゴ |
結論
ヘッダーロゴとMVのテキストをh1タグに設定しているサイトが多かったですね。
たしかにそこが無難そうですね。
ただ、ヘッダ―ロゴをh1タグに設定する場合は、トップページのみにしましょう。
全ページ同じものをh1タグに設定してしまうのは、SEO的にもったいないです。
今日の結論
トップページ:ヘッダーロゴもしくは、MVのテキスト
下層ページ:下層ページのタイトル

 初学者のスタートダッシュに最適
初学者のスタートダッシュに最適