CSSで要素間の間隔を調整するとき、どのように設定していますか?
通常は margin を使うことが多いですが、flexbox を使用する場合は gap を活用すると簡単に調整できます!
本記事では、flex gap の基本的な使い方 から うまく動かないときの対策 まで、詳しく解説します。
初心者でもわかるように図解付きで説明するので、ぜひ最後までご覧ください!
flexの「gap」 プロパティ とは?
皆さんはこれまでflexアイテムの間隔を開けるときってどうしてましたか?
「justify-content: space-between」で間隔を広げてましたか?
それとも「margin」などで間隔を開けてる方が多いですか?
ただ、margin-rightなどで間隔を開けるときって正直めんどくさいです。
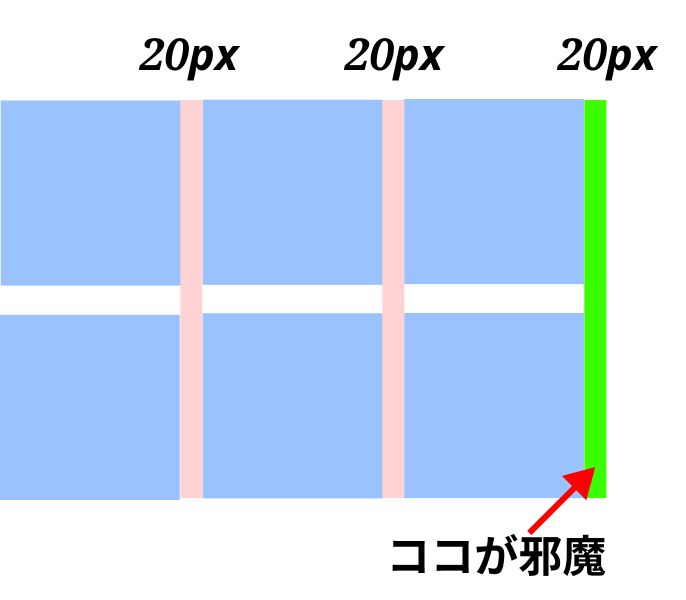
例えば、「margin-right:10px」で間隔を開けたとして、そのままだと右端のboxにも隙間が出来てしまいます。

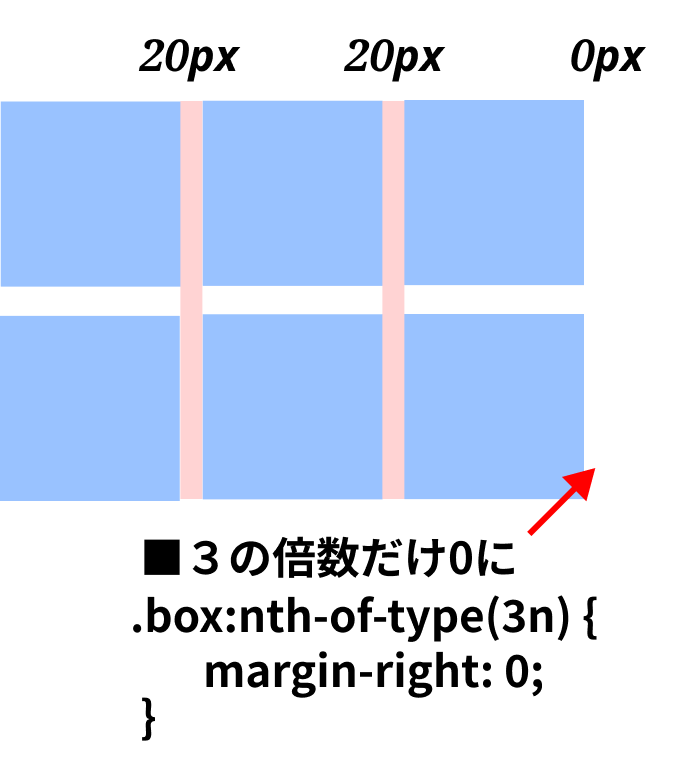
そのため、右端だけ0pxを指定するために、「:nth-of-type()」で折り返しの部分だけmarginを0にしないといけなかったりします。。

.box:nth-of-type(3n) {
margin-right: 0; // わざわざ3の倍数だけ0に
}他にも下方向のマージンについて考えないといけなかったり。。。。
とにかくめんどくさい(*´Д`)
それを解決できるのが「gap」プロパティです。
前置きが長くなりましたが、解説致します。
「gap」は「flex」や「grid」で使用できる間隔を指定するプロパティです。
割と新しいプロパティであり、IE(インターネットエクスプローラー)には対応しておりませんでした。
ですが、2022年6月よりIEはサポートが終了しておりますので、今後はgapで指定する方法が主流になると思われます。
■can i use
https://caniuse.com/?search=gap
ほとんどのブラウザで対応しています。
flexに「gap」プロパティを指定する
gap は 以下のように指定します。
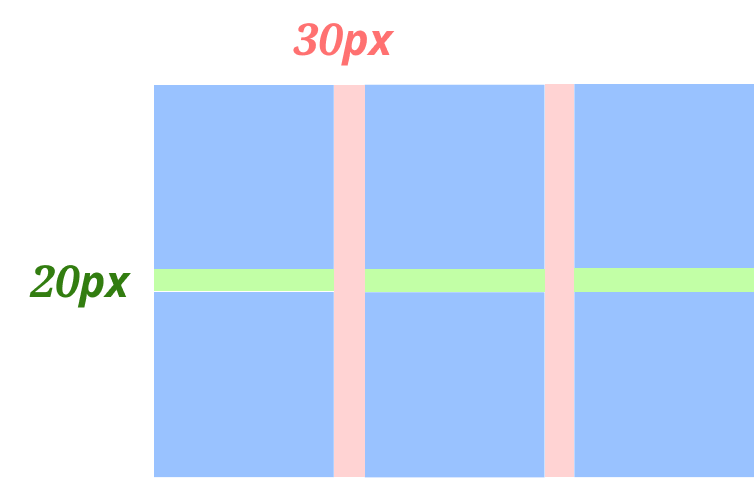
順番としては 行間 列館 で指定します。
/* gap: 行間 列館 */
gap: 20px 30px;
行間を20px 列間を30pxで指定できました。
便利な点としては、 行間と列間を直接指定できますので、marginを使用する方法と違って、折り返し部分や最後尾の要素のmarginなどを考えなくてよいということです。
ほんとにめんどくさかったので、これは嬉しいですね。
gapの縦横をまとめて指定する
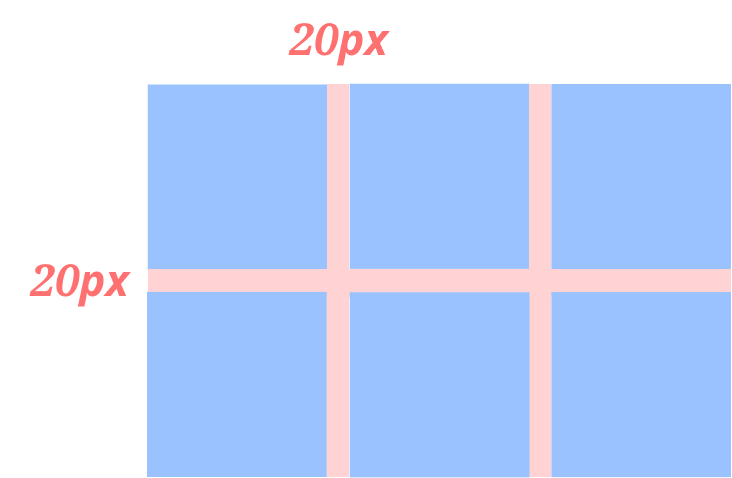
ちなみに値を一つだけ指定すると、列間、行間とも同じ値になります。
gap: 20px;
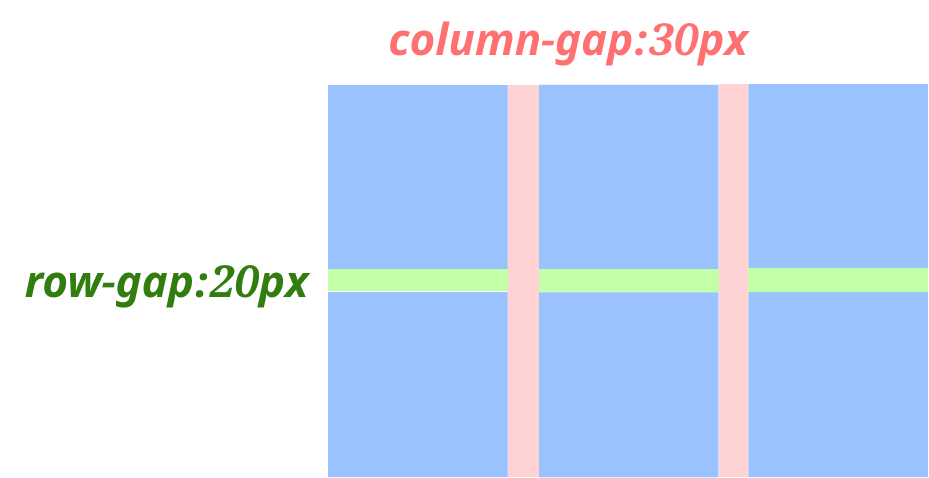
「row-gap」、「column-gap」で指定する
また、行間、列間どちらかだけ指定したい場合は、それぞれrow-gap、column-gapプロパティがあります。
以下のソースは、row-gapとcolumn-gapを別々に指定した例になります。
row-gap: 20px;
column-gap: 30px
/* こちらのgapと同じ値になります。 */
gap: 20px 30px;
px以外でgapを指定する
gapの指定はpx以外のvwや%も指定可能です。
例えばPC画面の時はpxで固定して、スマホ表示の時は、画面幅に応じてvwや%で指定するなどの使い方が可能です。
私はレスポンシブに対応するため%で指定することが多いです。
gap を % で指定すると、親要素の幅に応じて間隔が変わる!
通常、gap は px で指定することが多いですが、% で指定することで 親要素の幅に応じて間隔を自動調整 できます。
例えば、gap: 10%; と指定すると、親要素の幅の 10% 分のスペース が要素間の間隔として適用されます。そのため、親要素のサイズが変わると、それに合わせて gap も拡大・縮小し、レスポンシブデザインに適した調整が可能になります。
px 指定(固定幅)
画面幅が狭くなっても gap の間隔は変わらず、相対的に広く感じることがある。
.gapItem {
display: flex;
gap: 20px; /* 画面幅が変わっても gap は固定 */
}% 指定(親要素に応じた調整)
親要素のサイズに応じて gap も自動的に調整されるため、スマホ・タブレット・PC など異なるデバイスでも バランスの取れた間隔 になる。
.gapItem {
display: flex;
gap: 5%; /* 親要素の幅の5%分を間隔として設定 */
}vwでgapを指定してもいいの?
デザインによりますが、PC表示を作成してる際は画面幅に応じて無限に間隔が広くなりますので、%の方が適しています。
なので、スマホの時はvwで、PC幅になった時はpxにするなど使い分けすると良いでしょう。
.gapItem {
gap: 5vw;
}
@media (min-width: 1001px) {
.gapItem {
gap: 20px;
}
}flex gap の間隔が開かない?よくある原因と解決策
「gap を設定したのに反映されない…」という場合、以下の原因が考えられます。
一つ一つチェックしてみましょう。
1.display: flex; を指定していない
- gap は display: flex; や display: grid; にのみ適用されます。
- display: block; の場合は margin を使う必要があります。
.container {
display: flex; /* これを忘れると gap は効かない */
gap: 20px;
}2.row-gapを%で指定している
column-gapを%で指定する場合は、レスポンシブに幅が変動するので使いやすいですが、row-gapを%で指定すると効かない場合があります。
これは、%指定だと親要素の高さに依存するためですが、親要素に高さが設定されていないと%で指定したgapも間隔が広がりません。
親要素に高さがない場合は、pxを使用したりmin関数と併用したvwを指定して対処しましょう。
.parent {
height: 300px; /* 親要素の高さを設定 */
}
.container {
gap: min(5vw, 20px); /* 画面サイズに応じて調整 */
}3.justify-content: space-between; を使っている
justify-content: space-between; を指定すると、すでにアイテム同士の間隔が自動調整されるため、gap の影響を受けにくい。
NGコード
.container {
display: flex;
justify-content: space-between; /* すでに間隔が均等に開く */
gap: 20px; /* 追加しても意味がない */
}修正コード
gap を活かしたい場合は、justify-content の設定を flex-start や center に変更する。
.container {
display: flex;
justify-content: flex-start; /* もしくは center */
gap: 20px;
}まとめ
IE対応をしなくて良くなってから、どんどん新しい技術が使えるようになってきました。
何気にWeb制作を始めるのにはいい時期なのかもしれませんね。
また、別記事でflex要素の高さを揃える方法を解説しております。
今回のgapと合わせて奇麗で簡単に要素を並べてコーディングのスピードをアップしていきましょう。

 初学者のスタートダッシュに最適
初学者のスタートダッシュに最適