
「hegiht:0」から「hegiht:auto」へ「transition」を使用してアニメーションさせようとしたのに、アニメーションされない!
それは、CSSの仕様です。
これが効けば楽なんだけどなあとは、コーダーなら誰でも思うでしょう。


具体的に高さを指定すれば、アニメーションはするけど、それだと高さが固定されてしまう!
それでは、「hegiht:0」から自然な高さまで、アニメーションをさせる方法を2つご紹介します。

「height:0」→ 「hgiht:auto」はアニメーションが効かない
先述したように「hegiht:0」→「hegiht:auto」はアニメーションが効きません。
実際に開閉するボタンとボックスを用意したのでご覧ください。
開きはしますが、アニメーションしていません。
See the Pen Untitled by kokusyo (@kokusyo) on CodePen.
transitionが効かない理由
CSSでは、height: autoは要素の高さを自動的に決定します。
しかし、この「自動」の値は具体的な数値ではないため、アニメーションの開始点や終了点として使用することはできません。
ちなみに、特に解説が必要な箇所はないと思いますが、各ソースはこちらになります。
<!-- 開閉ボタン -->
<button class="openBtn">開閉ボタン</button>
<!-- 開閉するコンテンツ -->
<div class="container">
<div class="inr">
<h1>タイトル</h1>
<p>ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</p>
</div>
</div>/* 高さゼロのボックス */
.container {
height: 0;
overflow: hidden;
transition: height 0.3s;
}
/* 「.open」クラスを付与すると 「hegiht:auto」 に変更 */
.container.open {
height: auto;
}
.inr {
background-color: #eefaff;
padding:10px;
display:block;
}//ボタンを押したら、開閉コンテンツに「.open」クラスを追加
document.querySelector('.openBtn').addEventListener('click',(e)=> {
document.querySelector('.container').classList.toggle('open');
})対策その1:JavaScriptで高さを付与する
JavaScriptで高さを付与する方法です。
この場合「.open」クラスのスタイルは不要です。

See the Pen Untitled by kokusyo (@kokusyo) on CodePen.
document.querySelector('.openBtn').addEventListener('click',(e)=> {
// 高さがゼロの要素を取得
const container = document.querySelector('.container');
// container要素の中身の高さを取得
const height = document.querySelector('.inr').offsetHeight;
if(container.classList.contains("open")) {
container.classList.remove('open');
// 閉じるときは高さをゼロにする
container.style.height = "0";
} else {
container.classList.add('open');
// 開くときは高さを付与する
container.style.height = height+"px";
}
})
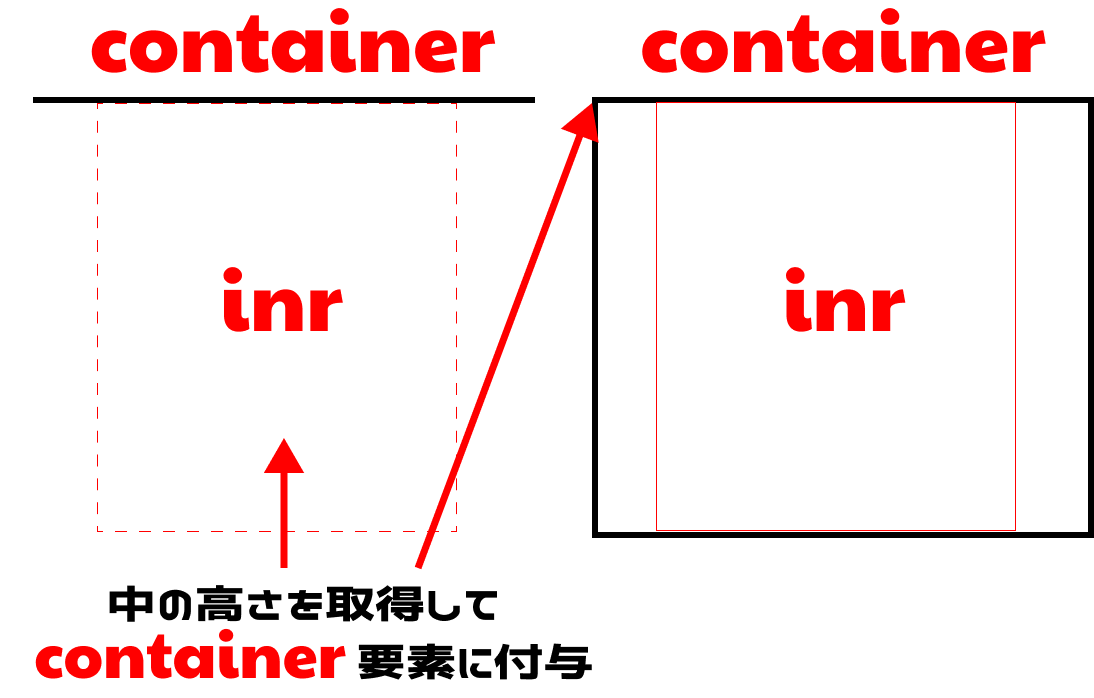
「.container」要素は高さを0にしているので、その中にある「.inr」クラスの高さを取得して、それを「.container」要素に付与しています。
図で簡単に荒らすとこんな感じです。
対策その2:Gridを使用する
「display:Grid」を使用する方法です。
こちらの方が簡単だと思います。

See the Pen Untitled by kokusyo (@kokusyo) on CodePen.
/* grid-template-rows: 0fr を指定 */
.container {
display: grid;
grid-template-rows: 0fr;
transition: grid-template-rows 0.5s;
}
/* 「open」クラス付与で、1fr; */
.container.open {
grid-template-rows: 1fr;
}
/* overflow: hidden; */
.inr {
background-color: #eefaff;
overflow: hidden;
}
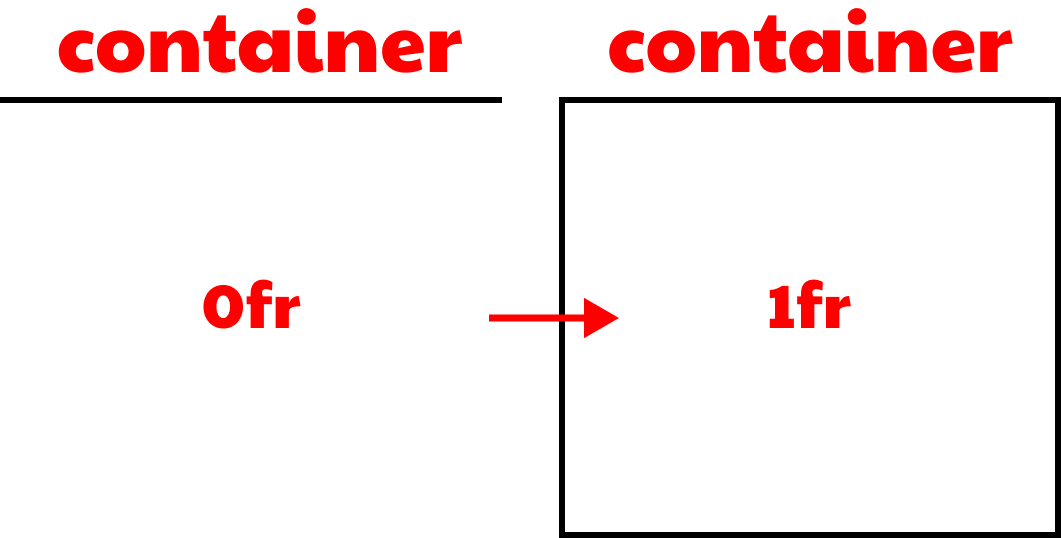
display: gridとgrid-template-rows: 0frの組み合わせで、アニメーションを付与します。
grid-template-rowsはtransitionが効くのでアニメーションされます。
以上、hegiht:0の要素をアニメーションさせる方法でした。
おすすめは、Gridを使用する方法ですが、jQueryを使えば、JavaScriptを使用する方法ももう少し簡潔に書けるので、好きな方法を選択しましょう。


 調べても解決せず、学習が止まりがち
調べても解決せず、学習が止まりがち