※この記事は2025年8月25日に追記致しました。

画面のサイズに応じてカード型のレイアウトを変更したいよ~
そういう時はgridレイアウトを使用すればいいよ

とりあえずすぐコピペしたい人用
1) 固定列
grid-template-columns: repeat(3, 1fr);2) 自動折返し
grid-template-columns: repeat(auto-fit, minmax(180px, 1fr));3) 余白
gap: 16px;gridレイアウトでカードを並べよう!
現在のhtmlでカードなどのレイアウトを横並びにする場合「display:flex」を使用する場合が多いと思います。
たしかに、ただ要素を横並びにするならflexが手っ取り早いうえに使い慣れているので良いと思います。
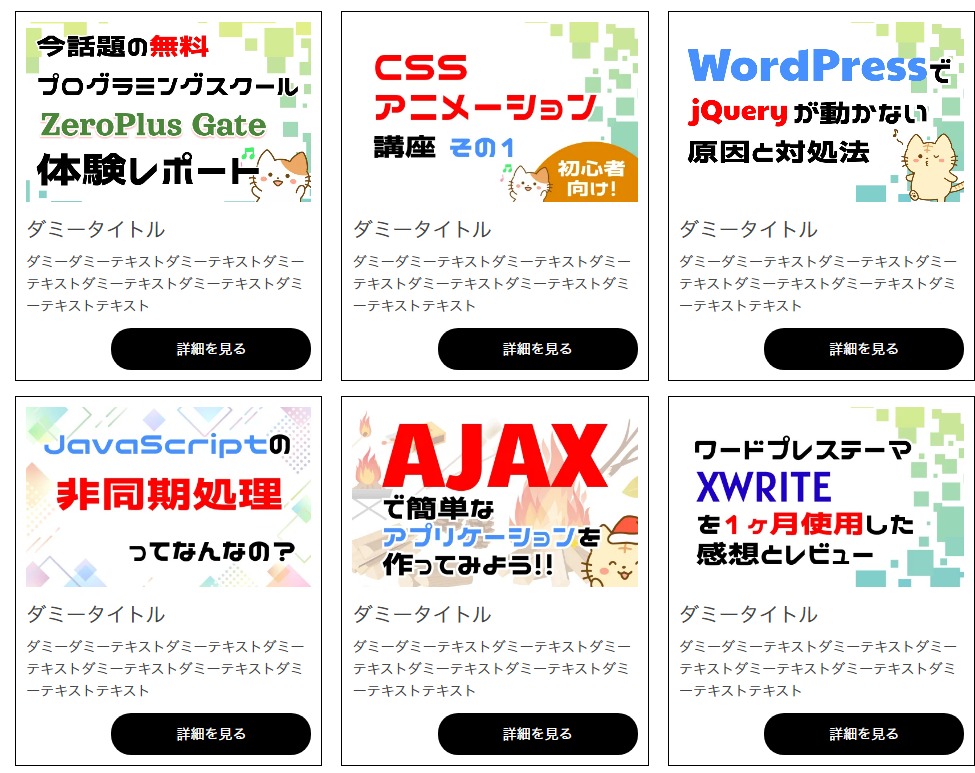
ですが、↓のような良くあるカード型レイアウトの場合は「grid」の方が適しています。

「flex」と「grid」それぞれで並べたサンプルを用意しました。
検証ツールなどで画面幅を狭めて動きをご確認ください。
https://sample.web-create-kokusyo.com/sample02/
動き的には下記のように幅を狭めると、「flex」の場合は画面幅を狭めると、どんどん潰れてしまい崩れてしまいますが、「grid」の方は、画面幅に応じて表示するカードの枚数が自動的に切り替わっています。

gridレイアウトでレスポンシブに並べよう
さっそくサンプルのソースをご覧ください。
今回はflexとgridについての解説なので、カード自体に関するレイアウトは省略しています。
/* サンプルのhtml 繰り返しのため一部省略 */
<div class="wrap">
/* flexにはflexクラス、gridにはgridクラスをつけています
そこ以外にはflexとgridで違いはありません。 */
<ul class="flex grid">
<li>
<figure class="img">
<img src="img.png">
</figure>
<p class="ttl">ダミータイトル</p>
<p class="txt">ダミーダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストテキスト</p>
<a class="btn">詳細を見る</a>
</li>
</ul>
</div>/* カードレイアウトを並べる親要素 */
.wrap {
max-width: 1000px;
padding: 0 20px;
}
/* flexのスタイル */
.flex {
display: flex;
flex-wrap: wrap;
gap: 15px 2%;
}
.flex li {
width: 32%;
padding: 10px;
border: 1px solid #000;
}
/* gridのスタイル */
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
gap: 15px 2%;
}
.grid li {
padding: 10px;
border: 1px solid #000;
}ポイントはメディアクエリを使用していない点です。
flexでカードの表示枚数を変更するには、メディアクエリを使用するか、jsで動的に変更するしかないでしょう。
さて、本題のgridのスタイルは以下のようになっています。
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
gap: 15px 2%;
}「display:grid」でgridレイアウトを指定し、肝心なのはこの部分ですね。
複数の関数やプロパティを使用して、レスポンシブなカードの並びを実現しています。
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));grid-template-columns
「grid-template-columns」プロパティは、gridレイアウトで横方向に何個並べるかを指定します。
repeat()関数
「repeat()」関数はcssのGridレイアウトにおいて値の繰り返しを表します。
repeat(繰り返しの回数, 繰り返す値)
auto-fit
ソースを見ると、繰り返しの回数の部分に「auto-fit」と入っています。
回数を入れるんじゃないのかよ!! と思われたかもしれませんが、これは簡単にいうと横幅に入るだけ配置するという意味になります。

もし、親要素に入りきらない微妙な隙間が埋まれた場合は、自動で幅を広げて親要素ピッタリにしてくれるよ
よく似たもので、「auto-fill」がありますが、今回の例では使用していないので割愛します。
minmax(250px, 1fr)
minmax関数は値の最小値と最大値を設定します。
minmax(最小値, 最大値);<
fr単位はGridから新しく追加された単位で、「fr」はfractionの略で比率という意味になります。
親要素から見た子要素の比率を指定できます。
サンプルのソースでは、カードのレイアウトの幅を、最小250px ~ 1列までレスポンシブに幅が変更されます。
最小値の幅はデザインによって適切な物に変更しましょう。
結論
一つ一つの意味が分かった後、改めてcssを見てみると、
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));列の数: 繰り返し(親要素に入るだけ , 最小値:250px , 最大値:1fr )
という感じでしょうか?
ただ、毎回毎回同じように書くことはなく大体コピペで済ませているので、こういうものであるとなんとなく分かってるだけでも良いと思います。(個人的感想)


 初学者のスタートダッシュに最適
初学者のスタートダッシュに最適