DOMとはドキュメントオブジェクトモデル (Document Object Model)の略称です。
そのまま直訳すると、 書類を扱う型 みたいな意味になるでしょうか。
WEBサイトをオブジェクトとして表現したもので、簡単にいうと
HTMLやXMLなどの文書を、プログラムから操作できるようにしたものです。
DOMは階層構造で表現する
DOMはツリー構造と言われる階層構造で表します。
簡単な例として、下記の簡単なhtmlをDOMの階層構造で表現してみます。
<!DOCTYPE html>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<p class="hello">Hello World</p>
</body>
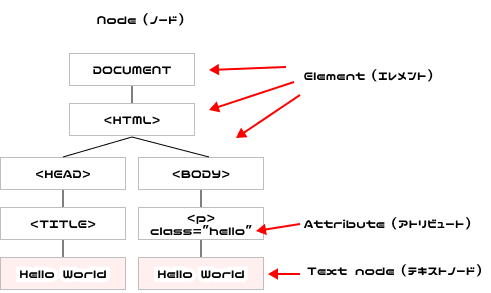
</html>実際に表現したものが↓の画像になります。

| Node(ノード) | 文書に存在するオブジェクトは何かしらのノードになります。 「Element」「Text node」もノードの一種です。 |
| Element(エレメント) | 文書内の要素を表します。 <html>や<body>などの要素。 |
| Attribute(アトリビュート) | 日本語で「属性」。 「clsss="hello"」や<a>タグの「href=""」などのタグに指定されている属性。 |
| Text Node(テキストノード) | "Hello World"などの文字列が格納されているNode。 |
javaScriptでDOMを操作する
DOMで定義されているので、javaScriptからウェブサイトを操作できます。
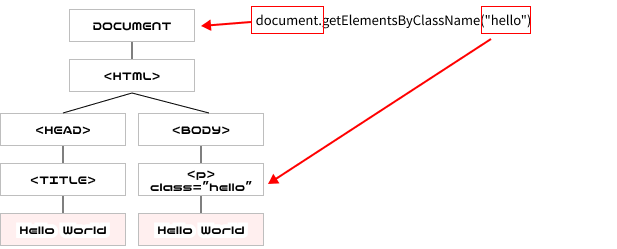
クラス名を指定する「document.getElementsByClassName()」の例を見てみます。
「document」はツリーの一番上の「DOCUMENT」のことです。
「DOCUMENT」の中から「helloクラス」と一致するものを返します。
var element = document.getElementsByClassName("hello");
element.item(0).textContent = "END OF THE WORLD";
このようにDOMは、WEBサイトとプログラムを繋ぐ役割があるということが分かったと思います。
まとめ
以上 DOMを改めて解説致しました。
■参考書籍 ステップアップJavaScript
JavaScriptの初心者から中級者へステップアップするための書籍。
なんとな~くしか理解できてないJavaScriptの基礎をしっかり解説してくれているので、中級者へのステップアップを図れます。


 初学者のスタートダッシュに最適
初学者のスタートダッシュに最適