最近Youtubeをサイトに埋め込んでいるサイトをよく見ますよね。
そんなYoutube動画をレスポンシブに埋め込む方法を解説します。
Youtube動画より埋め込みコードを取得する
まずは埋め込みたいYoutube動画の埋め込みコードを取得します。
youtubeより埋め込みたい動画を開き
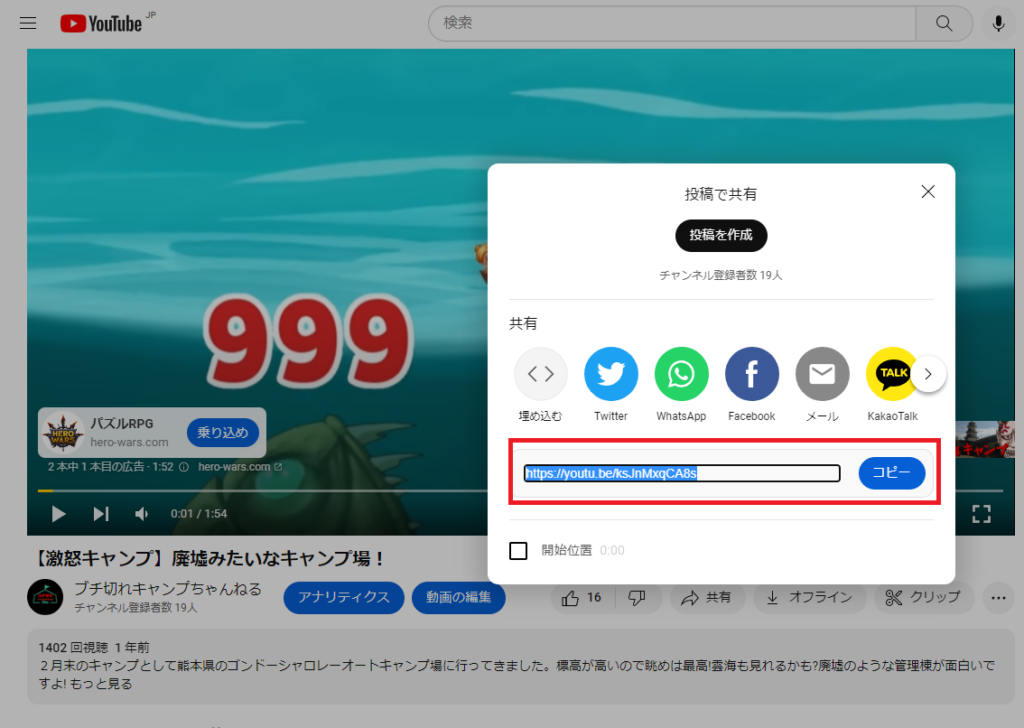
共有→埋め込む→コピーボタン を押してコピーします。

取得した埋め込みコードを、表示したい場所に貼り付けます。
ちなみに下の動画は私が作成した誰も見てないちゃんねるの動画です。
レスポンシブ対応にする
動画は表示されましたが、まだレスポンシブにはなっておりません。
これを親要素のサイズに応じて、アスペクト比を維持したままレスポンシブ対応する方法を記載します。
<div class="wrap">
//動画埋め込みコード
<iframe loading="lazy" width="800" height="450"
src="https://www.youtube.com/embed/動画ID?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""></iframe>
</div>.wrap {
width:100%;
aspect-ratio: 16/9;
}
.wrap iframe {
width:100%;
height: 100%;
}「aspect-ratio」プロパティでYoutube埋め込みのiframeの比率を固定しています。
そして、動画が親要素よりはみ出さないようにwidthとheightにそれぞれ100%を指定しています。
「aspect-ratio」プロパティについては以下の記事をご覧ください。
まとめ
以上 Youtube動画をレスポンシブに埋め込みする方法でした。