コーディングでアイコンを使用するといえば、最も有名なのは、Font Awesomeではないでしょうか?
でも、手順通りにやっているはずなのにアイコンが表示されない。。。
もしくは、↓の画像のように謎の四角が表示される。

そんなことありませんか?
今回は、Font Awesomeでアイコンが表示されない原因とその対策を解説したいと思います。
1. Font Awesome kits のバージョンが古い
昨年Font Awesome はバージョン6へアップグレードしています。
それ以前にFont Awesomeのkitsを作成していれば、当然バージョンは5です。
バージョンの確認方法
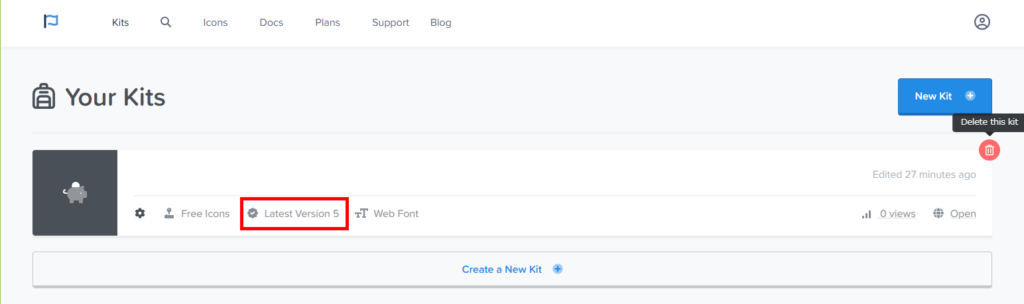
Font Awesome kitsバージョンの確認は、kits画面の赤枠で囲った部分で確認できます。

バージョン5のアイコンしか使えない
バージョン5のままでも、そのまま使い続けることできますが、バージョン6になって追加されたアイコンは使用ができません。
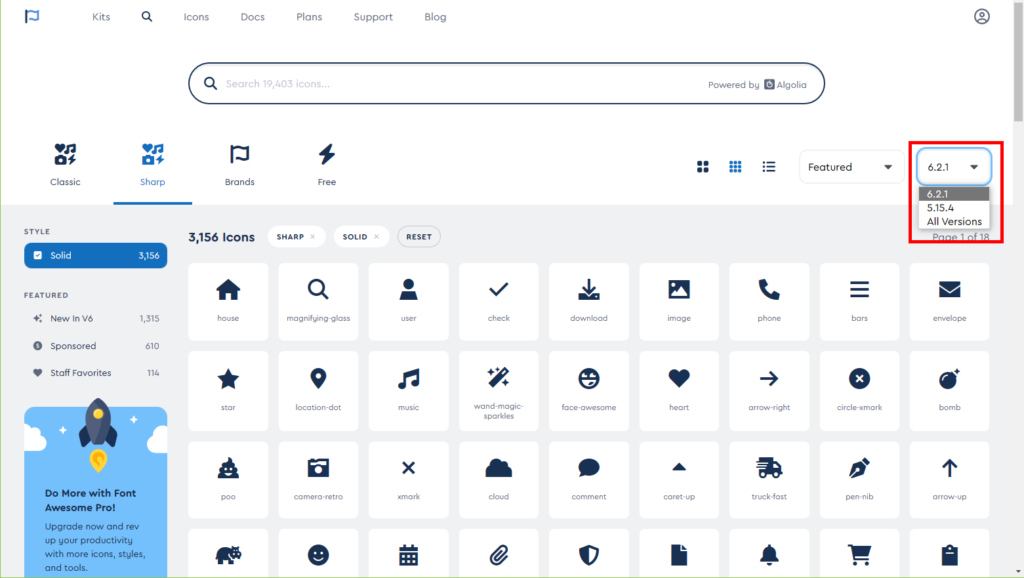
アイコン一覧画面の右上にバージョン選択のセレクトボックスがあります。
バージョン6のアイコンは使用できないので、「5」を選択しましょう。
5のアイコンなら使用できるはずです。
ちなみにバージョン6からは、バージョン5のアイコンも使用できます。

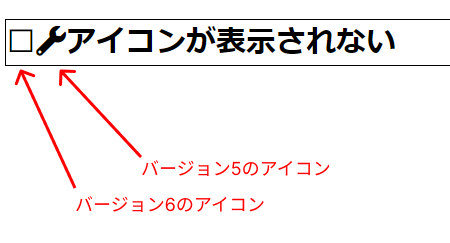
バージョン5のアイコンも入れてみました。
ちゃんと表示されていますね。

Font Awesome kits を作り直す
無料プランでは、kitsは複数作れないようです。
そのため、一度kitを一度削除し、もう一度作成し直せば自動でバージョン6で作成されます。
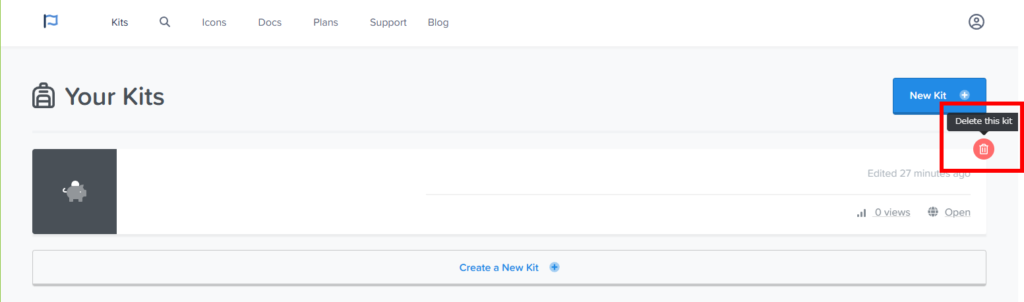
Your Kitsの右上にあるゴミ箱アイコンから削除できます。

しかし、当然kitsを削除すれば、これまでサイトで使用していたアイコンも消えてしまいます。
これまで使用していない場合にのみ、この手順を行いましょう。
Font Awesome kits のバージョンを変更する
kitsを削除できない場合は、kitsのバージョンを変更しましょう。
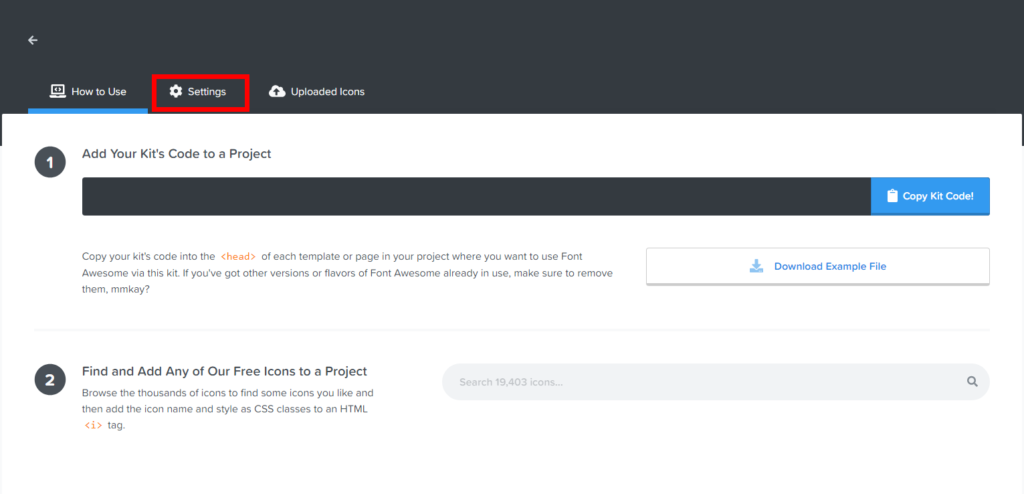
1. 「Settings」を選択。
kits一覧からバージョンを変更するkitsを選択し、「Settings」のタブを選択します。

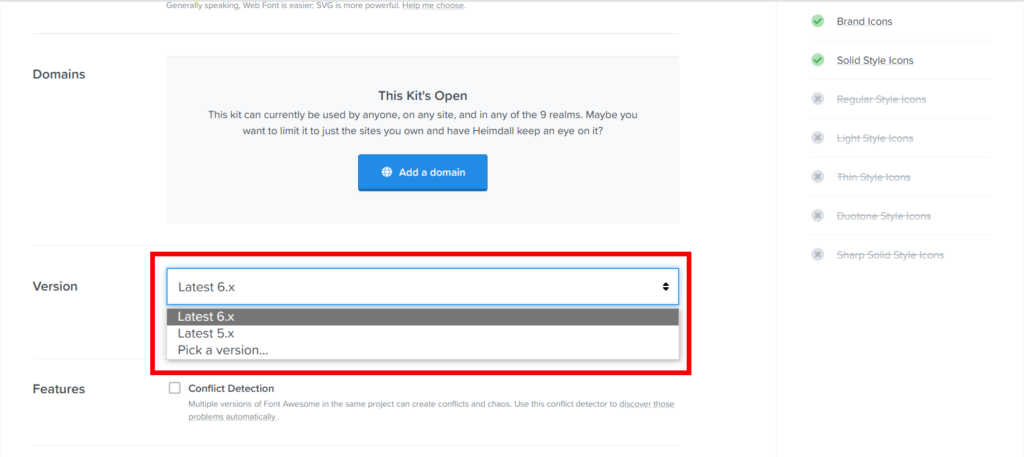
2. 「Version」項目のバージョンを6に変更
画面の下の方に「Version」の項目がありますので、「6」を選択し、「Save Cahnge」ボタンを押し保存。
するとバージョンが6になります。

2. 有料プランのアイコンを選択している
もう一つの原因として有料プラン用のアイコンを使用していることが考えられます。
Font Awesomeは無料プランでも多くのアイコンが使用できますが、一部有料プランでしか使えないアイコンがあります。
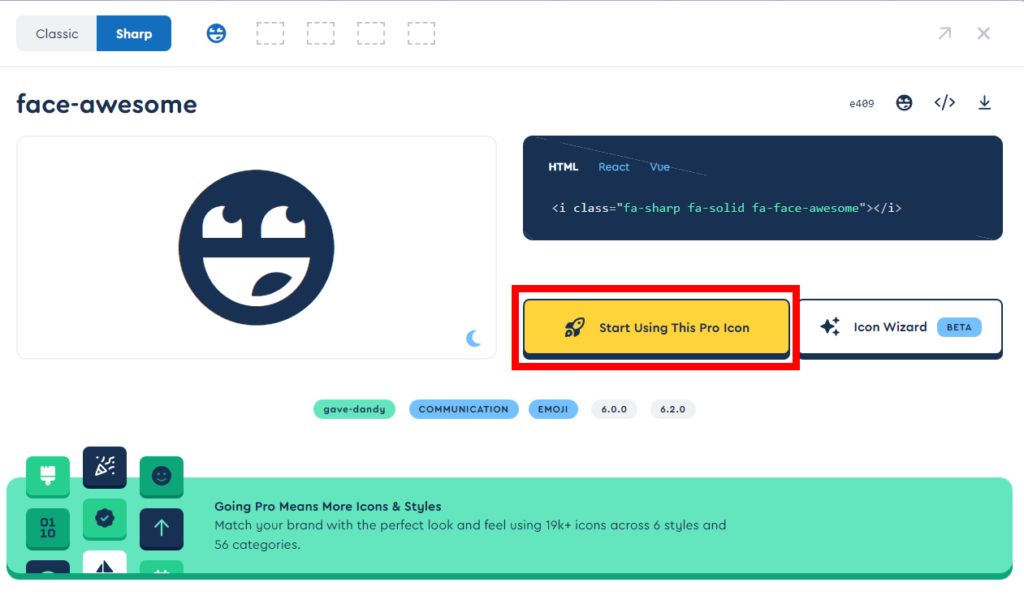
下記アイコンは、有料プランのアイコンです。黄色ボタンに「Start Using This Pro Icon(このプロ アイコンを使い始める)」と書いてるアイコンは有料プラン用のアイコンになりますので、無料プランでは使用できません。

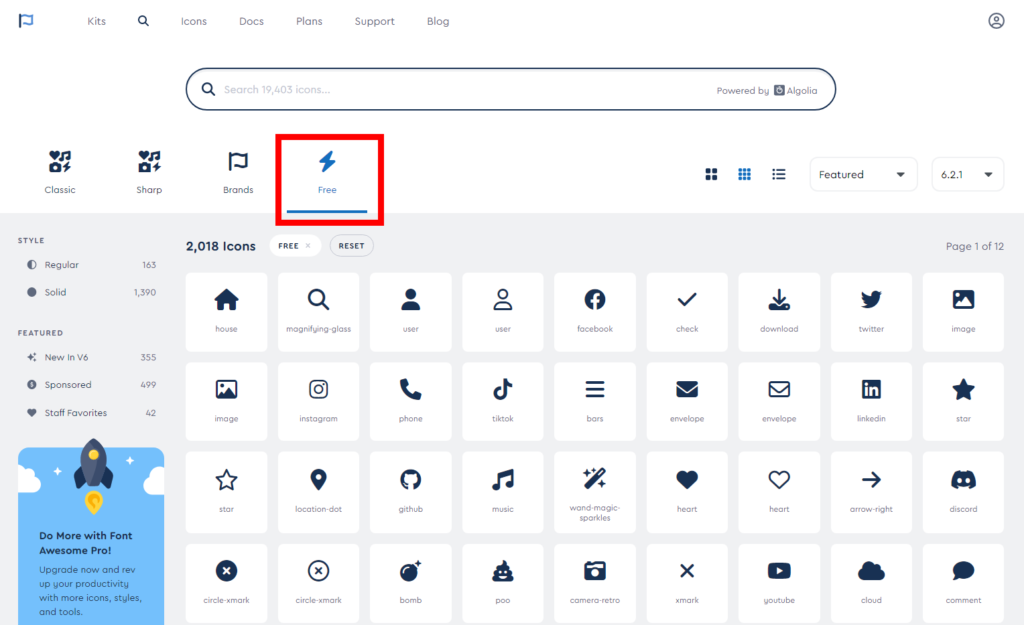
無料アイコンは、アイコン検索画面で「Free」のボタンがありますので、それで無料のアイコンを探して使用しましょう。

まとめ
以上 「Font Awesome」でアイコンが表示されない場合の確認方法でした。
「Font Awesome」は便利なサービスですが、アイコンが表示されないと困ることはあるあるかもしれませんね。
